Здравствуйте, подскажите плиз, может я чего-то
не понимаю, упускаю или не вижу:
У меня есть несколько заголовков, хочу что-бы они появлялись постепенно, прописываю каждому разные animation-delay
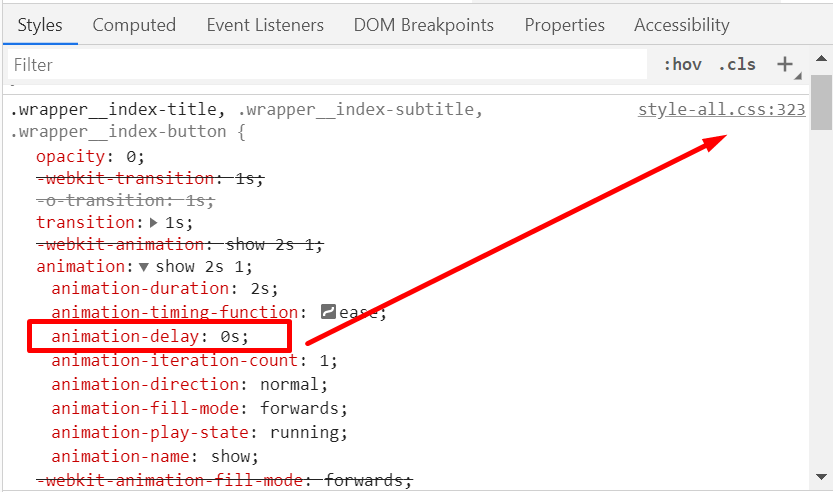
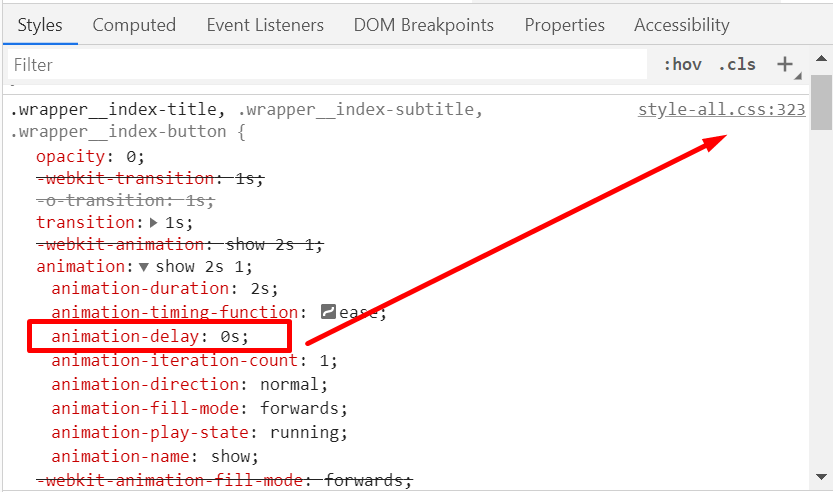
Но браузеры (не только Chrome) выдают такую хрень:

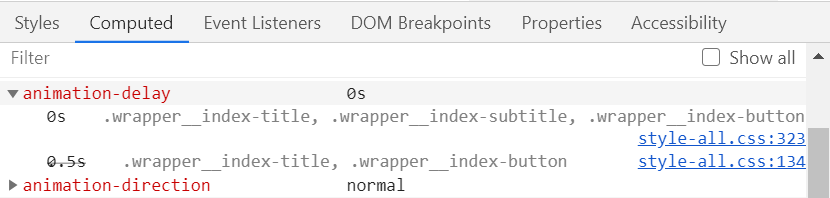
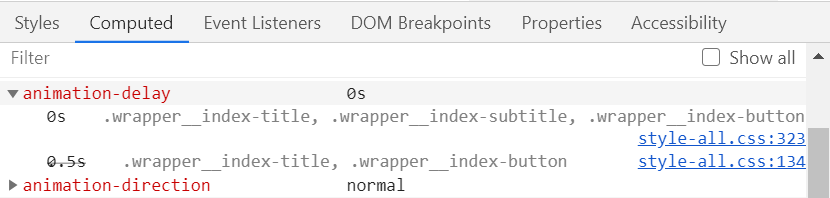
Свойства перезаписались другими свойствами, которых не существует



Не могу понять, в чем проблема, кэш очищал, жестко перезагружал, все пробовал
:/