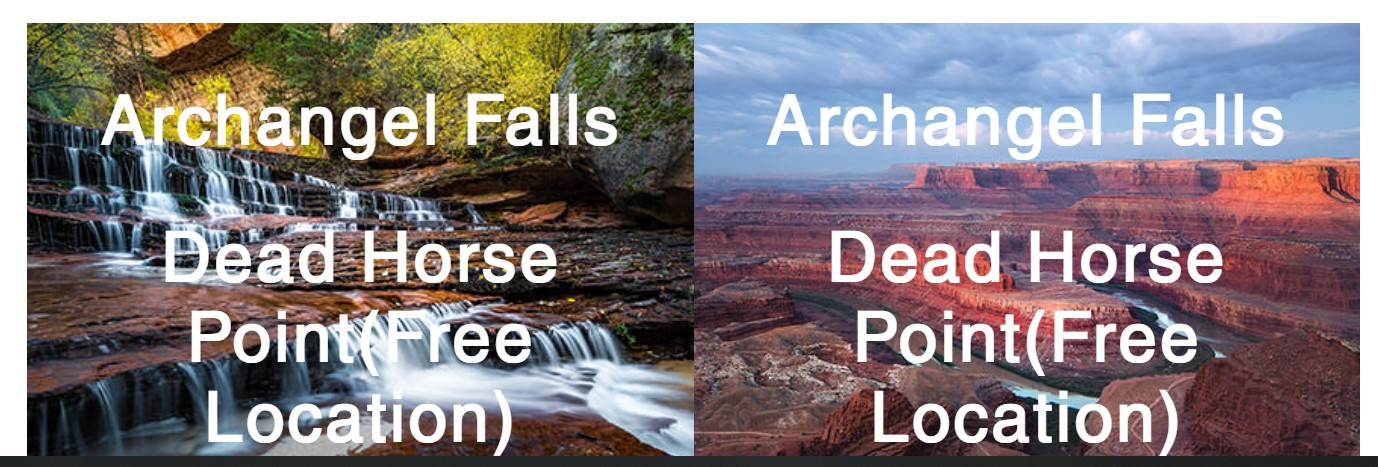
Я хочу сделать вот такое:
 Как это можно реализовать во Vue JS?
Как это можно реализовать во Vue JS?
На данный момент я создал родительский блок и задал его классу
display: grid
в этом блоке будет много блоков с изображением и его названием
У каждого дочернего блока изображения устанавливаю через свойтсво background-image. Ихображения берутся из массива.
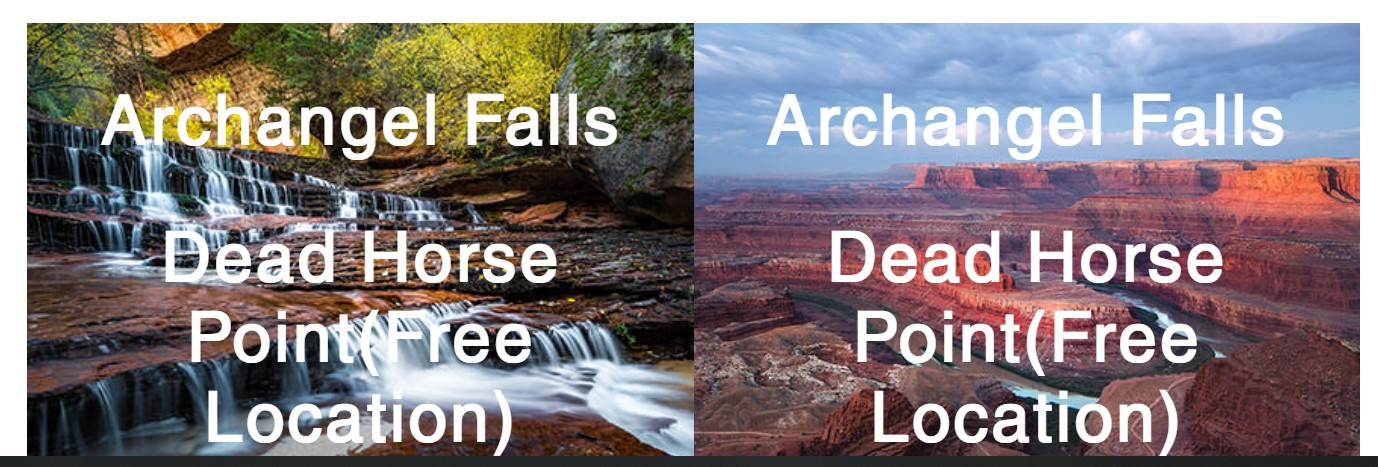
В каждом блоке устанавливаю названия, которые также берутся из массива, но у меня получается не правильно:

SCRIPT:
data() {
return {
images: [
require("../assets/images/Locations/falls.jpg"),
require("../assets/images/Locations/dead_horse.jpg")
],
titles: [
{ name: "Archangel Falls" },
{ name: "Dead Horse Point(Free Location)" }
]
};
}
HTML:
<div class="gallery container">
<div
class="gallery-item"
v-for="(image, imageIndex) in images"
:key="imageIndex"
v-bind:style="{ 'background-image': 'url(' + image + ')' }"
>
<div v-for="title in titles" :key="title">
<h2 class="title">
{{ title.name }}
</h2>
</div>
>
</div>
</div>
CSS:
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
}
.gallery-item {
background-size: cover;
width: 100%;
height: 100%;
background-position: center center;
background-repeat: no-repeat;
}