Добрый день.
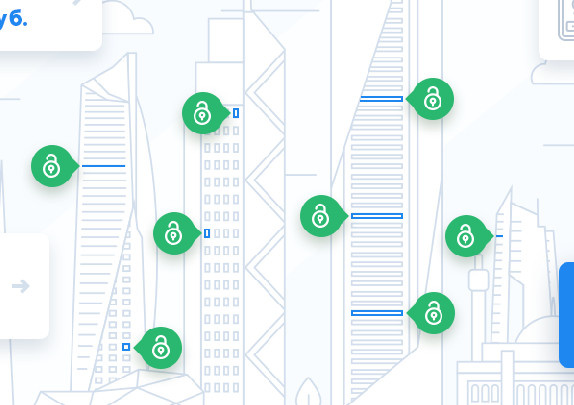
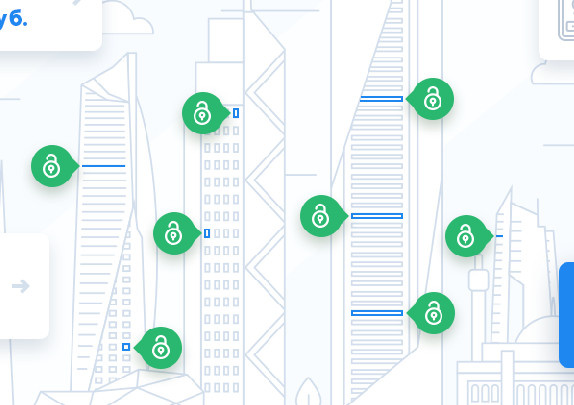
Вот такую элемент мне надо сверстать

Фоновое изображение со зданиями. Думал сверху svg наложить. Но в таком случае Зеленые элементы не могу спозиционировать относительно выделеных окошек. Эми элементы должны быть отдельным дивами (будет анимация потом).
Сложность в том заключается, что надо сделать чтобы при масштабировании экрана, ничего не слетело.
Буду рад любой помощи.
Вот то, что есть сейчас. На картинку наложен svg элемент с окнами.
https://pateder.ru/minsk/
При изменение размеров все ок, но внутрь path нельзя положить div и это проблема.