Делаю приложение на React Native Expo. По началу все было нормально, без проблем.


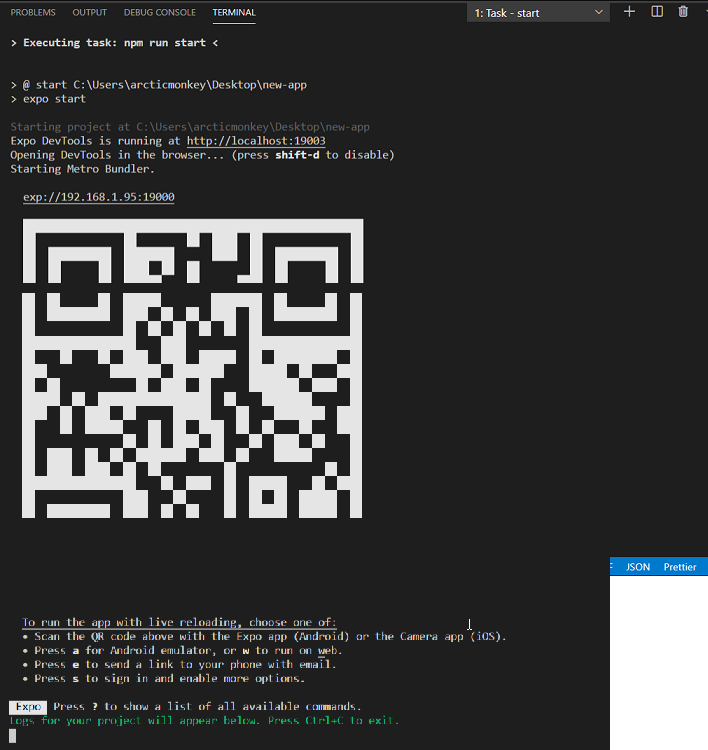
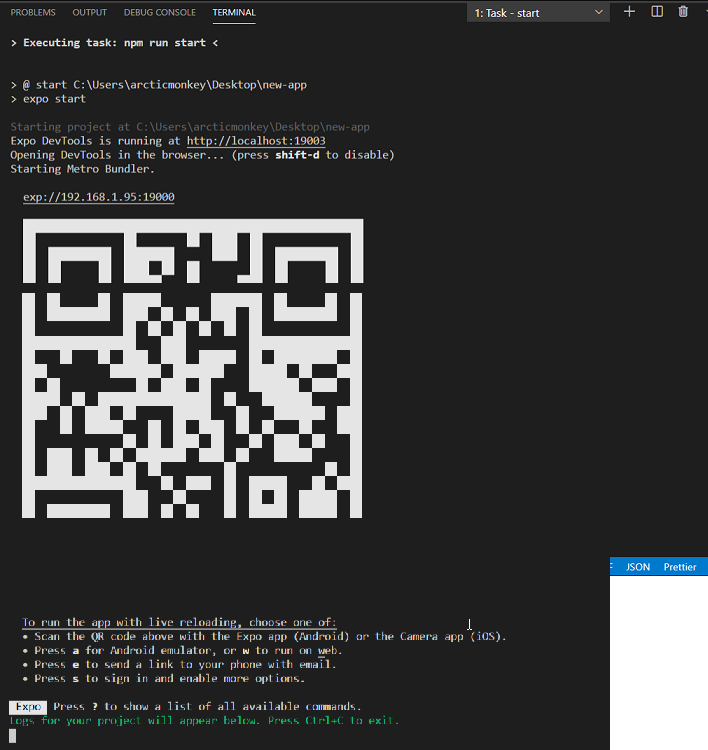
Тут видно что есть QR-код и приложение запускается в редакторе и по команде "a" запускается в эмуляторе в Android Studio в Expo! приложении. (а не в хроме).
Но когда я установил react-navigation приложение по комнде "a" из консоли стало открываться в эмуляторе в Android Studio в Хроме! QR-код есть, но на него приложение Expo не реагирует.
сломалось конкретно после команды: npm install @react-navigation/stack
Вывод в консоль уже выглядит по другому:


Открывает в Хроме почему то, а не в Expo.

 Главный вопрос: как открыть мое приложение не в Хроме, а в Экспо?
Главный вопрос: как открыть мое приложение не в Хроме, а в Экспо?
Версия Expo CLI 3.24.0
https://reactnavigation.org/docs/getting-started/
На Tunnel пробовал переключатся - не помогает. Send link with email… тоже пробовал. Копирование ссылки to clipboard в expo тоже не помогает. Пишет Something Went Wrong.
\ Эти скрины я делал в чистом проекте, созданном с помощью команды expo init.
А вот в моем проекте над которым я работаю уже нету QR-кода.

При команде "а" он пишет:
Expo Press ? to show a list of all available commands.
Trying to open the web project in Chrome on Android...
Couldn't adb reverse: cannot bind listener: missing port in specification: tcp:undefined
Opening on Android device
и открывает в эмуляторе в хроме...