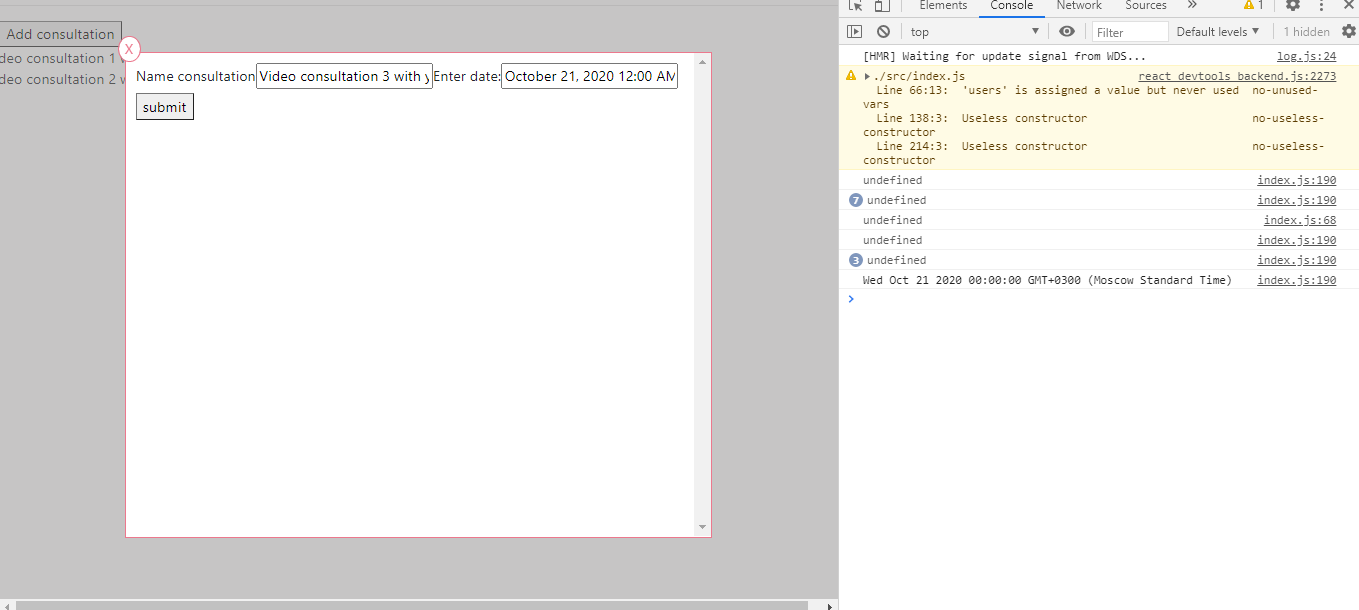
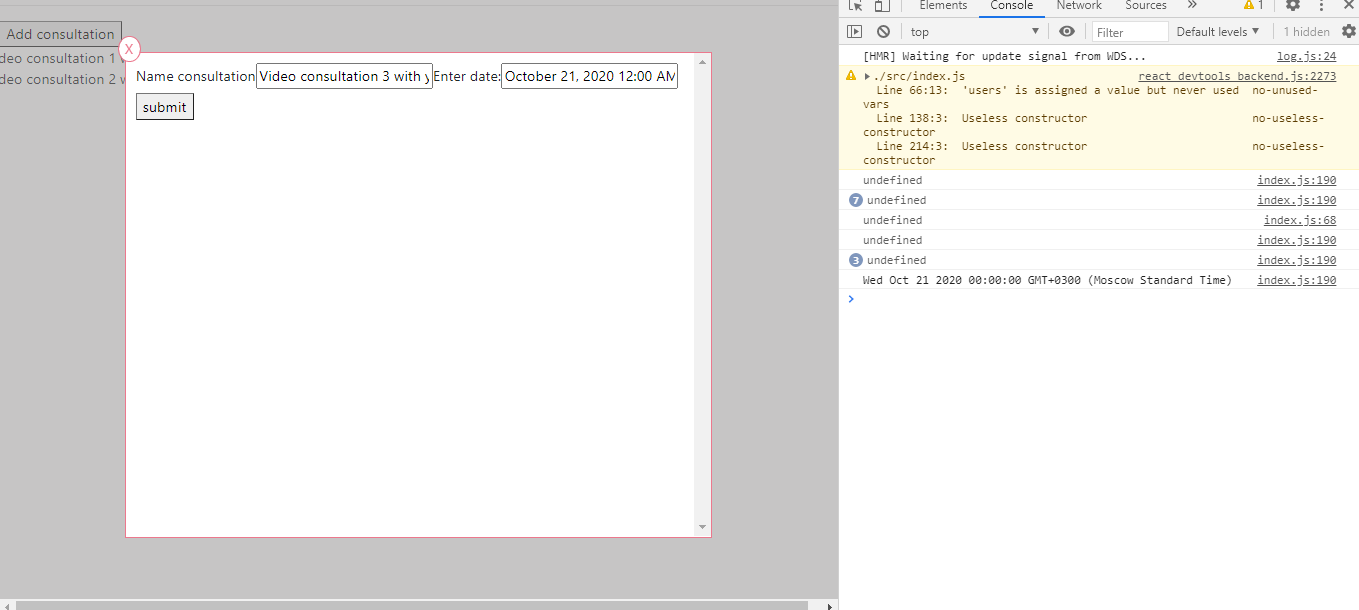
При нажатии на кнопку "Add consultation" открывается popup в котором есть input в который записываю название и выбор даты, чтобы выводился текст, я сделал, а чтобы при выборе даты она отображалась не в консоль а именно возле названия консультации. Проблема в том, что не могу из компонента DatePicker достать выбранную дату и отобразить.
