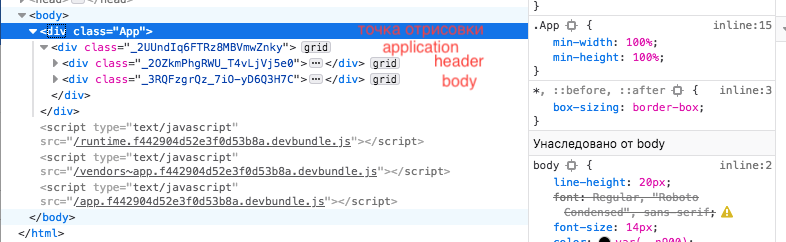
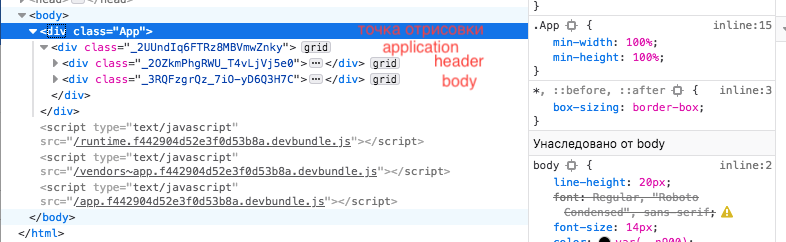
Есть контейнер body и header , они обернуты в контейнер Application. Как сделать так чтобы контейнер body занимал всю высоту, независимо от количества элементов в нем.
Стили:
body {
min-width: 100%;
min-height: 100%;
line-height: $line-height;
font: $fontFamily;
font-size: $fontSize;
color: $N900;
background: $N0;
scroll-behavior: smooth;
text-rendering: optimizeSpeed;
}
.Application {
min-width: 100%;
min-height: 100%;
display: grid;
grid-template: 100px 1fr / 1fr;
}
.body {
min-width: 100%;
min-height: 100%;
display: grid;
grid-template-columns: 1fr 3fr;
}
.header {
width: 100%;
height: 100%;
align-items: center;
display: grid;
white-space: nowrap;
background-color: $bg_color_header;
grid-template-columns: min-content min-content;
justify-content: space-between;
}