Я искал решение в интернете, но ничего не смог найти про это (возможно всё очевидно, а я тупенький)))
Итак
У меня есть папка со страницами сайта

В index.pug есть ссылка на ui-kit.pug:
+button_gradient('UI-Kit/ui-kit.pug', 'UI-Kit страница 1')
При сборке, webpack создаёт два файла html, всё верно, но никак не заменяет эту ссылку на корректную.
<a class="button_gradient" href="UI-Kit/ui-kit.pug">UI-Kit страница 1</a>
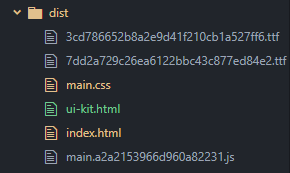
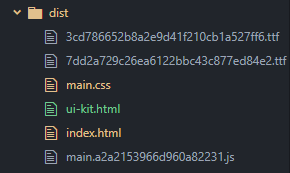
Следовательно ссылка не работает, ведь в dist всё выглядит иначе:

Собственно, сам вопрос:
Как мне поступить что бы это работало? Нужно ли как-то делать, чтобы в dist создавались папки, или webpack должен сам корректировать ссылки на правильные?
UPD:
Так же .pug преобразуется .html, возможно тебе это надо +button_gradient('UI-Kit/ui-kit.html', 'UI-Kit страница 1')
Да, тоже сначала об этом подумал, но это тоже не работает. Суть в том, что после сборки он, как и велит ссылка, - пытается найти папку UI-kit, и в ней найти файл ui-kit.html. Но так как в папке dist все файлы просто кидаются в одну кучу, он, естественно папки там не находит, следовательно, пути до ui-kit.html тоже.
Можно конечно сразу писать ссылки без подпапки (просто href="ui-kit.html"), но если станицу будет больше, это же какой гемор будет во всём этом разбираться. Потому я и подумал, что возможно webpack как-то умеет исправлять ссылки на свои (после сборки), но я об этом не знаю.