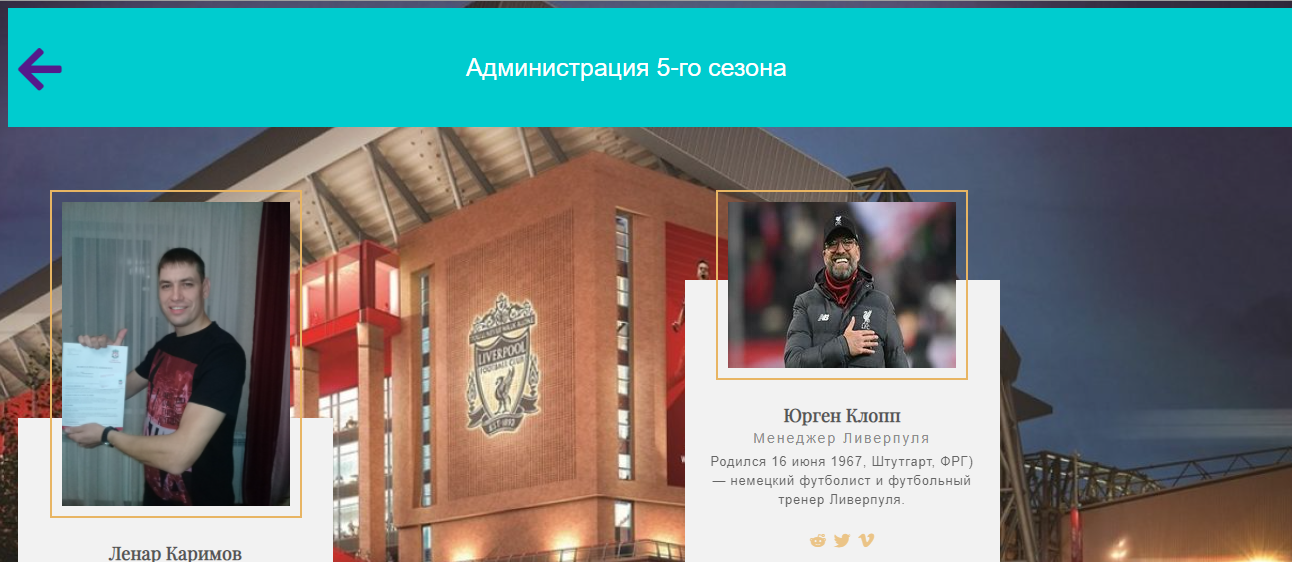
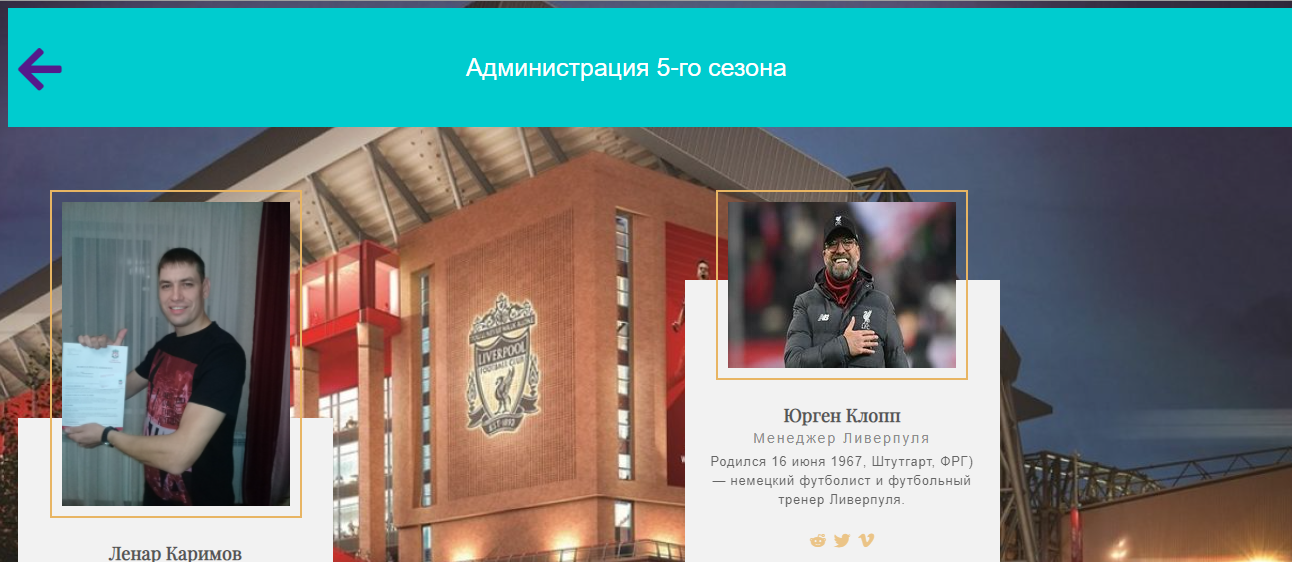
Как сделать чтобы grid-элементы были по центру страницы и шапка не исчезала, а осталась на своё месте? Ибо если сделать сетку 2:1 по горизонтали, то всё норм, а когда располагаешь их по вертикали, то шапка пропадает и сами элементы сетки не выравниваются по центру + картинка background обрезается внизу

<html>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="../css/fontawesome.min.css">
<div class="bar">
<h1 class="centerText"><a class="nav-link" href="../index.html">
<i class="fas fa-arrow-left"></i>
<p class="text">Администрация 5-го сезона</p></h1></a>
</div>
<div class="all">
<figure class="snip1515">
<div class="profile-image"><img src="sRJ18rOgKWY.jpg" alt="sample47" /></div>
<figcaption>
<h3>Ленар Каримов</h3>
<h4>Основатель и лидер YNWA</h4>
<p>Фанат Ливерпуля до костей. Прошёл через предательство, но смог сохранить турнир.</p>
<div class="icons"><a href="#"><i class="ion-social-reddit"></i></a>
<a href="#"> <i class="ion-social-twitter"></i></a>
<a href="#"> <i class="ion-social-vimeo"></i></a>
</div>
</figcaption>
</figure>
<figure class="snip1515">
<div class="profile-image"><img src="urgen.VTHOg.jpg" alt="sample70" /></div>
<figcaption>
<h3>Юрген Клопп</h3>
<h4>Менеджер Ливерпуля</h4>
<p>Родился 16 июня 1967, Штутгарт, ФРГ) — немецкий футболист и футбольный тренер Ливерпуля. </p>
<div class="icons"><a href="#"><i class="ion-social-reddit"></i></a>
<a href="#"> <i class="ion-social-twitter"></i></a>
<a href="#"> <i class="ion-social-vimeo"></i></a>
</div>-->
</figcaption>
</figure>
</div>
@import url(https://fonts.googleapis.com/css?family=Open+sans);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
@import url(https://fonts.googleapis.com/css?family=Playfair+Display);
.snip1515 {
font-family: 'Open Sans', Arial, sans-serif;
position: relative;
margin: 10px;
min-width: 230px;
