Изначально, всё было здорово. Однако,спустя пару дней внутри
input , который привязан к
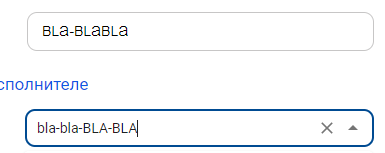
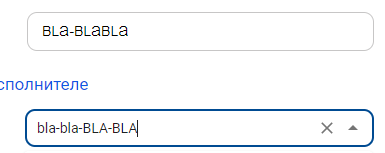
react-dadata-box именно АНГЛИЙСКИЕ символы стали отображаться в странном формате. Они будто в UpperCase, но , например , символ "a" выглядит, как прописная. На скриншоте - нижнее поле - обычное, а верхнее - с описаной аномалией. Такая же ситуация наблюдается и при автокомплите в поле логина.
Пытался проставить и
.toLowerCase() и прописать в стилях css
text-transform: none !important