Сайт, который пишется на HUGO, должен состоять из двух страниц.

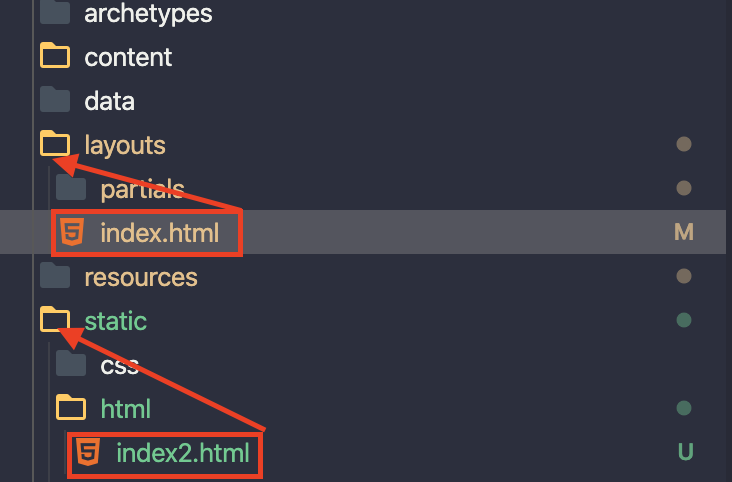
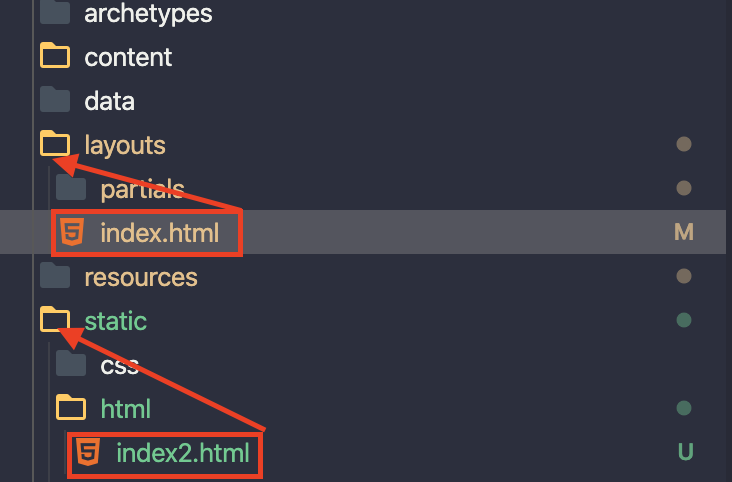
Первая (index.html) - Основная страница, которая отображается при поднятии сервера HUGO.
Все данные, такие как фото, ссылки, элементы навбара и т.д, хранятся в YAML конфиге.
Используется стандартный синтаксис HUGO для переменных конфига, типа {{ variable }}.
Все отображается как положенно.
Фрагмент конфига:
navbar:
- title: How does it work
url: '#section-how-does-it-work'
- title: For partners
url: /html/index2.html/
Фрагмент html:
<div id="for_guests">
{{ if .Site.Params.hero }}
{{ partial "hero.html" . }}
{{ end }}
{{ if .Site.Params.section1 }}
{{ partial "section1.html" . }}
{{ end }}
</div>
Вторая (index2.html) находится в папке static, так как ссылаться, если я не ошибаюсь, можно только на файлы,
расположенные в папке static.
Код идентичен index.html с тем же синтаксисом для переменных конфига.
Эта страница не видит конфига и поэтому выводит все попытки использовать переменные из конфига как обычную строку.
 Вопрос:
Вопрос: Как использовать данные конфига в html странице, расположенной в папке static?
Если существует альтернативный вариант добавления второй страницы в генераторе HUGO, он тоже может мне помочь.