Спасибо за ответ.


import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import DatePicker from 'react-datepicker';
import "react-datepicker/dist/react-datepicker.css";
class App extends Component {
constructor(props) {
super(props);
this.state = {
showPopup: false,
formState: {
date: '',
id: '',
firstName: '',
mode: 'submit',
startDate: new Date()
},
users: [
{
id: 0,
firstName: 'Video consultation 1 with your matchmaker',
date: ''
}
]
};
this.handleChange = this.handleChange.bind(this);
// this.onFormSubmit = this.onFormSubmit.bind(this);
}
handleChange(date) {
this.setState({
startDate: date
})
}
// onFormSubmit(e) {
// e.preventDefault();
// console.log(this.state.startDate)
// }
resetFormState = () => {
this.setState({
formState: {
firstName: '',
lastName: "",
mode: 'submit',
id: ''
}
});
};
onChange = event => {
this.setState({
formState: {
...this.state.formState,
[event.target.name]: event.target.value,
},
});
};
onSubmit = (event) => {
const { users, formState } = this.state;
event.preventDefault();
console.log(this.state.startDate)
const date = this.state.startDate;
const firstName = event.target.querySelector('input[name="firstName"]').value;
if (formState.mode === 'submit') {
this.setState({
users: [
...this.state.users,
{
firstName,
date
}
]
});
this.setState({
showPopup: !this.state.showPopup
});
}
this.resetFormState();
};
togglePopup() {
this.setState({
showPopup: !this.state.showPopup
});
}
render() {
const { users, formState } = this.state;
return (
<div>
<hr/>
<button className='button_show' onClick={this.togglePopup.bind(this)}>Add consultation</button>
{this.state.showPopup ?
<div>
<div className='popup' onClick={this.togglePopup.bind(this)}>
</div>
<div className='popup_inner'>
<button className='Button_Close' onClick={this.togglePopup.bind(this)}>X</button>
<Form
formState={formState}
onChange={this.onChange}
onSubmit={this.onSubmit}
/>
</div>
</div>
: null
}
<Table
users={users}
/>
{/* <h3>React Form</h3>
<FormContainer /> */}
</div>
);
}
}
class Table extends Component {
constructor(props) {
super(props);
}
render() {
return (
<div className='table'>
<div className='table-header'>
<div className='row'>
{/* <div className='column'>Name consultation</div> */}
</div>
</div>
<div className='table-body'>
{this.props.users.map((user, index, ) => {
return (
<div key={index} className={`row ${user.updating ? 'updating' : ''}`}>
<div className='column'>{user.firstName}</div>
<div className='column'>{user.date}</div>
</div>
);
})}
</div>
</div>
);
}
}
class Field extends Component {
constructor(props) {
super(props);
this.state = {
// startDate: new Date(),
formState: {
startDate: new Date()
},
// users: [
// {
// date: ''
// }
// ]
};
this.handleChange = this.handleChange.bind(this);
}
handleChange(date) {
this.setState({
startDate: date
})
}
render() {
console.log(this.state.startDate)
// const { users, formState } = this.state;
return (
<div className='field'>
<label htmlFor={this.props.name}>{this.props.label}</label>
<input type='text' name={this.props.name} value={this.props.value} onChange={this.props.onChange} />
<label>Enter date: </label>
<DatePicker
placeholderText='Enter "date"'
selected={ this.state.startDate }
onChange={ this.handleChange }
showTimeSelect
timeFormat="HH:mm"
timeIntervals={20}
timeCaption="time"
dateFormat="MMMM d, yyyy h:mm aa"
/>
</div>
)
}
}
class Form extends Component {
constructor(props) {
super(props);
}
render() {
return (
<form className='form' onSubmit={this.props.onSubmit}>
<fieldset>
<Field
name='firstName'
label='Name consultation'
value={this.props.formState.firstName}
onChange={this.props.onChange}
/>
{/* <Field
name='lastName'
label='Last Name consultation'
value={formState.date}
onChange={onChange}
/> */}
</fieldset>
<button>{this.props.formState.mode}</button>
</form>
)
}
}
ReactDOM.render(<App />,
document.querySelector('#root'));