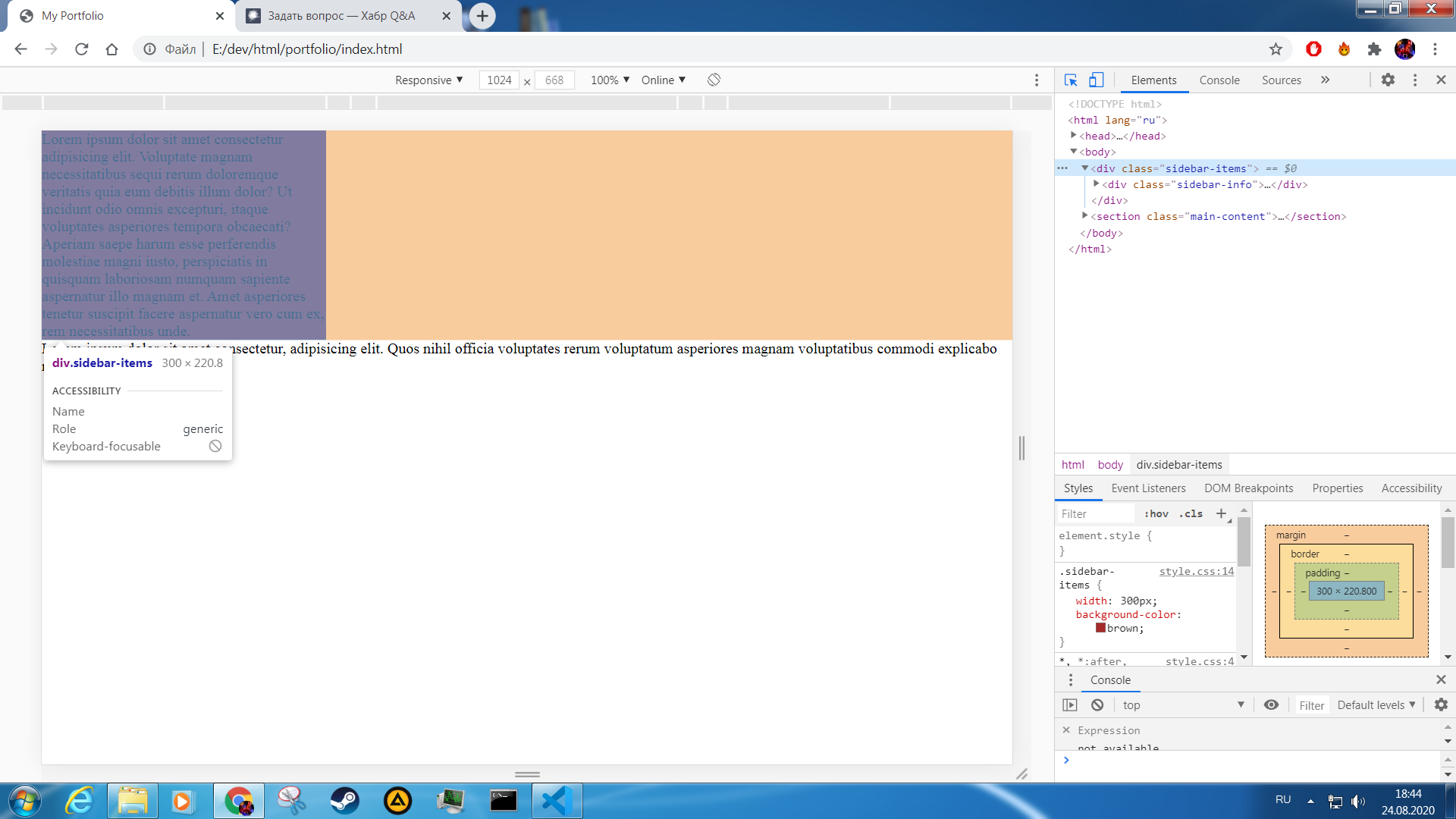
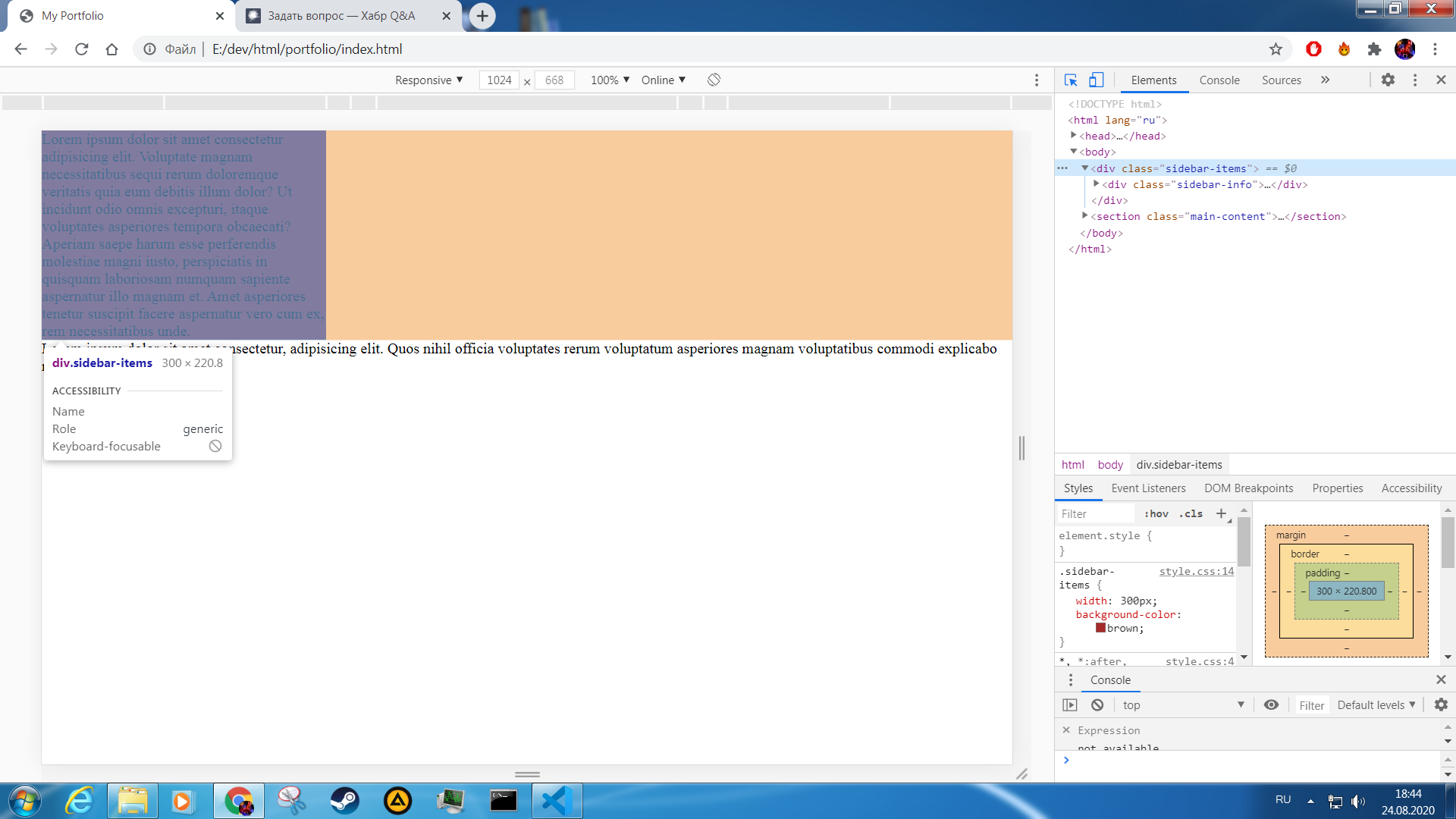
Здравствуйте. Возник интересный вопрос. Верстал один макет и тут откуда не возьмись не понятный margin. Просто для интереса уже, кто-то может рассказать откуда это? (На код придирчиво не смотрите, так как чтобы понять проблему просто порезал все на куски)

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>My Portfolio</title>
</head>
<body>
<div class="sidebar-items">
<div class="sidebar-info">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate magnam necessitatibus sequi rerum doloremque veritatis quia eum debitis illum dolor? Ut incidunt odio omnis excepturi, itaque voluptates asperiores tempora obcaecati?Aperiam saepe harum esse perferendis molestiae magni iusto, perspiciatis in quisquam laboriosam numquam sapiente aspernatur illo magnam et.
Amet asperiores tenetur suscipit facere aspernatur vero cum ex, rem necessitatibus unde.
</div>
</div>
<section class="main-content">
<div class="projects">
<div class="project-info">
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Quos nihil officia voluptates rerum voluptatum asperiores magnam voluptatibus commodi explicabo nostrum.
</div>
</div>
</section>
</body>
</html>
html {
box-sizing: border-box;
}
*,*:after,*::before{
box-sizing: inherit;
}
body{
margin: 0;
padding: 0;
}
p {
margin: 0;
}
.sidebar-items{
width: 300px;
background-color: brown;
}