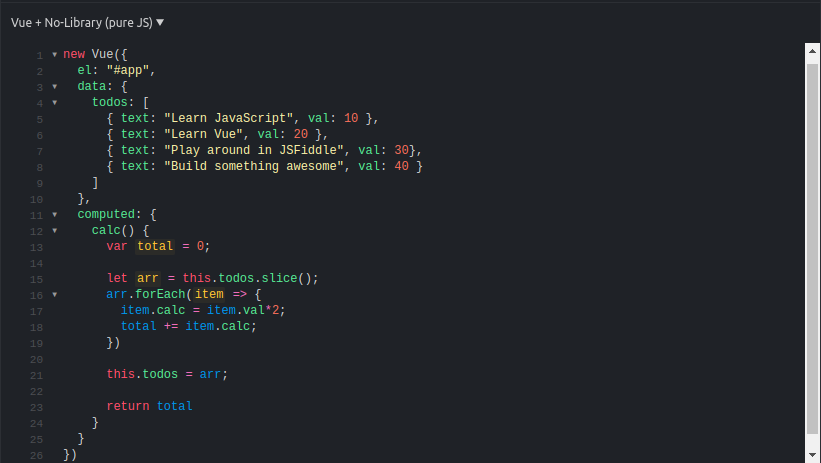
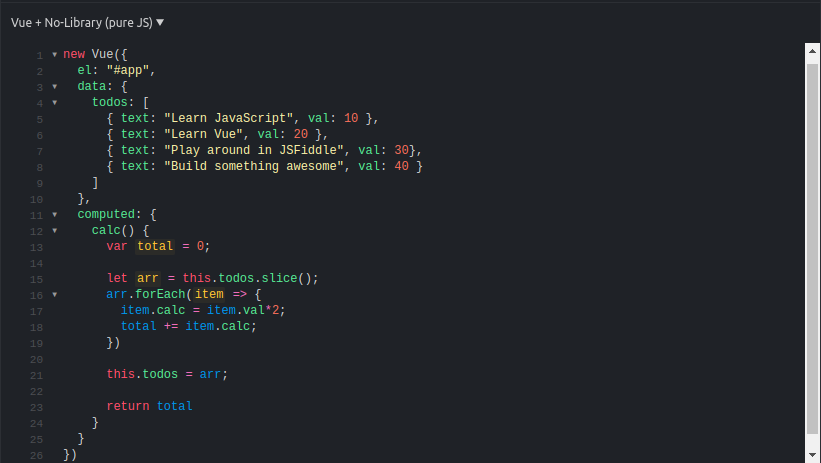
Внимание! Так делать нельзя и небезопасно, но для пояснения можно.
В computed - нельзя модифицировать данные из data.
Вот вариант с полным присвоением

Ваша ошибка вероятно кроется в понимании реактивности.
Если почитаете документацию, там если не ошибаюсь будет пункт о том, как она работает.
https://ru.vuejs.org/v2/guide/reactivity.html
Например в объектах надо вызывать this.$set... у массивов отслеживаются push, pop... и т.д.
То есть изменение
a=1;
a=2;
Vue видит правильно. А вот:
a = {};
a= {lol:"kek"}
Уже могут быть проблемы.
При каждом нажатии на чекбокс, вью пробегает по массиву todos.
В момент самого первого нажатия он понимает что для массива todos, например объекту 1 вы добавили свойство calc, но значение он не зафикисровал.
Когда вы кликаете на 2 чекбокс, он опять проходить ВЕСЬ массив, и Vue повторно проверяет calc у 1 и уже тогда понимает что значение у него изменилось (calc то уже существует), а у второго он опять его только создает.