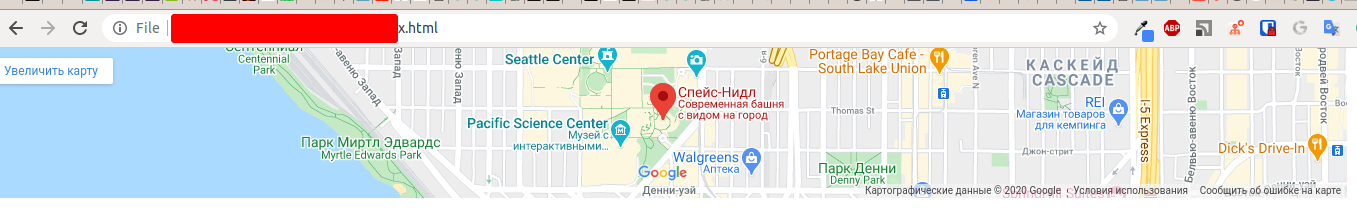
Хочу встроить Google Map в свою страницу. При следовании обычного "Get Started" от гугла и прописыванию своего кода на странице столкнулся с ошибкой "Google Maps Platform rejected your request. This API project is not authorized to use this API."
Ключ апи создан, подключен к проекту в Консоли гугл.
Код, через который пытаюсь встроить:
<div class="row">
<iframe width=80% height=90% frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/place?key=AIzaSyAM7QQpOJN2DdMN3my5-gP1UTBXJmM6618&q=Space+Needle,Seattle+WA" allowfullscreen>
</iframe>
</div>