
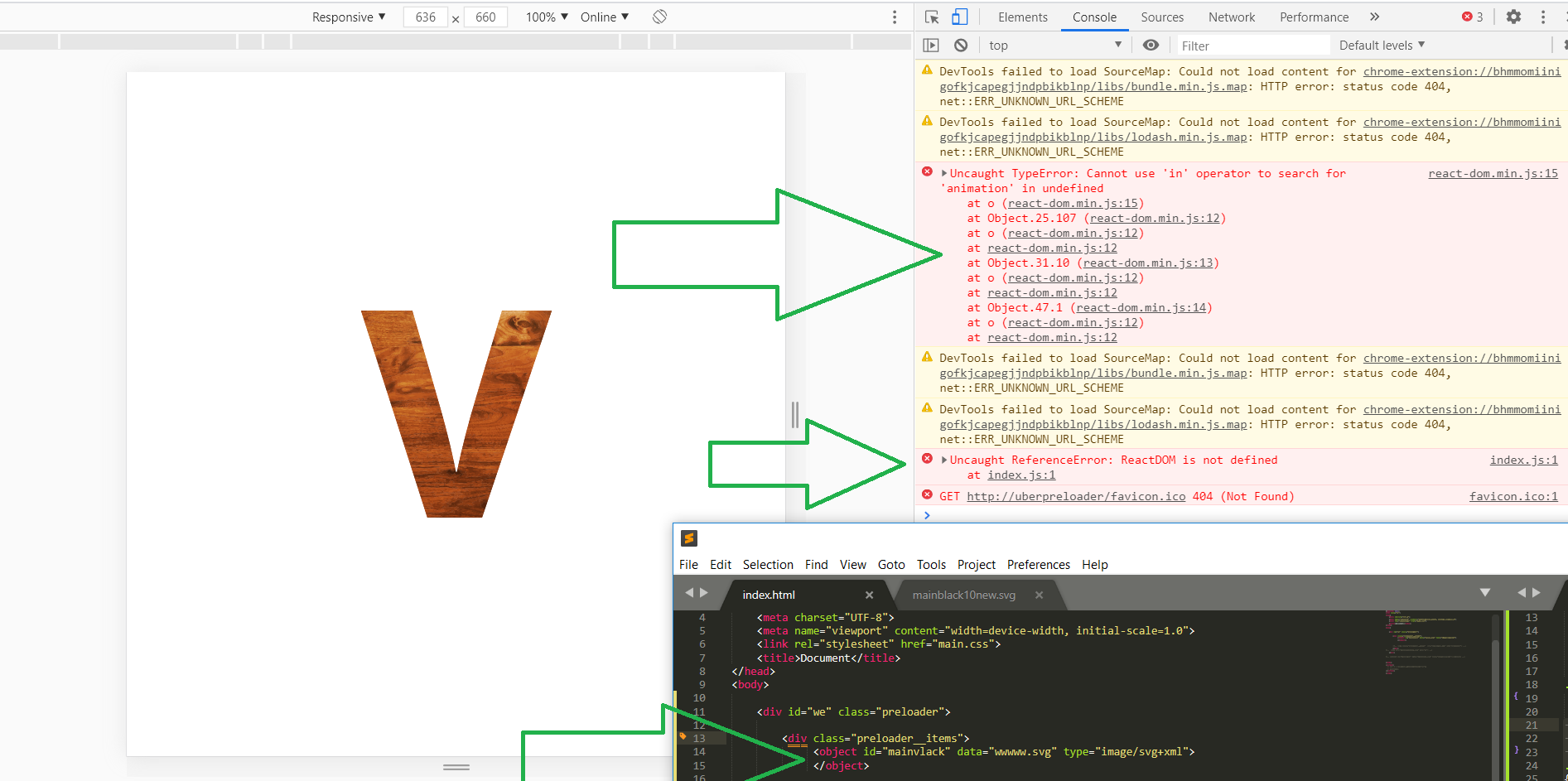
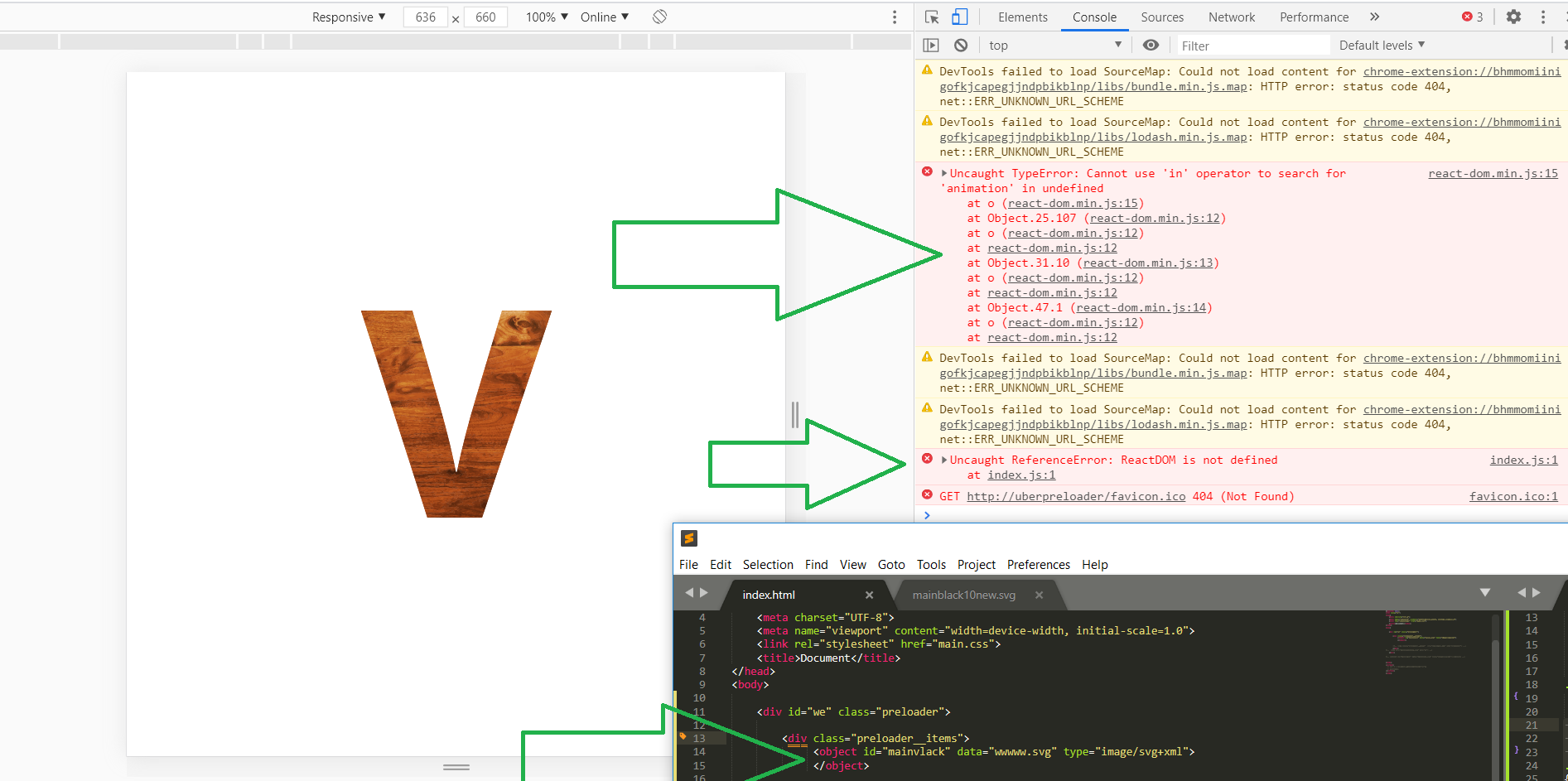
Подключил svg картинку при помощи тега и мне выдает эти ошибки в последней версии Google Chrome:
1) Uncaught TypeError: Cannot use 'in' operator to search for 'animation' in undefined .
2) Uncaught ReferenceError: ReactDOM is not defined
at index.js:1 .
Скрипты никакие не подключал, весь html код на картинке.
В FireFox и старой версии Google Chrome такой ошибки нет.
Если вставляю svg код не через а через или сплошным кодом самой svg картинки - все работает.
Кто сталкивался с проблемой когда при добавлении svg картинки при помощи выдает эти ошибки ,пожалуйста напишите как можно решить эту проблему.