Можно ли через плагин вмешаться в html, найти все , конвертировать картинки из них в webp и заменить на тег для совместимости?
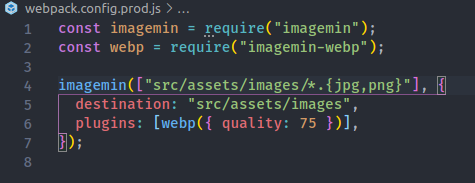
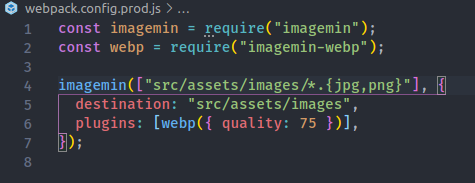
Есть такое решение с использованием плагинов imagemin и imagemin-webp. Т.е плагин конвертирует имеющие в папке images в формат webp. С этим все понятно.

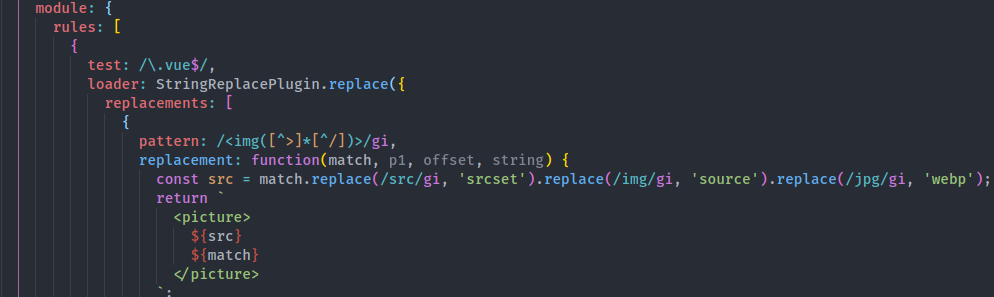
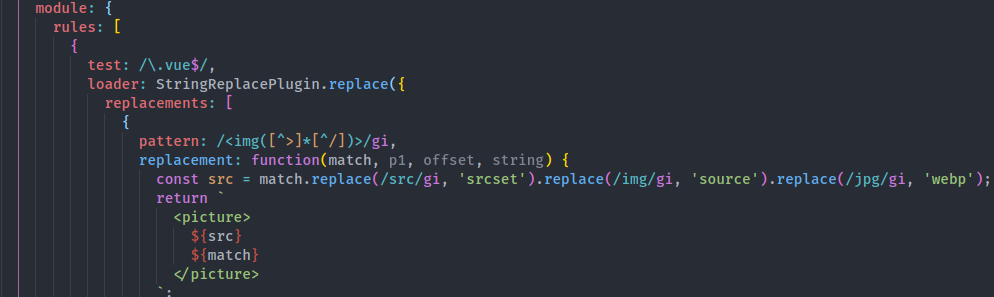
Потом для изменения тегов используем плагин string-replace-webpack-plugin

И этот подход работает только тогда, когда мы указываем путь изображений в компоненте статически, т.е.
<img src="../assets/images/1.jpg" alt="">, и получаем в выходе
<picture>
<source srcet='../assets/images/1.webp'>
<img src="../assets/images/1.jpg" alt="">
</picture>
Но не получится так изменять динамические изображения, например
<img :src="myImg" alt="">
import myImg from '../assets/img/1.jpg'