
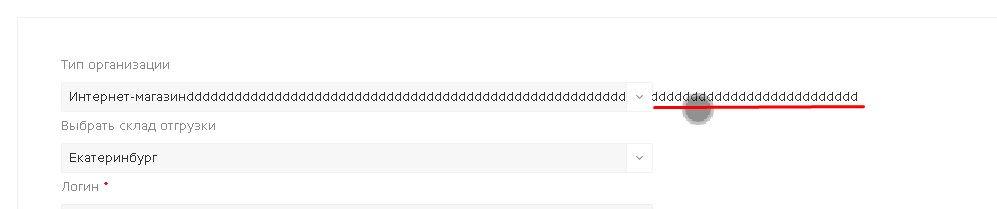
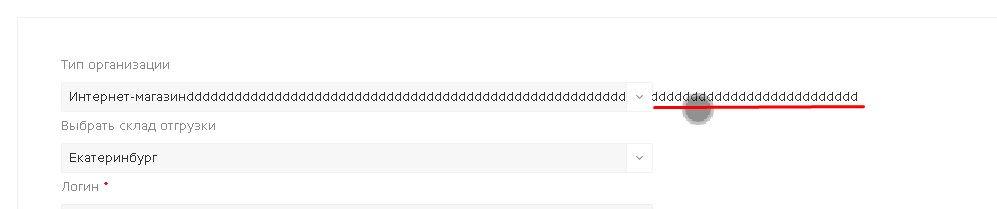
вот стили которые назначены сейчас
.common_select .common_select-link .ik_select_link_text {
font-size: 13px;
line-height: 28px;
max-width: 100%;
height: 30px;
cursor: pointer;
vertical-align: middle;
white-space: nowrap;
text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
}