После нескольких дней фрустрации, блуждания по интернету в поиске решения проблемы, я ничего не нашел. Без prettier работать очень неудобно.
Очень странная ошибка, которая по какой-то причине воспроизводится на моей машине. С таким багом раньше не сталкивался.
В чем проблема: после установки prettier как расширения, я создаю конфигурационные файлы в корне проекта: папку .vscode (внутри файл settings.json) и файл .prettierrc (кроме prettier ничего не стоит, остальные настройки сброшены в дефолтные)
В них соответственно я задаю конфиг
settings.json
{
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.formatOnSave": true,
"javascript.format.enable": false,
"material-icon-theme.activeIconPack": "react_redux"
}
.prettierrc
{
"semi": false,
"singleQuote": true,
"tabWidth": 4,
"trailingComma": "es5"
}
Теперь, когда я prettier и settings вступили в силу, prettier работает отлично как и должно. Однако через 10 минут стабильной работы сразу после сохранения очередного файла появляется странный баг, которого я раньше не видел .Примеры на скриншотах ниже
1)
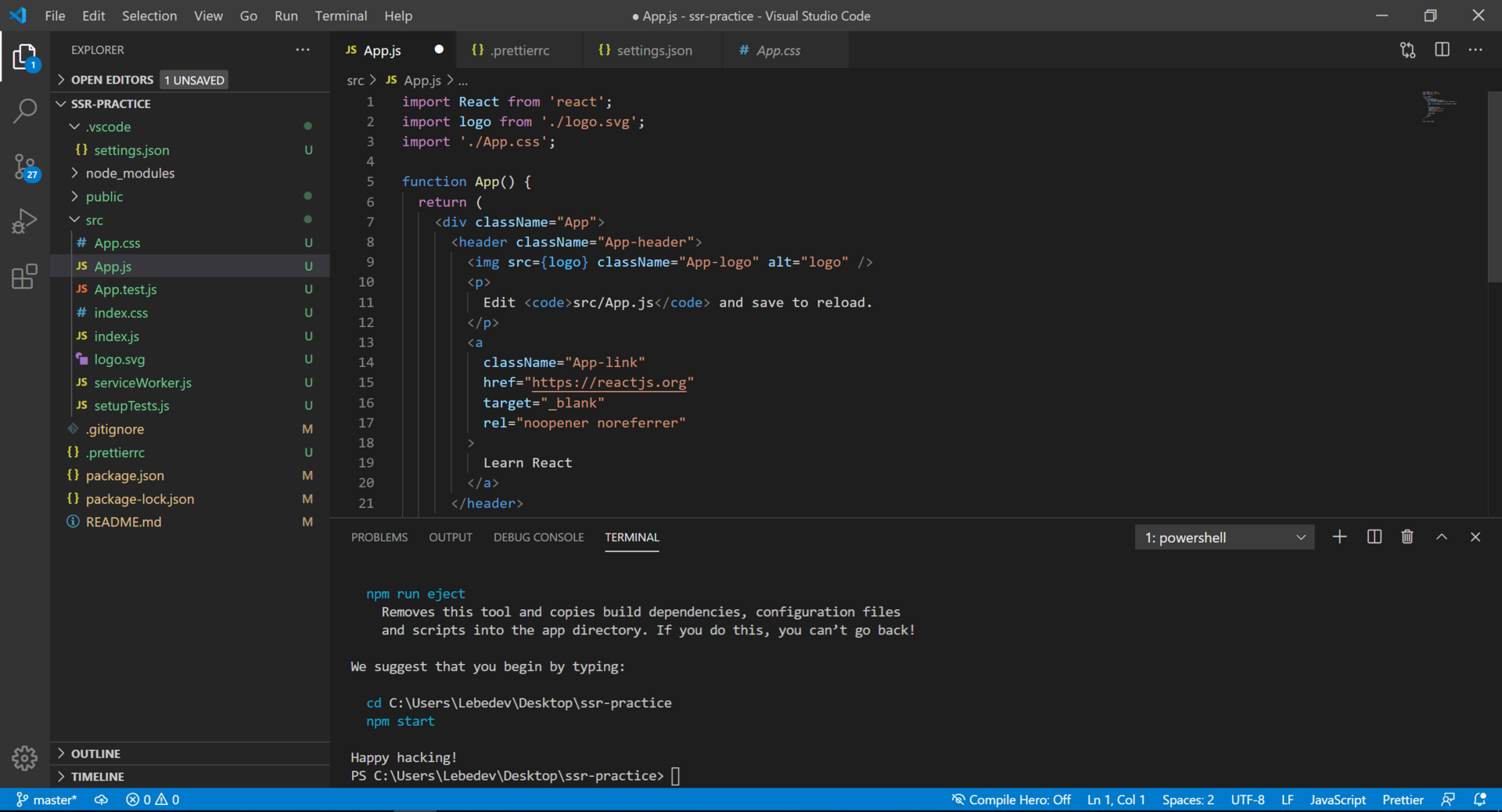
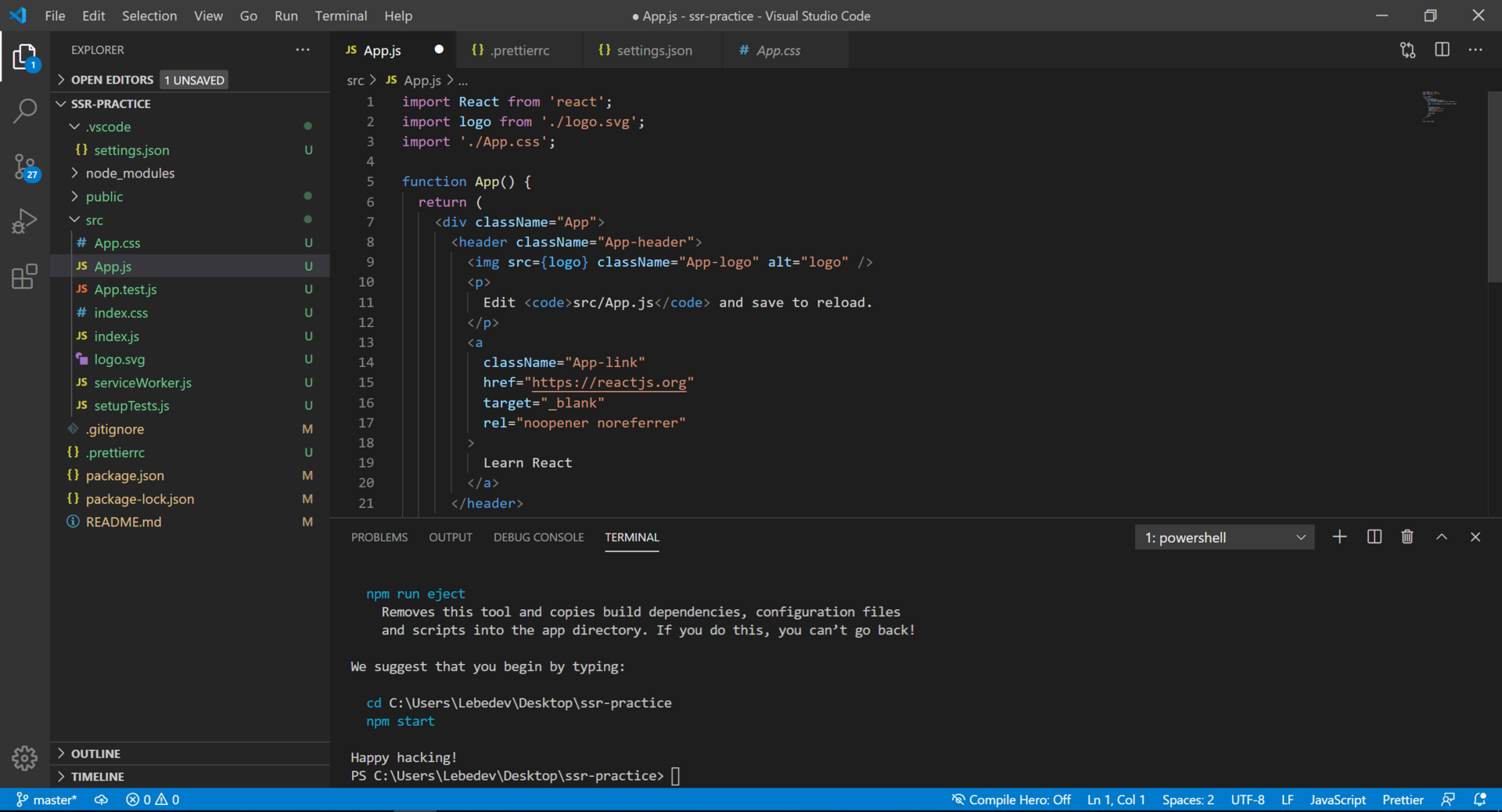
До сохранения файла:

2)
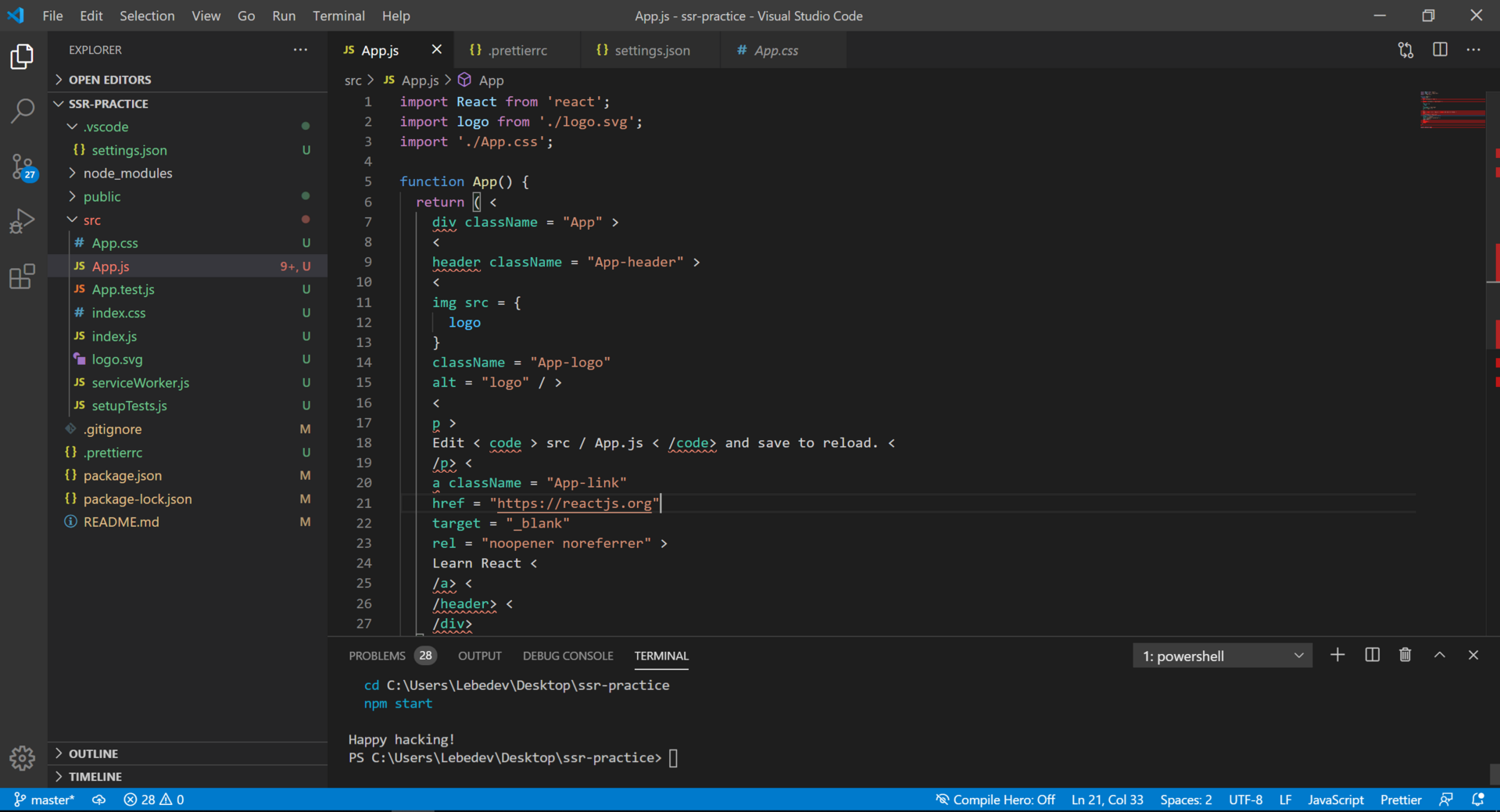
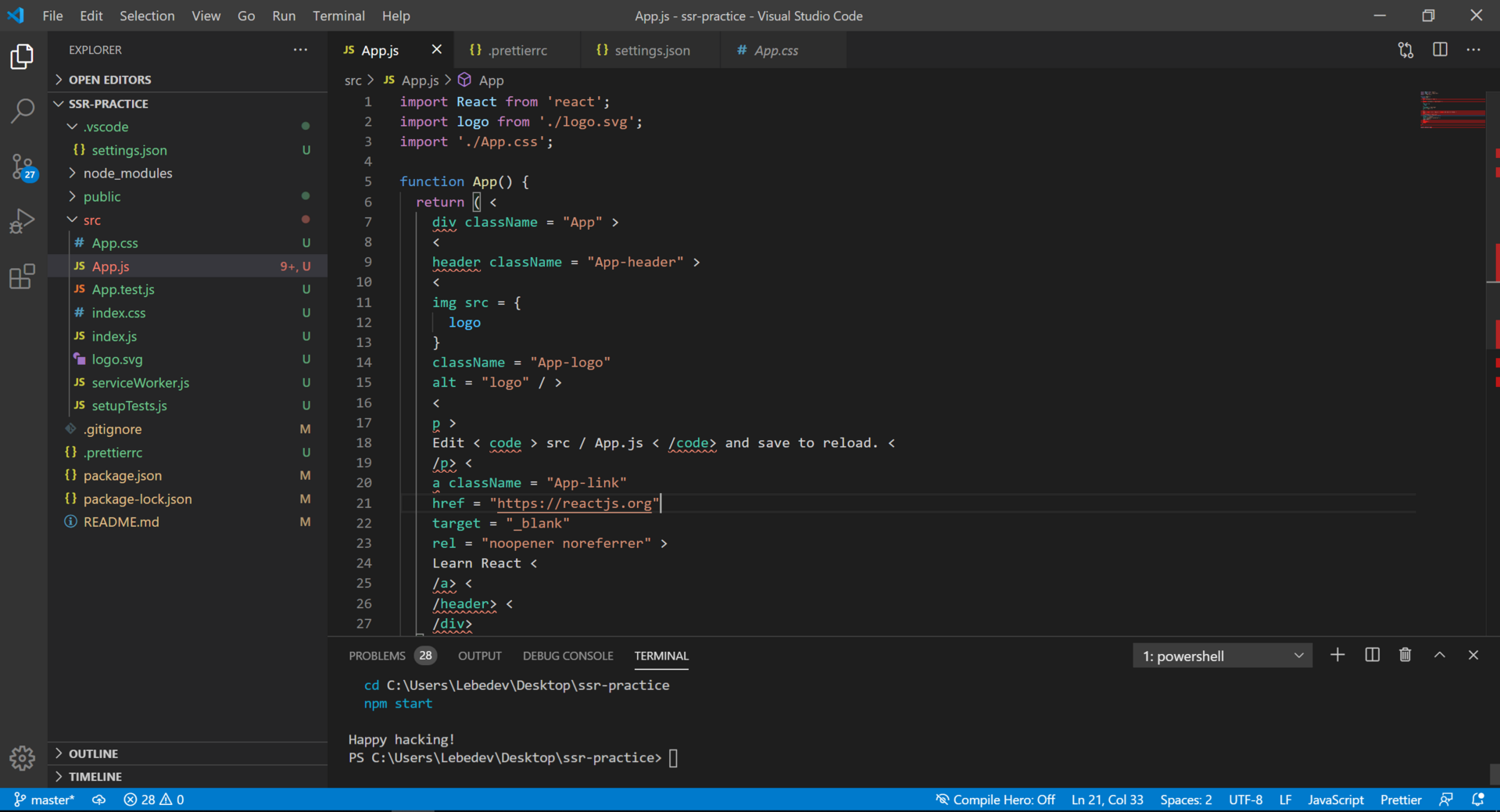
После сохранения файла:

Куда копать? Как можно это пофиксить? Фиксится ли это вообще?