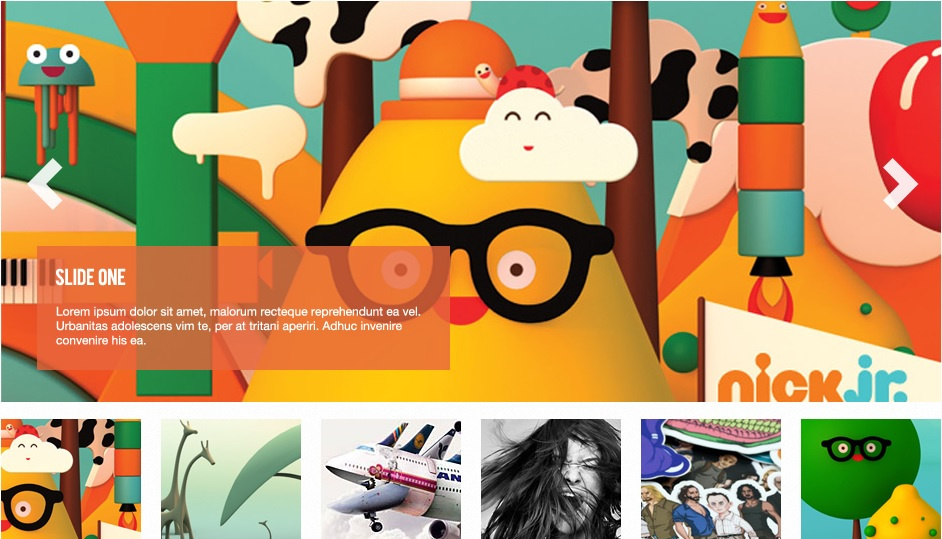
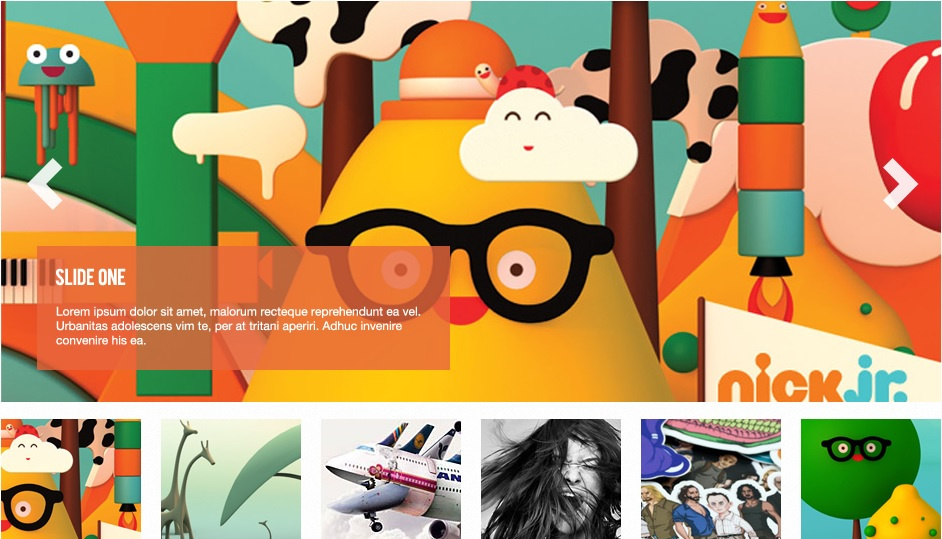
Верстаю слайдер (картинка ниже). Сделал вроде как нужно, но я думаю, что это как-то костыльно и возможно можно сделать как-то более корректно (а может оно и так самое лучшее). Взял решение из другого вопроса. Брал
отсюда. В чем собственно суть вопроса: предложите свое решение которое более подходит под данный слайдер.
Как нужно:

HTML:
<slider class="myslider">
<div class="container ">
<div class="myslider__items">
<div class="myslider__inner ">
<img src="img/slide-1.jpg" alt="" class="myslider__img">
<div class="myslider__text">
<div class="myslider__header">Slide One</div>
<div class="myslider__words">Lorem ipsum dolor sit amet, malorum recteque reprehendunt ea vel.
