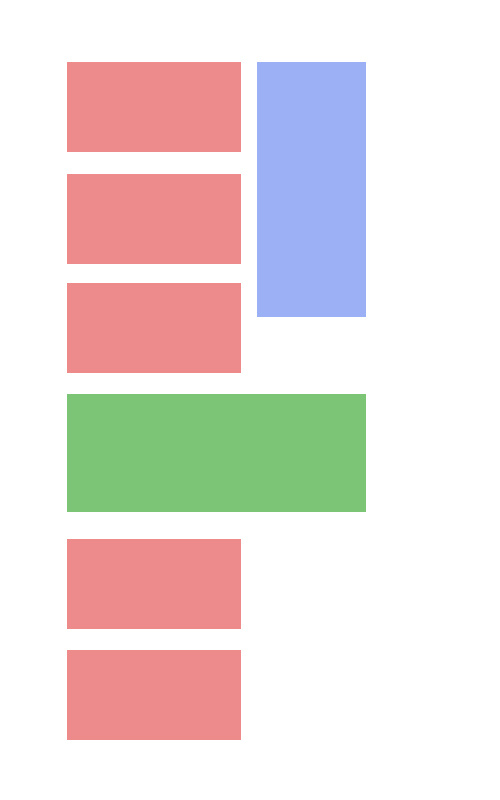
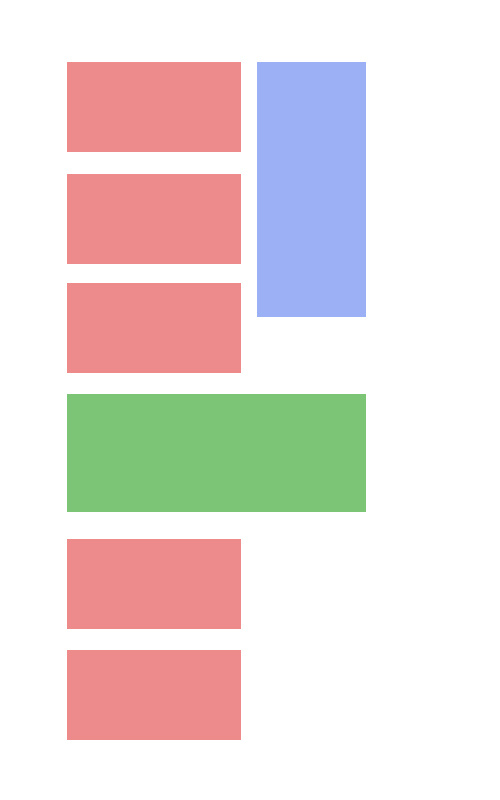
Есть обычная страница на которой выводятся блоки (лента новостей) с помощью цикла. и боковая колонка с меню и последними комментариями. После второй новости идет блок new-box (зеленый), шириной как content и sidebar. Но находится он внутри блока content.
Как правильно реализовать такой блок?
Для наглядности скинул структуру и картинку как оно все выглядит.

<div class="content">
<div class="new">
</div>
<div class="new">
</div>
<div class="new-box">
</div>
<div class="new">
</div>
<div class="new">
</div>
</div>
<div class="sidebar">
</div>