Всем доброго времени суток.
Задался задачей встроить Element чат на сайт, в виде встраиваемого контейнера.
Ifram'e не подошел, так как обрезает часть контента внутри и т.д.
Первый раз инициализация проходит нормально, но при переходе на другие страницы (сайт с динамическим обновлением контента), есть необходимость произвести инициализацию повторно.
Собственно, в этом и заключается вопрос, можно ли как-то сбросить состояние/кэш React'a (я предполагаю, что проблема в этом), или вообще убрать его со страницы, чтобы загрузить повторно?
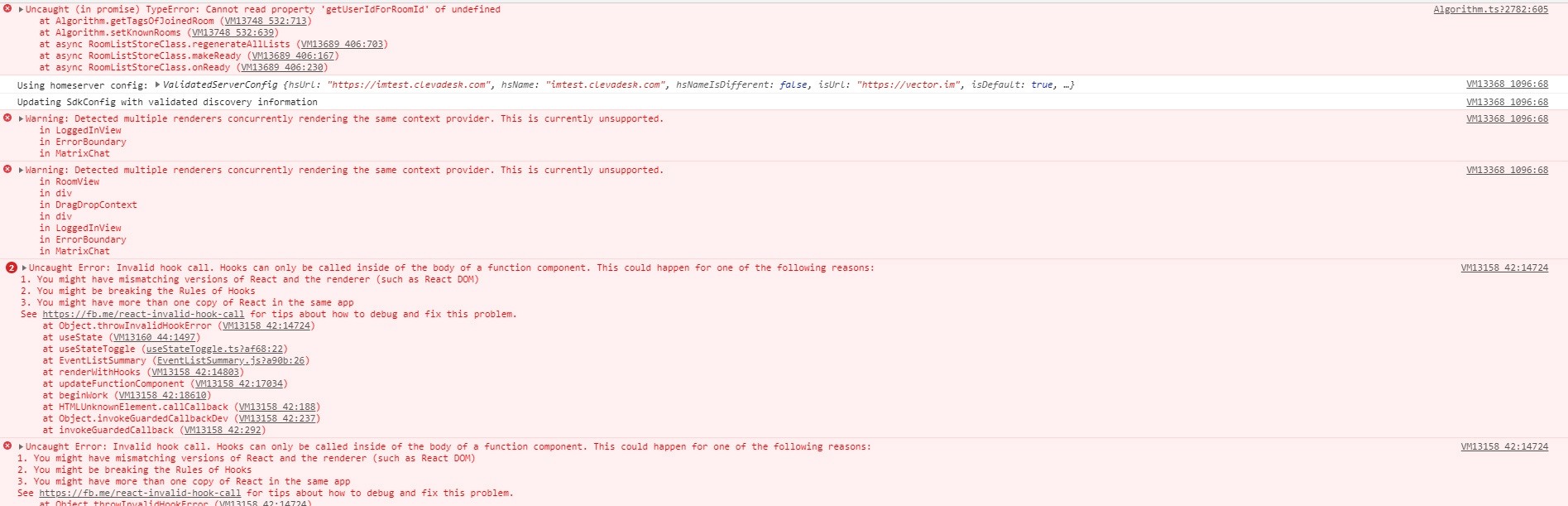
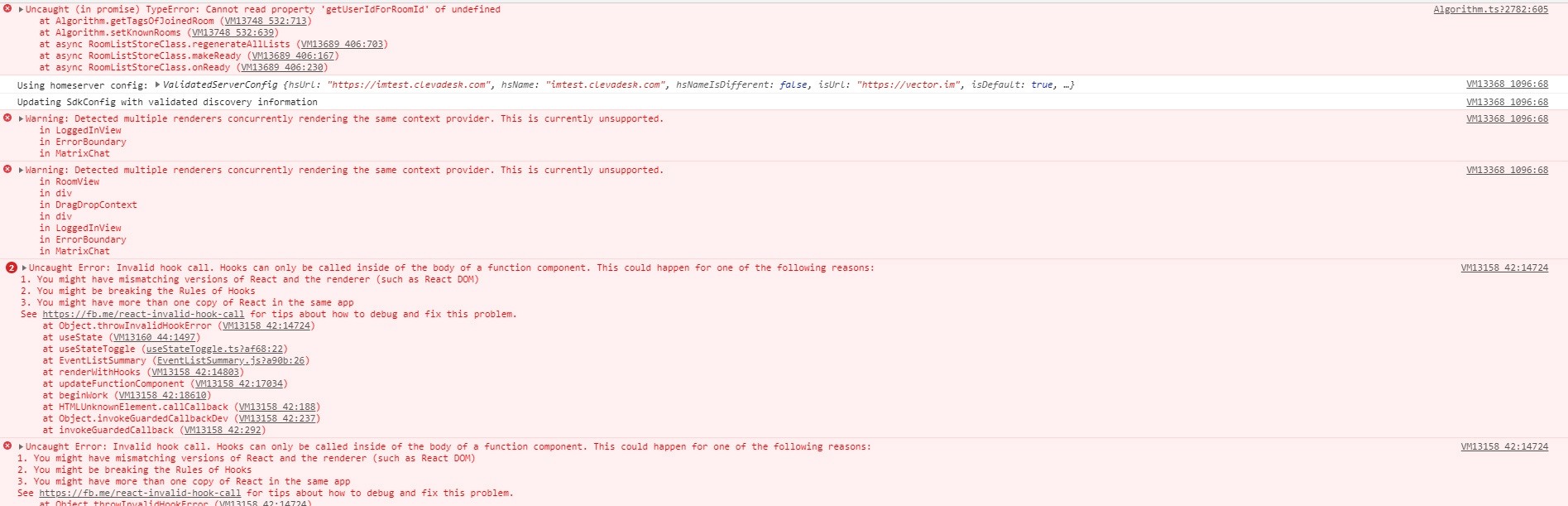
Лог ошибок предоставляю: