Помогите пожалуйста.
нужно посредством
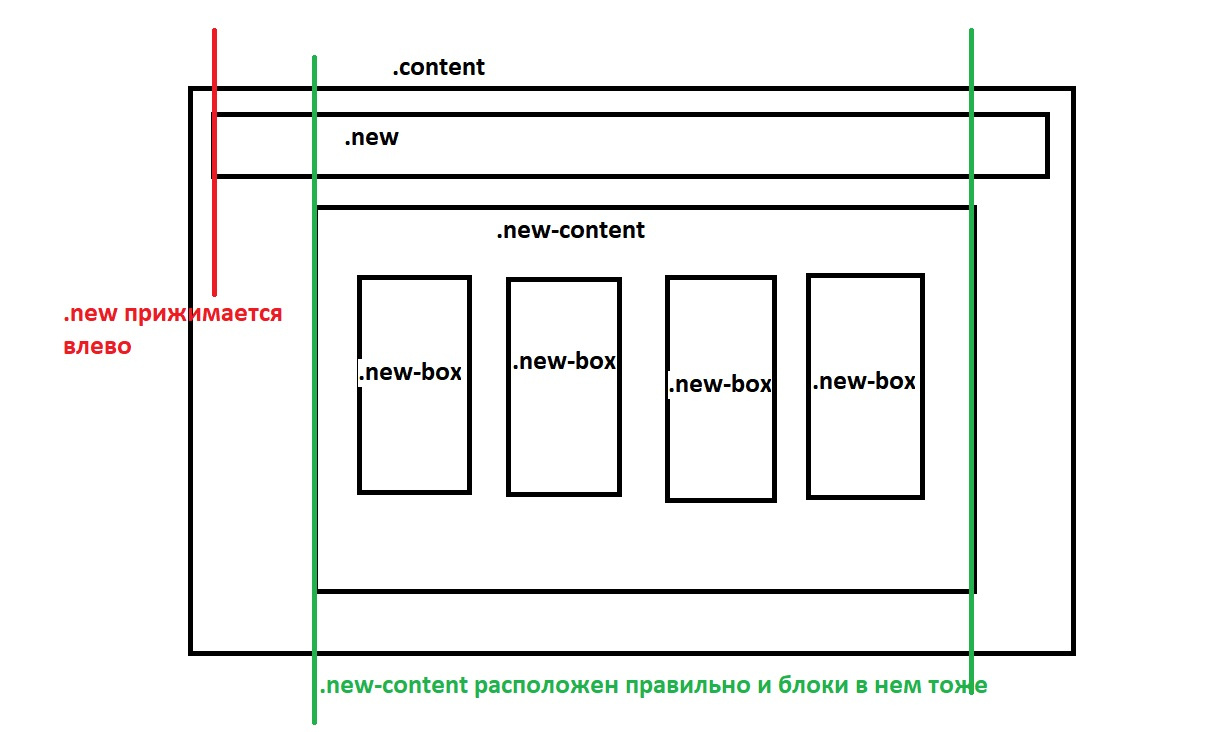
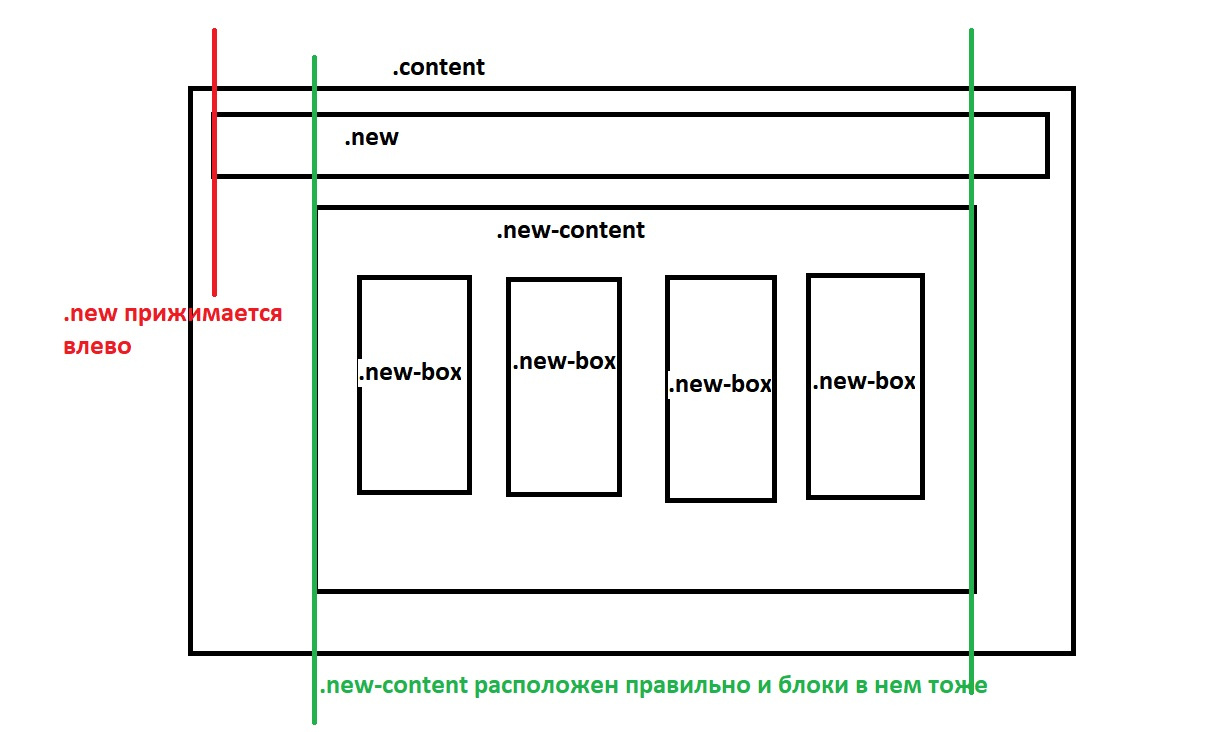
flexbox сделать так, чтобы блок
.new был вровень с блоком
.new-content который располагается по середине с равным расстоянием между вложенными в него блоками
.new-box.
Голову уже сломал, не могу сделать.
p.s. картинку с визуализацией приложил =)
Спасибо!
.content {
display: flex;
flex-direction: column;
align-items: center;
background: #f5f0e1;
}
.new {
display: flex;
align-self: normal;
} /* в этом блоке заголовок h1*/
.new-content {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.new-box {
width: 20%;
height: 400px;
/*здесь картинка*/
}
Картинка для наглядности: