
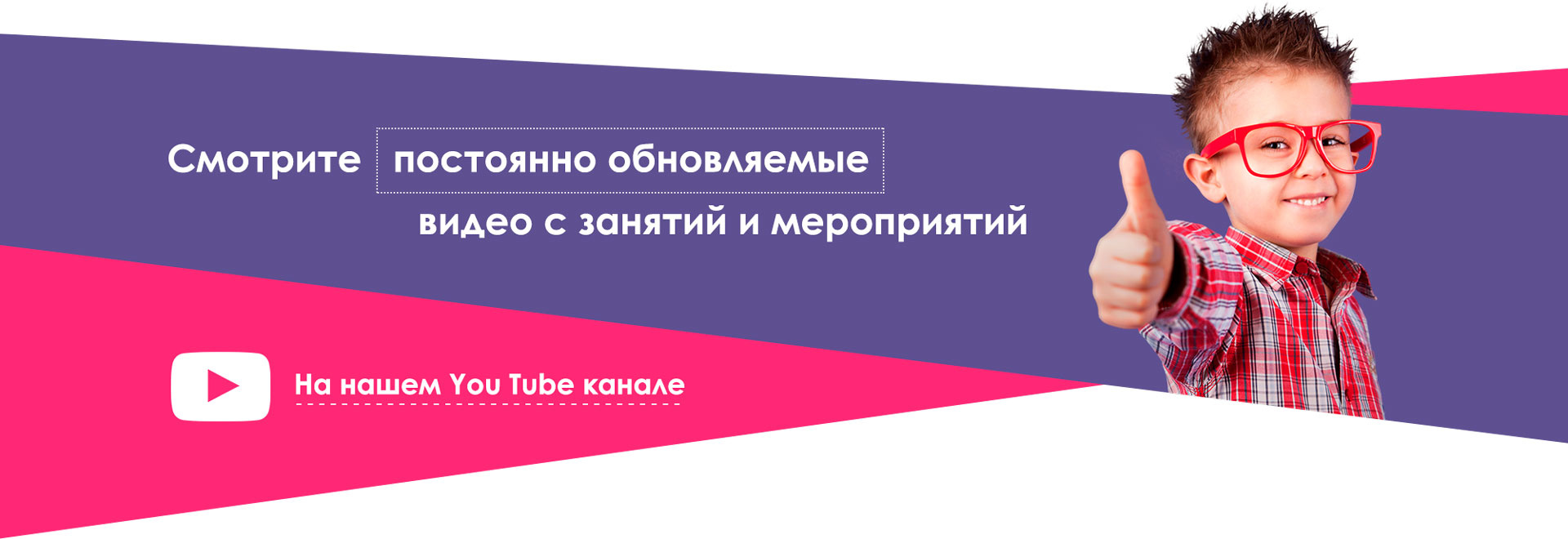
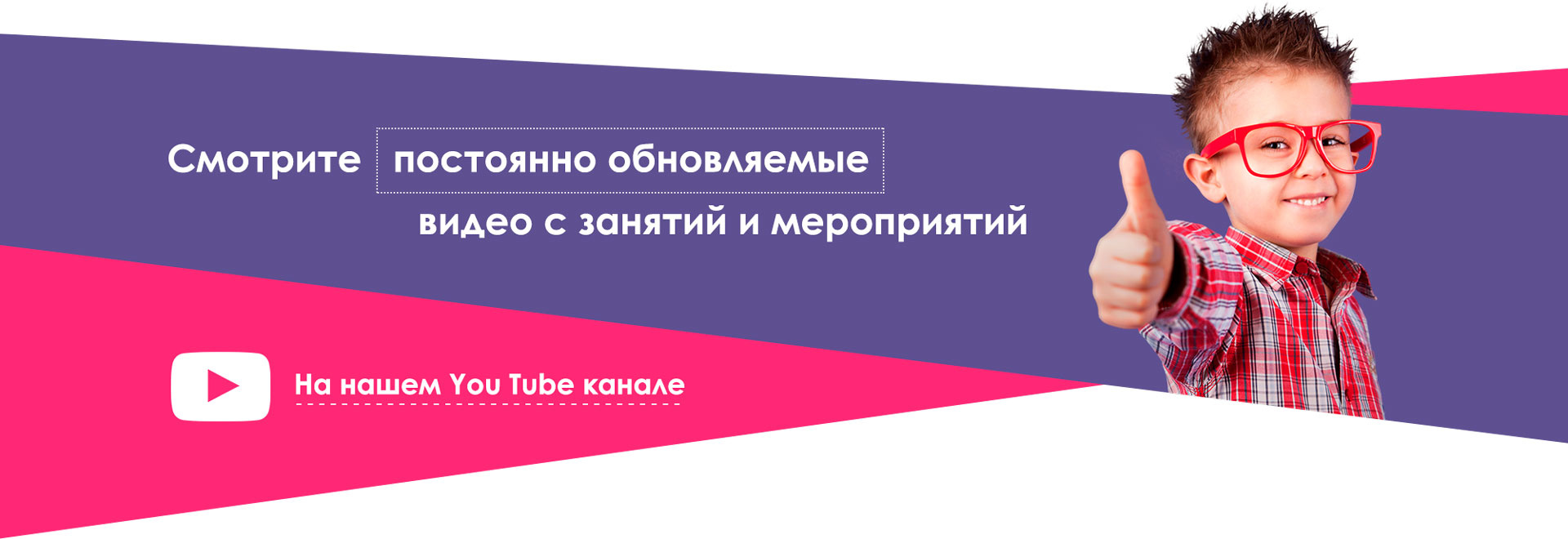
Друзья, есть такой блок. В прошлом вопросе мне помогли на псевдоэлементах реализовать фон в виде кривых блоков. Но сейчас задача вставить изображение на фиолетовый блок, как на картинке. Абсолютом если выровнять, то он накладывается естественно сверху. А так как фиолетовый блок псевдоэлемент, то естветственно я не смогу его наложить.
Как быть в такой ситуации.