Добрый день, господа!
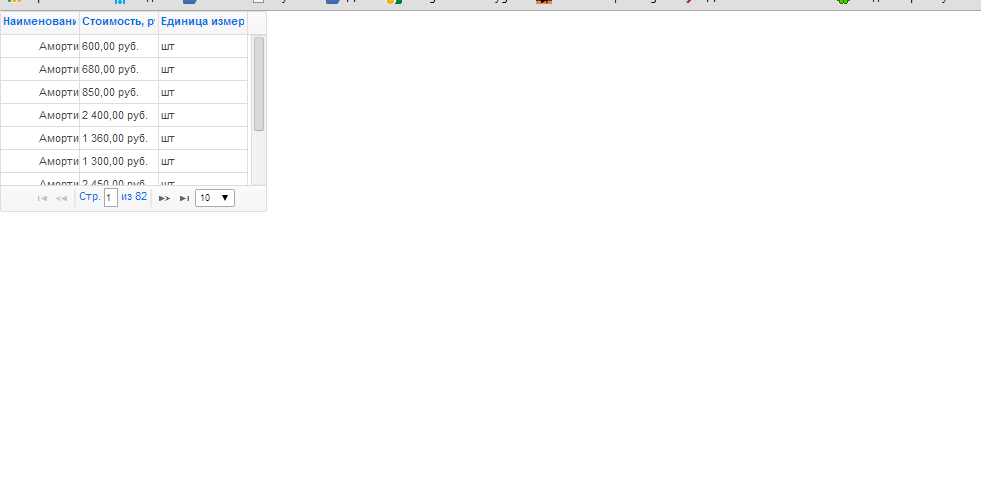
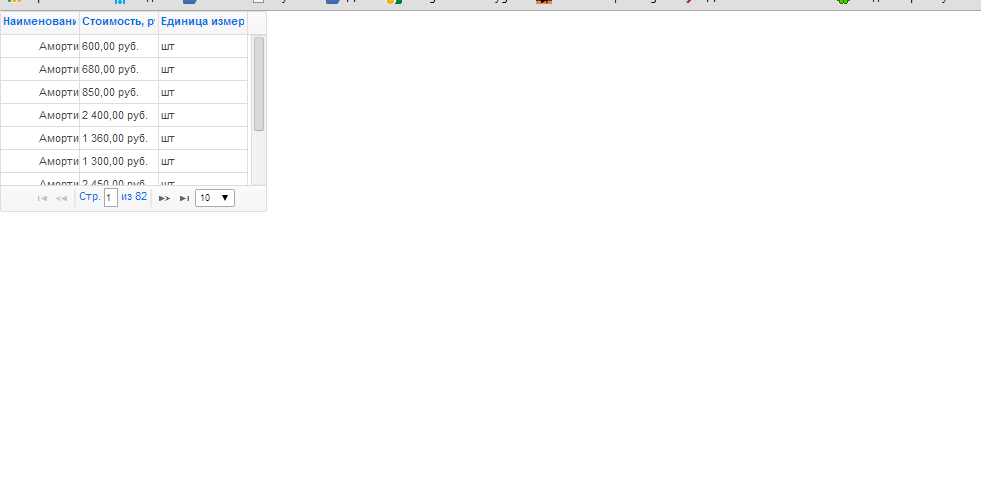
Начал осваивать jqGrid. Так создал тестовую таблицу, но не работают опции для colModel, а именно изменение размера ширины столбцов.

Я так понимаю, что за ширину столбца отвечает colModel -> width, но как-то не работает это...
script.php
<?php
// Подключение и выбор БД
$db = mysql_connect('xxx', 'xxx', 'xxx');
mysql_select_db('xxx');
# ВНИМАНИЕ!!!
# Данный код не имеет проверок запрашиваемых данных
# что может стать причиной взлома! Обязательно проверяйте все данные
# поступающие от клиента
$page = $_GET['page']; // Номер запришиваемой страницы
$limit = $_GET['rows']; // Количество запрашиваемых записей
$sidx = $_GET['sidx']; // Номер элемента массива по котору следует производить сортировку
// Проще говоря поле, по которому следует производить сортировку
$sord = $_GET['sord']; // Направление сортировки
// Если не указано поле сортировки, то производить сортировку по первому полю
if(!$sidx) $sidx =1;
// Выполним запрос, который вернет суммарное кол-во записей в таблице
$result = mysql_query("SELECT COUNT(*) AS count FROM TABLE_1");
$row = mysql_fetch_array($result,MYSQL_ASSOC);
$count = $row['count']; // Теперь эта переменная хранит кол-во записей в таблице
// Рассчитаем сколько всего страниц займут данные в БД
if( $count > 0 && $limit > 0) {
$total_pages = ceil($count/$limit);
} else {
$total_pages = 0;
}
// Если по каким-то причинам клиент запросил
if ($page > $total_pages) $page=$total_pages;
// Рассчитываем стартовое значение для LIMIT запроса
$start = $limit*$page - $limit;
// Зашита от отрицательного значения
if($start <0) $start = 0;
// Запрос выборки данных
$query = "SELECT item, price, sort FROM TABLE_1 ORDER BY ".$sidx." ".$sord." LIMIT ".$start.", ".$limit;
$result = mysql_query($query);
// Начало xml разметки
$s = "<?xml version='1.0' encoding='utf-8'?>";
$s .= "<rows>";
$s .= "<page>".$page."</page>";
$s .= "<total>".$total_pages."</total>";
$s .= "<records>".$count."</records>";
// Строки данных для таблицы
// Не забудьте обернуть текстовые данные в <![CDATA[]]>
while($row = mysql_fetch_assoc($result)) {
$s .= "<row id='". $row[id]."'>";
$s .= "<cell>". iconv('CP1251', 'UTF-8', $row[item])."</cell>";
$s .= "<cell>". iconv('CP1251', 'UTF-8', $row[price])."</cell>";
$s .= "<cell>". iconv('CP1251', 'UTF-8', $row[sort])."</cell>";
$s .= "<cell>". $row[nbip]."</cell>";
$s .= "</row>";
}
$s .= "</rows>";
// Перед выводом не забывайте выставить header
// с типом контента и кодировкой
header("Content-type: text/xml;charset=utf-8");
echo $s;
?>
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Осваиваем jqGrid с Linkexchanger</title></head>
<link rel="stylesheet" type="text/css" media="screen" href="src/css/ui.jqgrid.css" mce_href="css/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" media="screen" href="jquery-ui/css/ui-lightness/jquery-ui-1.10.4.custom.min.css" />
<link rel="stylesheet" type="text/css" media="screen" href="demo1/demo1/css/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" media="screen" href="style.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="jquery/js/i18n/grid.locale-ru.js"></script>
<script type="text/javascript" src="jquery/js/jquery.jqGrid.min.js"></script>
<script type="text/javascript">
$(function(){
$('#le_table').jqGrid({
url:'script.php',
datatype: 'xml',
mtype: 'GET',
colNames:['Наименование запчасти','Стоимость, руб.', 'Единица измерения'],
colModel :[
{name:'item', index:'item', width: 5, resizable: true},
{name:'price', index:'price', width: 500},
{name:'sort', index:'sort', width: 500},
{name:'nbip', index:'nbip', width:30}
],
pager: $('#le_tablePager'),
rowNum:100,
rowList:[10,20,30,100],
sortname: 'item',
sortorder: 'asc',
width: 100,
height: 'auto'
});
});
</script>
</head>
<body>
<table id="le_table"></table>
<div id="le_tablePager"></div>
</body>
</html>