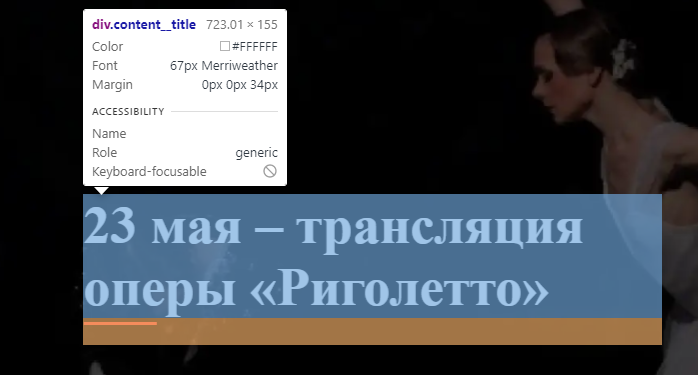
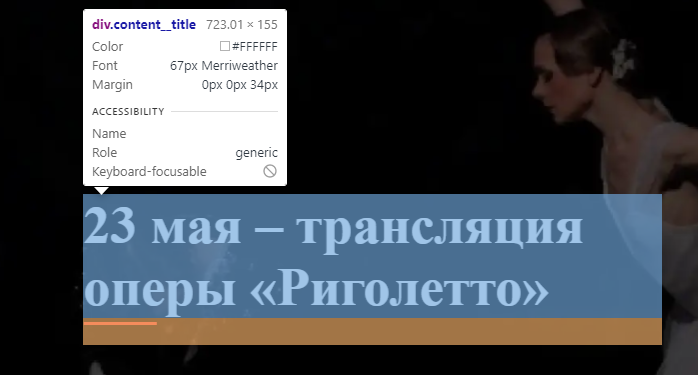
Вообщем скачиваю шрифты с гугла, подключаю шрифты через gulp все, как положено. Шрифт подключился все хорошо, и когда подключаю в css, то на странице сайта отображается не так...

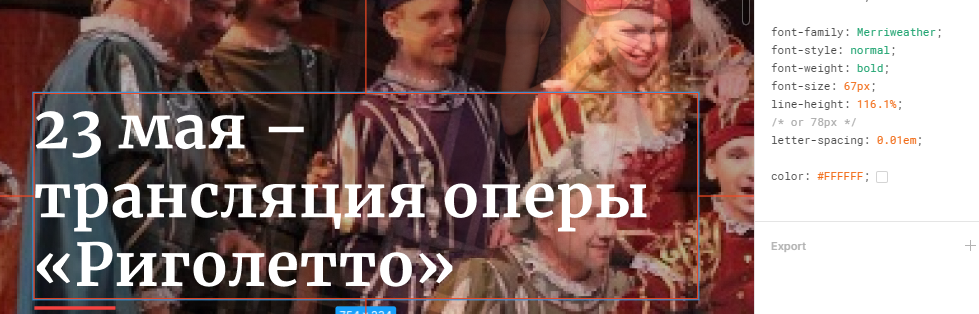
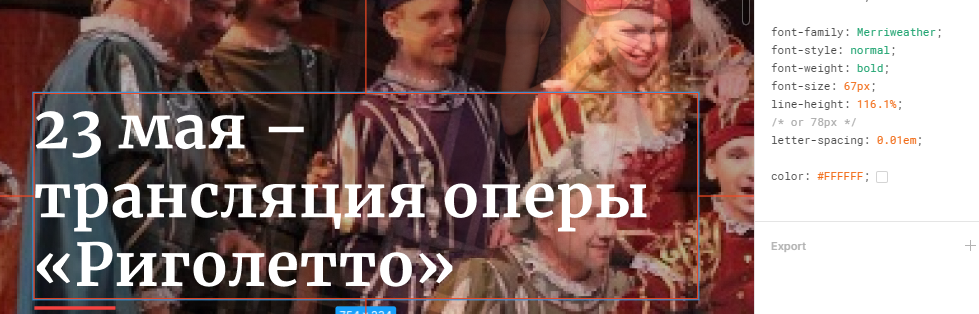
Вот так должно быть

Вот код css, не могу понять в чем проблема, и в гугле, отображается как нужно, а на моей стр. нет ...
@font-face {
font-family: "Merriweather";
font-display: swap;
src: url("../fonts/Merriweather-Bold.woff") format("woff"), url("../fonts/Merriweather-Bold.woff2") format("woff2");
font-weight: 700;
font-style: normal;
}
@font-face {
font-family: "Merriweather";
font-display: swap;
src: url("../fonts/Merriweather-Regular.woff") format("woff"), url("../fonts/Merriweather-Regular.woff2") format("woff2");
font-weight: 400;
font-style: normal;
}