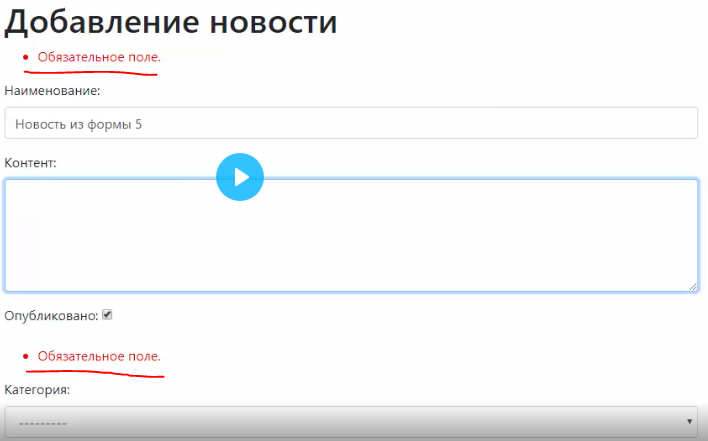
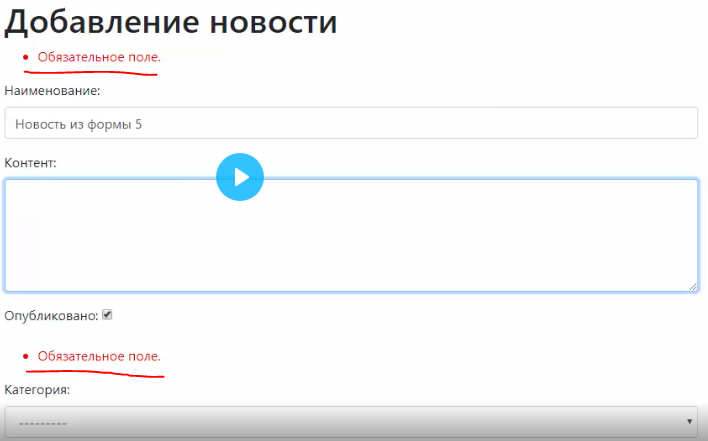
Не могу понять, почему у меня не выводится ошибка валидации
Примеры кода:
views.py:
def add_news(request):
if request.method == "POST":
form = NewsForm(request.POST)
if form.is_valid():
# news = News.objects.create(**form.cleaned_data)
news = form.save()
return redirect(news)
else:
form = NewsForm()
return render(request, 'news/add_news.html', context={'form': form})
forms.py:
from django import forms
from .models import News
import re
from django.core.exceptions import ValidationError
class NewsForm(forms.ModelForm):
class Meta:
model = News
# fields = '__all__'
fields = ['title', 'content', 'is_published', 'category']
widgets = {
'title': forms.TextInput(attrs={'class': 'form-control'}),
'content': forms.Textarea(attrs={'class': 'form-control', 'rows': 5}),
'category': forms.Select(attrs={'class': 'form-control'})
}
def clean_title(self):
title = self.cleaned_data['title']
if re.match(r'\d', title):
raise ValidationError('Название не должно начинаться с цифры')
return title
Сама форма из html:
<form action="{% url 'add_news' %}" method='post'>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
{{ field.label_tag }}
{{ field }}
<div class="invalid-feedback">
{{ field.errors }}
</div>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary btn-block">Добавить новость</button>
</form>
Уже что не перепробовал, делал через if return form.errors - не то, игрался с html - ничего не помогло... Кто подскажет?

Вот о чем я говорю