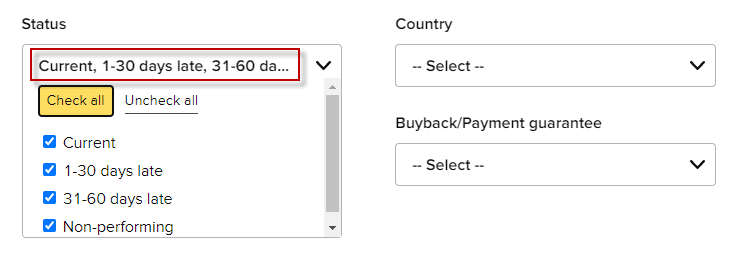
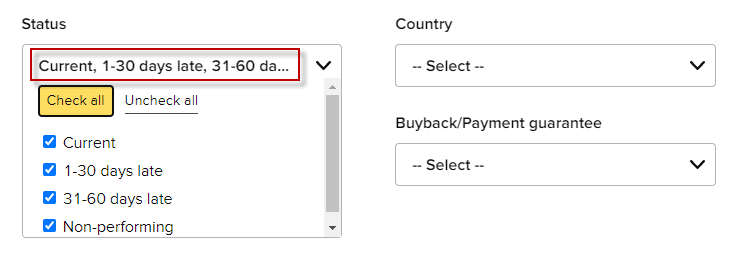
Здравствуйте! Хочу реализовать похожий механизм. Обратите внимание на то, что отмеченные элементы отображаются на вверху вместо селекта. Как это сделать? Вот мой код:
<form action="">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label for="range_05" class="col-sm-2 control-label"><b>Step</b></label>
<div class="col-sm-10">
<input type="text" id="range_05">
</div>
</div>
<div class="my-drop-inv">
<button class="btn btn-light dropdown-toggle my-button my-button-inv" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Список №1
</button>
<div class="dropdown-menu padd" aria-labelledby="dropdownMenuButton">
<div id="check-inv" class="act" type="button">Check All</div>
<div id="uncheck-inv" class="no-act" type="button">Un check All</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
checkbox 1
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2">
<label class="form-check-label" for="defaultCheck2">
checkbox 2
</label>
</div>
</div>
</div>
</div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
</div>
</form>
<!--ВЫБОР/СНЯТИЕ ГАЛОЧЕК У ВСЕХ checkbox по нажатию на кнопку-->
<script type="text/javascript">
var checkInput = document.querySelector('.form-check-input');
$("#check-inv").on("click", function(e){
e.preventDefault();
e.stopPropagation();
$('input').each(function(index, value) {
if ($(this).hasClass("form-check-input")) {
value.checked = 1;
}
});
});
$("#uncheck-inv").on("click", function(e){
e.preventDefault();
e.stopPropagation();
$('input').each(function(index, value) {
if ($(this).hasClass("form-check-input"))
value.checked = 0;
});
});
</script>
Попытка отобразить содержимое выделенных элементов
<script>
var arr = [];
$('.my-button-inv').innerHTML = arr;
$('.form-check-input').on('click',function(){
arr.push($(this).text());
console.log(arr);
})
</script>

Ссылка на желаемый результат:
https://www.viventor.com/demo/profile/investments/...