Есть форма
<section class="loyalty-content">
<div class="loyalty-content__container">
<h2 class="loyalty-content__title"><?php the_field('zagolovok_formy');?></h2>
<form class="loyalty-form" id="form-about" action='order' method='post'>
<input type="hidden" value="Форма на странице о нас" name="subject">
<div class="loyalty-form__input-container">
<input id="name-about" onkeyup="checkParamsAbout()" type="text"
class="loyalty-form__input loyalty-form__input--control" name="name" required=""
value="">
<p class="loyalty-form__placeholder">Ваше имя <span class="loyalty-form__pink">*</span>
</div>
</p>
<div class="loyalty-form__input-container">
<input id="phone-about" onkeyup="checkParamsAbout()" type="tel"
class="loyalty-form__input loyalty-form__input--control" name="phone" required=""
data-mask="+7(000)000-00-00" maxlength="16" value="" >
<p class="loyalty-form__placeholder">Ваш мобильный телефон <span class="loyalty-form__pink">*</span>
</p>
</div>
<p class="loyalty-form__text"><span class="loyalty-form__pink">*</span> Звездочкой отмечены поля,
обязательные для
заполнения.</p>
<input id="personaldata-about" type="checkbox" required="" class="loyalty-form__checkbox-agreem"
name="check" onchange="checkParamsAbout()">
<label class="loyalty-form__label-agreem" for="personaldata-about">Согласен(а) на обработку моих
персональных
данных</label>
<input id="submit-about" class="button-block--loyalty" type="submit" value="Отправить заявку" disabled name="submit">
</form>
</div>
</section>
Скрипт к ней проверяет заполненность полей и делает кнопку сабмит неактивной, если поля незаполнены.
function checkParamsAbout() {
var name = $('#name-about').val();
var phone = $('#phone-about').val();
if (name.length != 0 && phone.length == 16 && $('#personaldata-about').prop("checked"))
$('#submit-about').removeAttr('disabled');
else
$('#submit-about').attr('disabled', 'disabled');
}
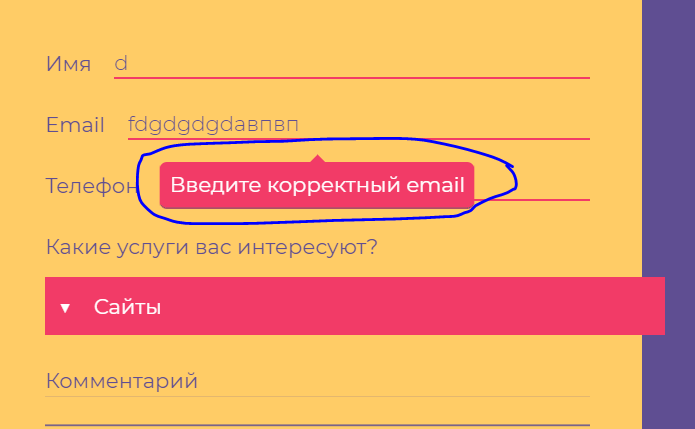
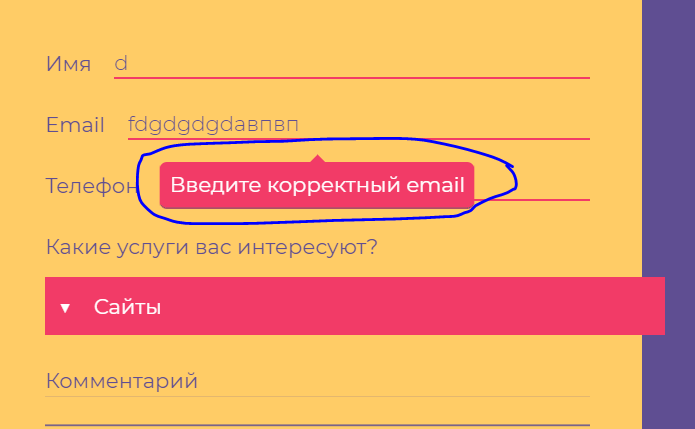
Как сделать, чтобы при заполнении поля, пользователю появлялось окошко с предупреждением, что оно неправильно заполнено. Что-то типа такого