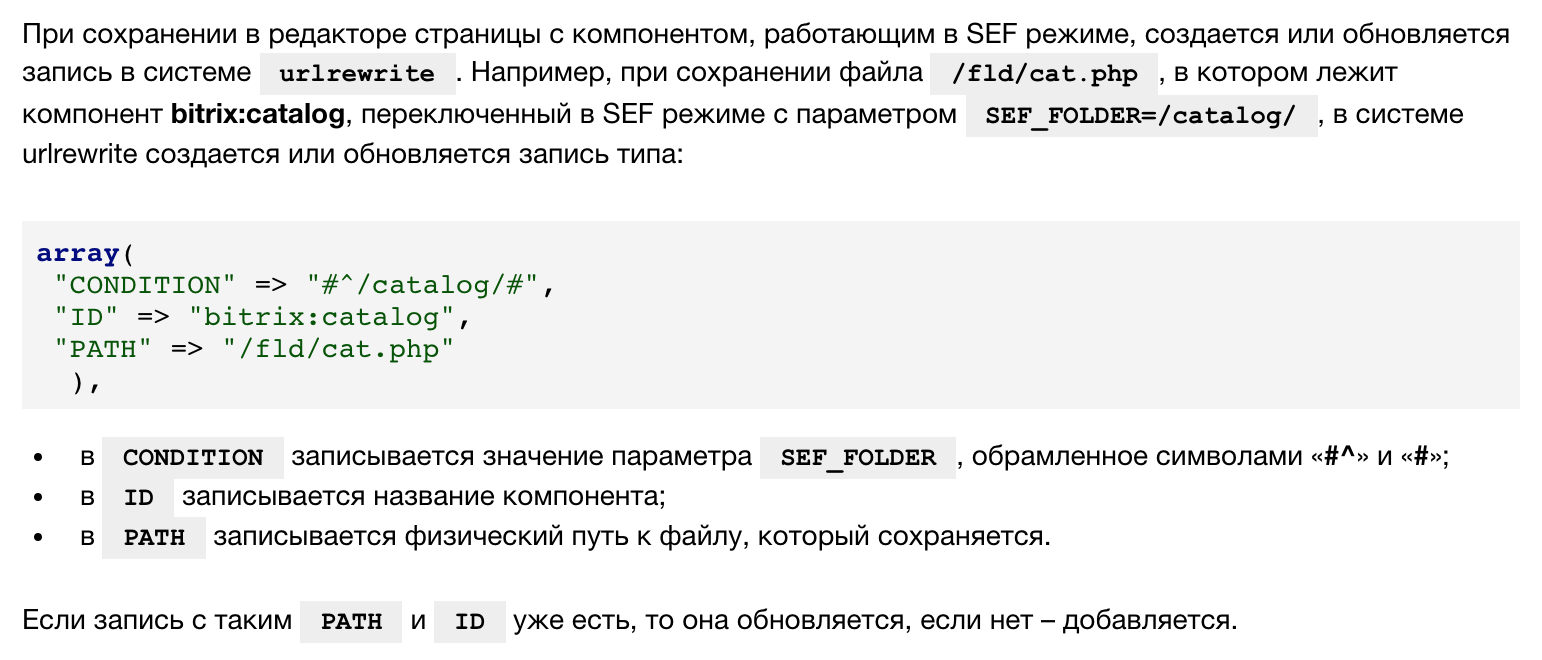
У тебя комплексный компонент, он все правильно переписывает urlrewrite. Когда включаешь SEF_MODE у тебя есть доп. параметр SEF_URL_TEMPLATES, вот он и будет твоими правилами, которые ты хочешь вот так записать #^/somedir/([^/]+)/([^/]+)?/?(.*)$#
Сохрани свой компонент через визуальный редактор, потом вручную (пока что) замени в индексном файле
"SEF_URL_TEMPLATES" => array(
"element" => "#CODE#/",
"articles" => "#CODE#/articles/",
"articles2" => "#CODE#/articles2/",
"articles3" => "#CODE#/articles3/",
),
Теперь по запросу /somedir/#CODE#/articles/ у тебя будет подключаться страница articles.php (остальные соответственно - /somedir/#CODE#/articles2/ будет articles2.php ), которую тебе надо создать в шаблоне комплексного компонента. в $arResult['VARIABLES']['CODE'] у тебя будет код твоего элемента, можешь доставать нужные связи - тут уже как считаешь правильным, хоть тут запросы делай, хоть на уровень комплексного компонента это выноси, я бы для таких связей написал еще простой компонент.
