Есть форма написанная на ruby on rails и есть элементы формы к которым применена jquery.validate - все работает, но странно. Проблема в том что когда делаем клик по кнопке next то подсвечиваются только 2 inputa, но если кликнуть еще раз по кнопке то подсветится и select. Не могу понять почему так?
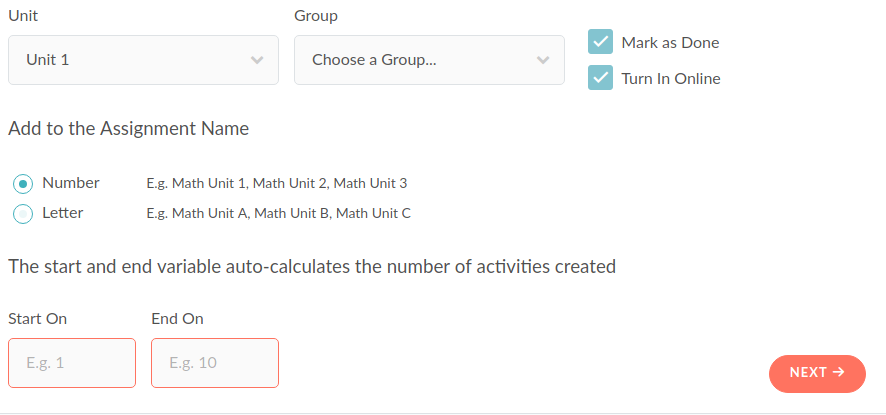
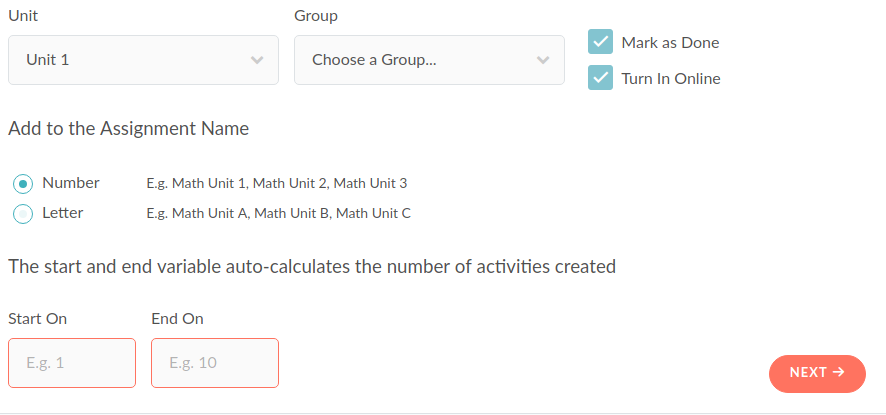
первый клик:

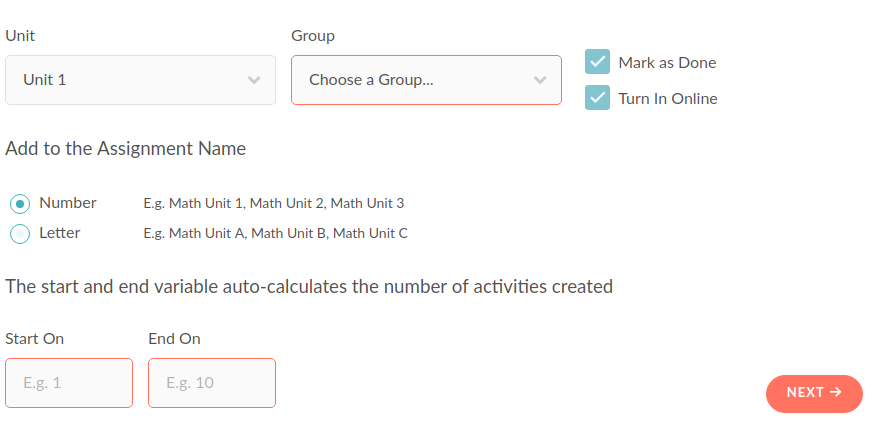
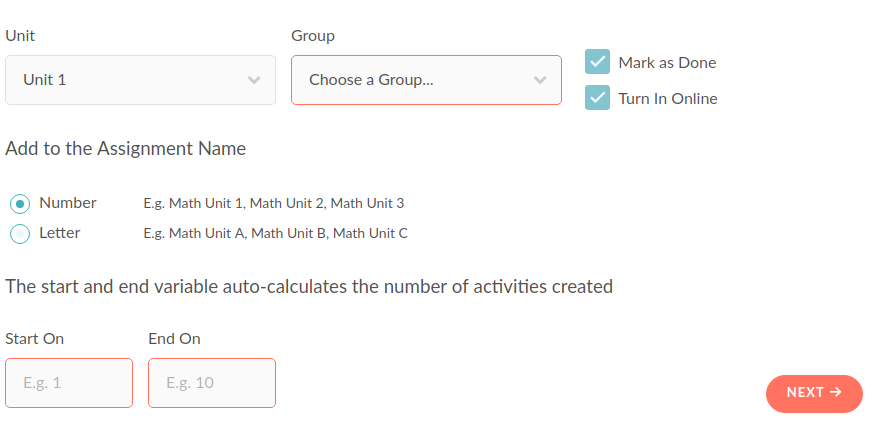
и второй клик:

Вот куски кода которые по моему мнению отвечают за это:
ruby on rails:
<%= link_to '#', class: 'btn btn-orange btn-medium btn-rounded ', onclick: "$('form').find('.step:visible .btn-next').click(); return false;" do %>
Next <i class="icm icon-arrow-right8"></i>
<% end %>
здесь кнопка по которой идет клик
jquery:
$('form').validate({
ignore: [],
invalidHandler: function(form, validator) {
var errors = validator.numberOfInvalids();
if (errors) { // если ошибки есть то ищем элементы с классом error и их соседним элементам присваиваем класс error
$(this).find('.error').siblings('.styled-dropdown').find('p').addClass('error');
$(this).find('.error').change(function() { //изменение состояния select
$(this).find('.error').siblings('.styled-dropdown').find('p').removeClass('error');
});
return false;
} else {
$(this).find('.error').siblings('.styled-dropdown').find('p').removeClass('error');
}
return;
}
}).preventDoubleSubmission().preventSubmitOnEnter();
Что тут подрефакторить что бы все работало как надо?