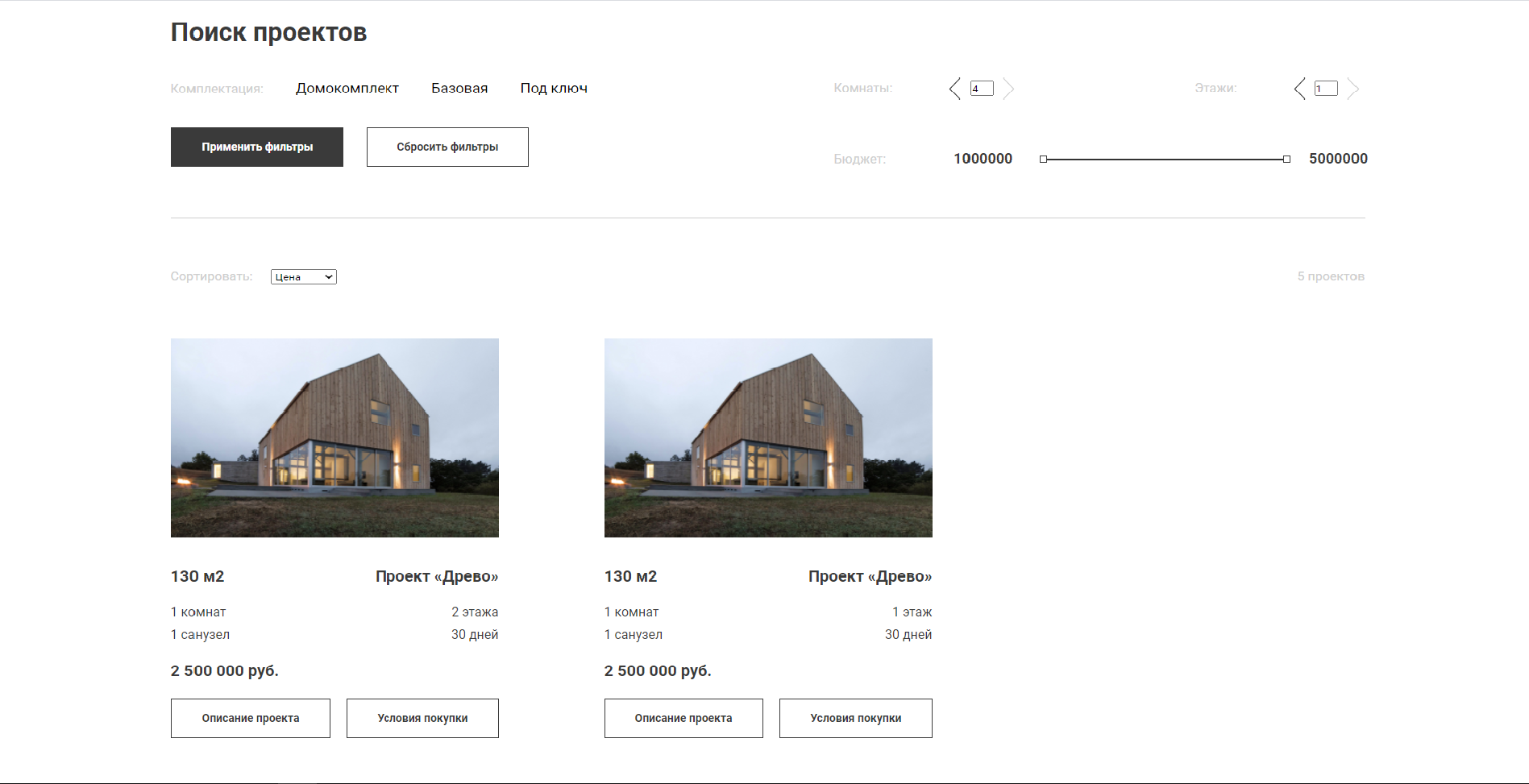
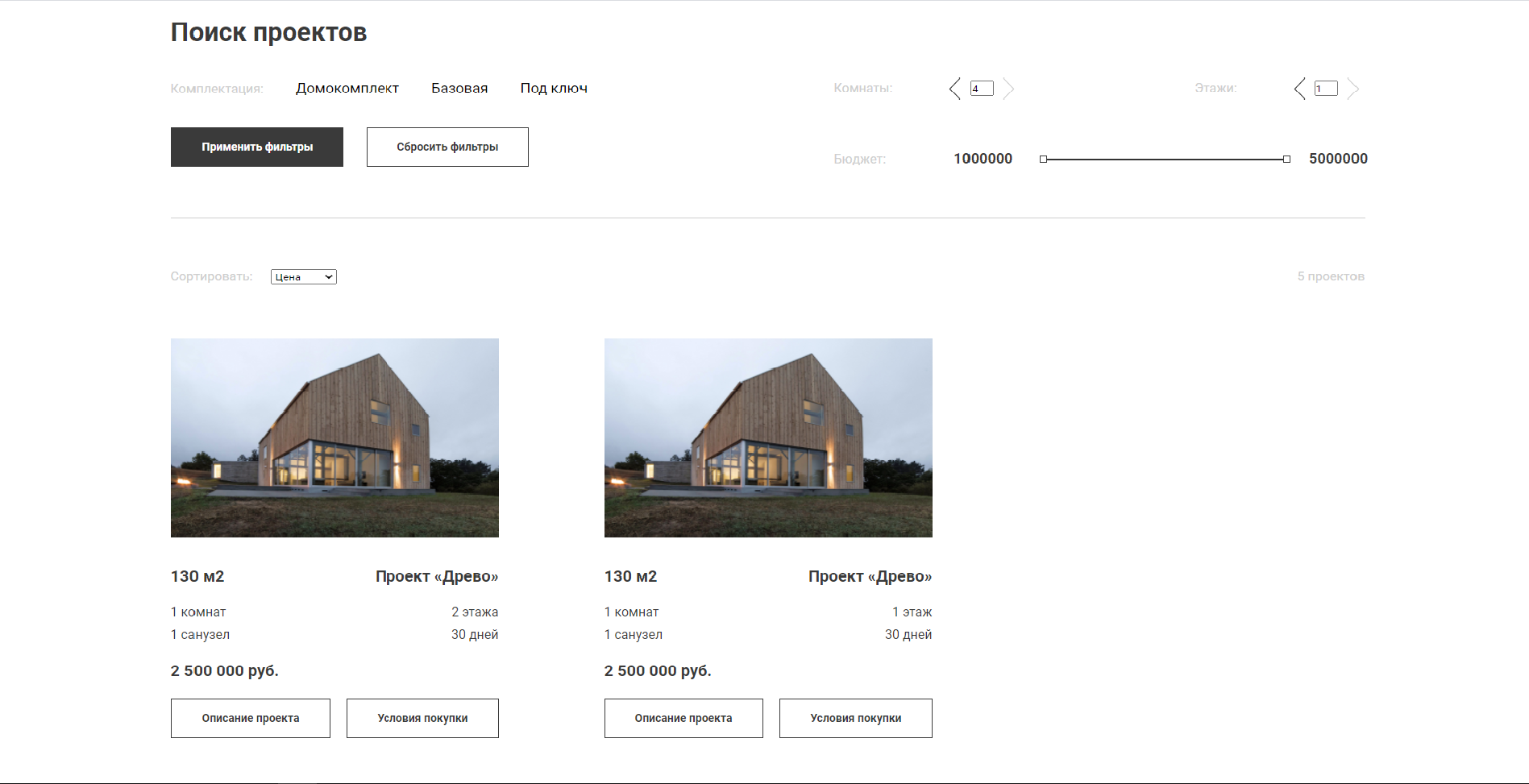
Есть на данный момент 2 параметра для фильтрации. Это кол-во комнат и кол-во этажей. Но работает не правильно, не могу понять в чем проблема. Поиск происходит просто по значениям инпута, но они передаются похоже как то не правильно. Если указать 4 комнаты и 2 этажа, фильтр показывает карточки в которых значение комнат или этажей равно 2.
Пример на картинке:

let submit = $('[data-submit]');
submit.on('click', function () {
//Работа с комнатами
let roomSearch = parseInt($('#rooms').val())
$('[data-room]').each(function () {
let roomHave = $(this).data('room')
console.log(roomHave);
if (roomHave !== roomSearch) {
$(this).addClass('hide')
} else $(this).removeClass('hide')
})
})
//
//Работа с этажами
submit.on('click',function () {
//Получаем значение этажей
let floor = parseInt($('#floors').val())
$('[data-floor]').each(function () {
let floorsHave = $(this).data('room');
if (floorsHave !== floor) {
$(this).addClass('hide')
} else $(this).removeClass('hide')
})
})