HTML:
<label class="label">
<span class="label-span label-span-selected"></span>
</label>
<label class="label">
<span class="label-span"></span>
</label>
<label class="label">
<span class="label-span"></span>
</label>
CSS:
.label{
margin: 0 3px;
display: flex;
justify-content: center;
align-items: center;
width: 20px;
height: 20px;
padding: 0;
background-color: #fff;
border-radius: 50%;
}
.label-span{
display: block;
width: 16px;
height: 16px;
background-color: #777;
border-radius: 50%;
}
.label-span-selected{
background-color: #333;
}
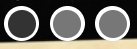
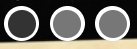
Когда увеличиваю масштаб страницы (CRTL+), в браузере
label-span становится криво (при разных масштабах):
100%
 125%
125%
 175%
175%

Выглядит не так, как хотелось бы, но вроде я всё правильно написал. Как избежать этой ситуации?