Ну и остается сделать, чтобы твои SEF_URL_TEMPLATES можно было через визуальный редактор редактировать, в любом комплексном компоненте в файле .parameters.php можешь посмотреть (ориентир, все что с SEF_MODE связано)
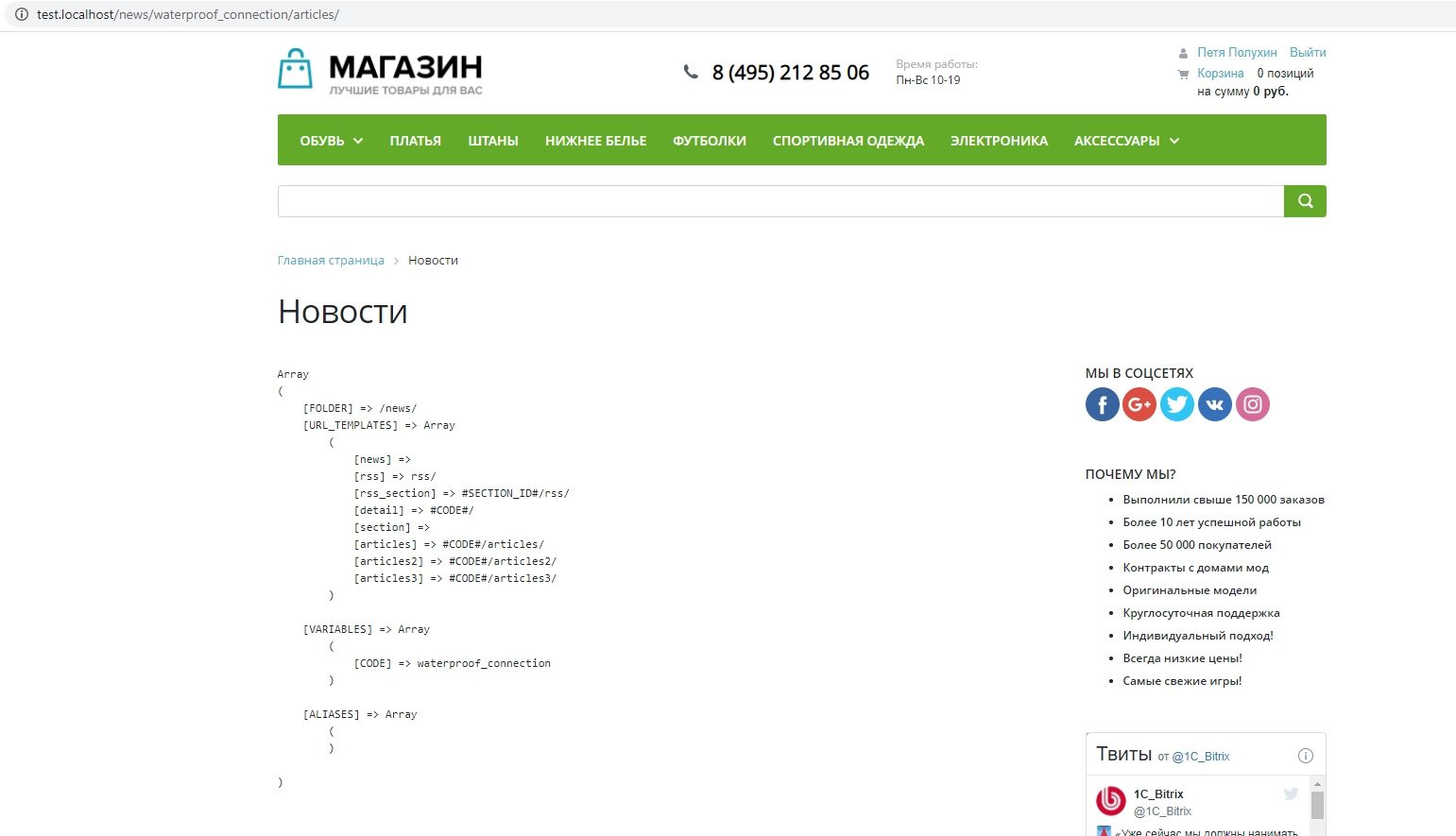
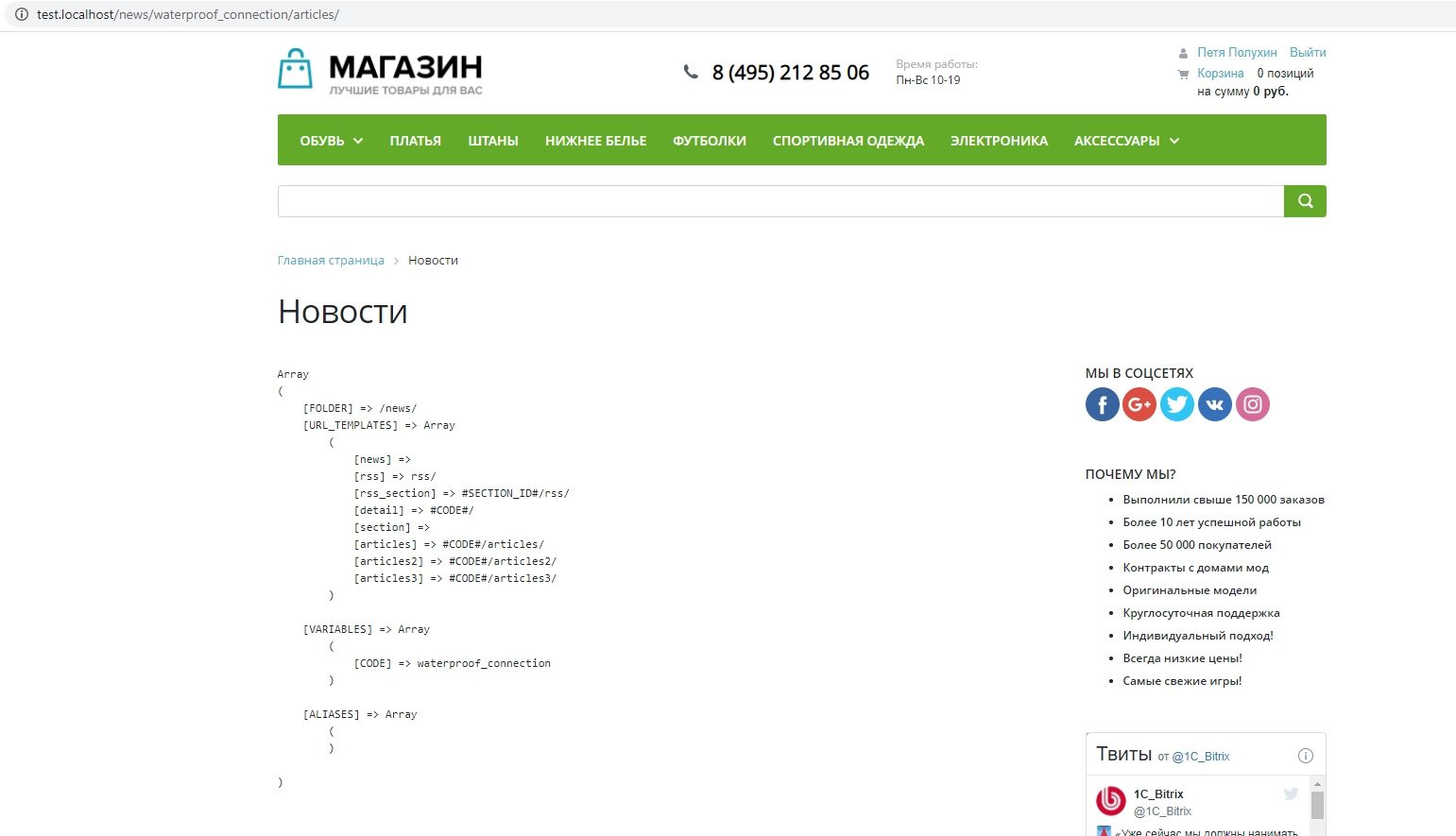
Примерчик на основе компонента news:

стандартный битриксовый eshop, раздел новости, компонент news, все работает как надо
Правки в файле .parameters.php компонента, раздел SEF_MODE
// ...............
"SEF_MODE" => Array(
"element" => array(
"NAME" => GetMessage("T_IBLOCK_SEF_PAGE_NEWS_DETAIL"),
"DEFAULT" => "#CODE#/",
"VARIABLES" => array("CODE"),
),
"articles" => array(
"NAME" => "Страница связанных articles",
"DEFAULT" => "search/",
"VARIABLES" => array(),
),
"articles2" => array(
"NAME" => "Страница связанных articles2",
"DEFAULT" => "search/",
"VARIABLES" => array(),
),
"articles3" => array(
"NAME" => "Страница связанных articles3",
"DEFAULT" => "search/",
"VARIABLES" => array(),
),
),
// ................
в конце по вкусу можно добавить, что-то типа
if($arCurrentValues["SEF_MODE"]=="Y")
{
$arComponentParameters["PARAMETERS"]["VARIABLE_ALIASES"] = array();
$arComponentParameters["PARAMETERS"]["VARIABLE_ALIASES"]["CODE"] = array(
"NAME" => GetMessage("CP_BC_VARIABLE_ALIASES_ELEMENT_ID"),
"TEMPLATE" => "#CODE#",
);
}
В файле component.php можно добавить
$arDefaultUrlTemplates404 = array(
"news" => "",
"element" => "#CODE#/",
);