max-width: 315px;
width: 100%;
color: #000000;
text-align: center;
line-height: 1.4em;
font-size: 14px;
box-shadow: none !important;
}
.bar {
cursor: none;
}
html {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
background: #2e3a44 url("Anf.jpg") no-repeat center;
background-size: cover;
text-align: center;
color: #fff;
min-height: 770px;
position: relative;
}
.snip1515 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.snip1515 .profile-image {
display: inline-block;
width: 80%;
z-index: 1;
position: relative;
padding: 10px;
border: 2px solid #e8b563;
}
.nav-link {
display:flex;
justify-content:left;
text-decoration: none;
}
.text {
margin-left: 30%;
}
.snip1515 .profile-image img {
max-width: 100%;
vertical-align: top;
}
.snip1515 figcaption {
width: 100%;
background-color: #F2F2F2;
color: #555;
padding: 125px 25px 25px;
margin-top: -100px;
display: inline-block;
}
.snip1515 h3,
.snip1515 h4,
.snip1515 p {
margin: 0 0 5px;
}
.snip1515 h3 {
font-weight: 600;
font-size: 1.3em;
font-family: 'Playfair Display', Arial, sans-serif;
}
.snip1515 h4 {
color: #8c8c8c;
font-weight: 400;
letter-spacing: 2px;
}
.snip1515 p {
font-size: 0.9em;
letter-spacing: 1px;
opacity: 0.9;
}
.snip1515 .icons {
text-align: center;
width: 100%;
}
.snip1515 i {
padding: 10px 2px;
display: inline-block;
font-size: 18px;
font-weight: normal;
color: #e8b563;
opacity: 0.75;
}
.snip1515 i:hover {
opacity: 1;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
}
.bar{
display: block;
background-color: #00cccf;
}
.bar h1, .text{
font-family: helvetica, sans-serif;
font-size: 25px;
padding: 10px;
color: white;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-weight: normal;
cursor: none;
}
i {
margin-top: 2%;
font-size: 50px;
}
/*Код который надо отредактировать*/
.all {
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-template-rows: repeat(2, 1fr);
justify-content: center;
}