Urbanitas adolescens vim te, per at tritani aperiri. Adhuc invenire convenire his ea. </div>
</div>
</div>
<div class="myslider__inner ">
<img src="img/slide-2.jpg" alt="" class="myslider__img">
<div class="myslider__text">
<div class="myslider__header">Slide One</div>
<div class="myslider__words">Lorem ipsum dolor sit amet, malorum recteque reprehendunt ea vel.
Urbanitas adolescens vim te, per at tritani aperiri. Adhuc invenire convenire his ea. </div>
</div>
</div>
<div class="myslider__inner ">
<img src="img/slide-1.jpg" alt="" class="myslider__img">
<div class="myslider__text">
<div class="myslider__header">Slide One</div>
<div class="myslider__words">Lorem ipsum dolor sit amet, malorum recteque reprehendunt ea vel.
Urbanitas adolescens vim te, per at tritani aperiri. Adhuc invenire convenire his ea. </div>
</div>
</div>
<div class="myslider__inner ">
<img src="img/slide-2.jpg" alt="" class="myslider__img">
<div class="myslider__text">
<div class="myslider__header">Slide One</div>
<div class="myslider__words">Lorem ipsum dolor sit amet, malorum recteque reprehendunt ea vel.
Urbanitas adolescens vim te, per at tritani aperiri. Adhuc invenire convenire his ea. </div>
</div>
</div>
<div class="myslider__inner ">
<img src="img/slide-1.jpg" alt="" class="myslider__img">
<div class="myslider__text">
<div class="myslider__header">Slide One</div>
<div class="myslider__words">Lorem ipsum dolor sit amet, malorum recteque reprehendunt ea vel.
Urbanitas adolescens vim te, per at tritani aperiri. Adhuc invenire convenire his ea. </div>
</div>
</div>
<div class="myslider__inner ">
<img src="img/slide-2.jpg" alt="" class="myslider__img">
<div class="myslider__text">
<div class="myslider__header">Slide One</div>
<div class="myslider__words">Lorem ipsum dolor sit amet, malorum recteque reprehendunt ea vel.
Urbanitas adolescens vim te, per at tritani aperiri. Adhuc invenire convenire his ea. </div>
</div>
</div>
</div>
</div>
</slider>
CSS:
.myslider{
&__inner{
position: relative;
max-width: 940px;
height: 400px;
}
&__img {
width: 100%;
height: auto;
position: absolute;
z-index: -1;
}
&__text {
width: 415px;
height: 125px;
color: #fff;
background-color: rgba(232, 102, 60, 0.7);
margin-left: 36px;
margin-top: 240px;
}
&__header {
display: inline-block;
font-size: 25px;
margin: 15px 15px;
}
&__words {
font-size: 12px;
font-family: 'Noto Sans JP', sans-serif;
margin: 0 15px;
}
}
.slick-initialized .slider__item.slick-slide {
display: flex;
align-items: flex-start;
}
.slider__img {
width: 100px;
margin: 0 10px 0 0;
flex: 0 0 auto;
}
.slider__dots {
list-style: none;
margin: 30px 0 0;
text-align: center;
}
.slider__dots li {
width: 140px;
height: 120px;
display: inline-block;
margin: 0;
border-top: 2px solid transparent;
}
.slider__dots li+li{
margin-left: 20px;
}
.slider__dots .slick-active {
border-color: red;
}
.slider__dots img {
width: 140px;
height: 120px;
object-fit: cover;
object-position: center;
display: block;
}
.slick-dots{
position: static;
}
JS:
$('.myslider__items').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
dots: true,
fade: true,
infinite: true,
autoplay: true,
dotsClass: 'slick-dots slider__dots',
customPaging: function(slick, index) {
var image = $(slick.$slides[index]).find('.myslider__img').attr('src');
return '<img src="' + image + '" alt="" /> '
}
});