Поскольку мы видим неравномерные искажения картинки - варианты реализации этого на CSS и SVG отпадают. Единственный вариант - canvas и манипуляции с пикселями. С точки зрения производительности - лучше сразу смотреть в сторону WebGL и шейдеров. В этом контексте задача разделяется на четыре:
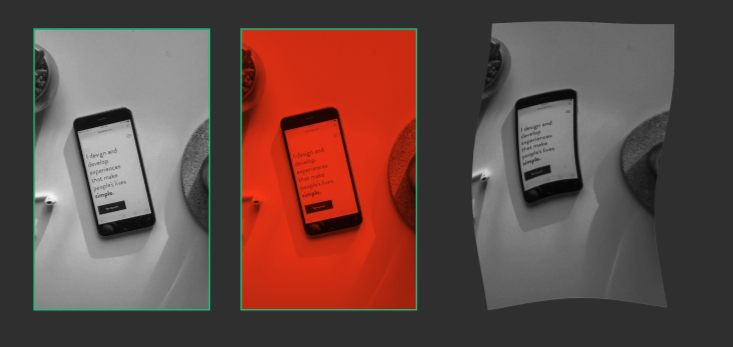
- Отобразить картинку на плоскости в WebGL контексте, оставив по краям немного прозрачности (чтобы был простор для искажений).
- Волны - это смещения пикселей. Характер может быть разным, но скорее всего будет что-то в духе "смещение пикселя = синус(положение пикселя + время)". Похожий пример есть вот в этой статье.
- Покраснение - при задании цвета пикселя во фрагментном шейдере увеличиваем значение R в рамках RGBA (в зависимости от времени).
- Дальше заменяем время на нужный нам параметр (скролл с верха страницы например, ну или что там вам нужно).
И да, GSAP к шейдерам не имеет никакого отношения. Он может быть применен для изменения упомянутого параметра (который заменяет время), но саму анимацию этот инструмент вам не сделает.