
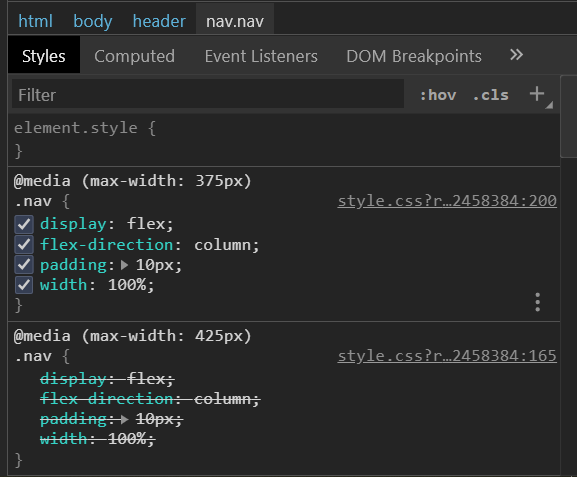
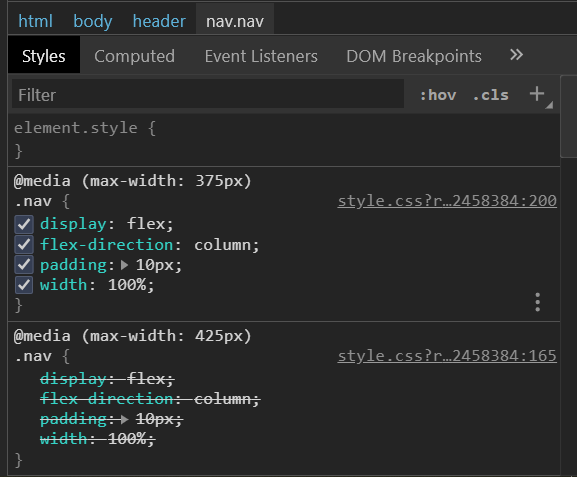
Прописал медиа-запросы один за другим (от мобильных, до ноутбука 320px - 1024px), однако стили больших разрешений влияют на стили меньших. В чем проблема?
Вот пример медиа-запроса:
@media (max-width: 425px) {
.nav {
display: flex;
flex-direction: column;
padding: 10px;
width: 100%;
}
header {
background: url(/img/header/bg_header.png) no-repeat bottom/125%;
background-color: #eceef4;
height: 100%;
display: flex;
.nav__item {
//отступ между элементами
margin-bottom: 17px;
font-family: "Lato";
font-size: 20px;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 0.2em;
color: #4d4959;
text-align: center;
order: 2;
}
.logo {
order: 1;
margin: 0 auto;
//отступ от логотипа
margin-top: 10px;
margin-bottom: 30px;
img {
width: 5em;
}
}
}
}