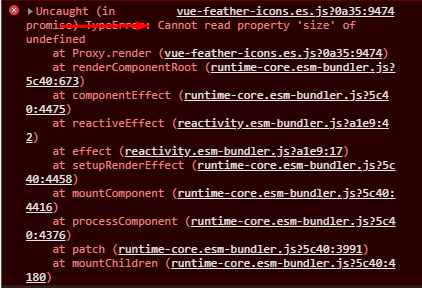
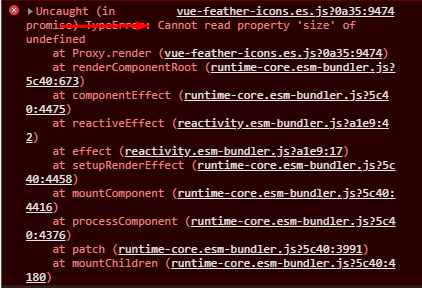
Здравствуйте! Столкнулся с такой проблемой "Cannot read property 'size' of undefined":

Сам плагин который я использовал:
https://github.com/egoist/vue-feather-icons
Ошибка в этой строке:
var size = ctx.props.size.slice(-1) === 'x' ? ctx.props.size.slice(0, ctx.props.size.length - 1) + 'em' : parseInt(ctx.props.size) + 'px';
Полностью функция:
render: function render(h, ctx) {
var size = ctx.props.size.slice(-1) === 'x' ? ctx.props.size.slice(0, ctx.props.size.length - 1) + 'em' : parseInt(ctx.props.size) + 'px';
var attrs = ctx.data.attrs || {};
attrs.width = attrs.width || size;
attrs.height = attrs.height || size;
ctx.data.attrs = attrs;
return h("svg", _mergeJSXProps([{
attrs: {
xmlns: "http://www.w3.org/2000/svg",
width: "24",
height: "24",
viewBox: "0 0 24 24",
fill: "none",
stroke: "currentColor",
"stroke-width": "2",
"stroke-linecap": "round",
"stroke-linejoin": "round"
},
"class": "feather feather-phone"
}, ctx.data]), [h("path", {
attrs: {
d: "M22 16.92v3a2 2 0 0 1-2.18 2 19.79 19.79 0 0 1-8.63-3.07 19.5 19.5 0 0 1-6-6 19.79 19.79 0 0 1-3.07-8.67A2 2 0 0 1 4.11 2h3a2 2 0 0 1 2 1.72 12.84 12.84 0 0 0 .7 2.81 2 2 0 0 1-.45 2.11L8.09 9.91a16 16 0 0 0 6 6l1.27-1.27a2 2 0 0 1 2.11-.45 12.84 12.84 0 0 0 2.81.7A2 2 0 0 1 22 16.92z"
}
})]);
}
Данной ошибки не было в версии vue 2.