Немного озадачен тем, что в
гайдлайнах по Material Design указаны примеры с устройствами в 360px (4 колонки), 600px (8 колонок), 1280px (12 колонок).
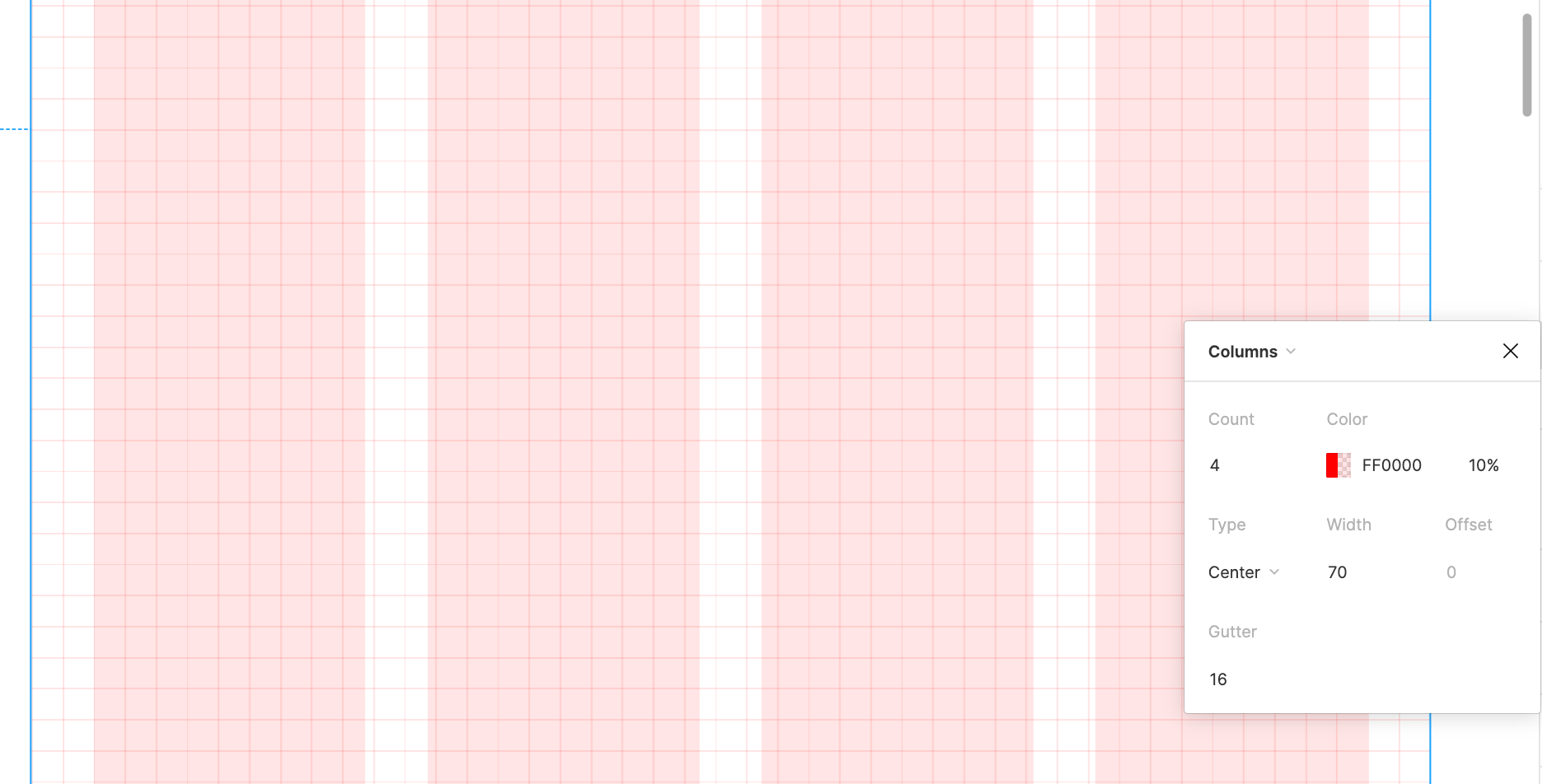
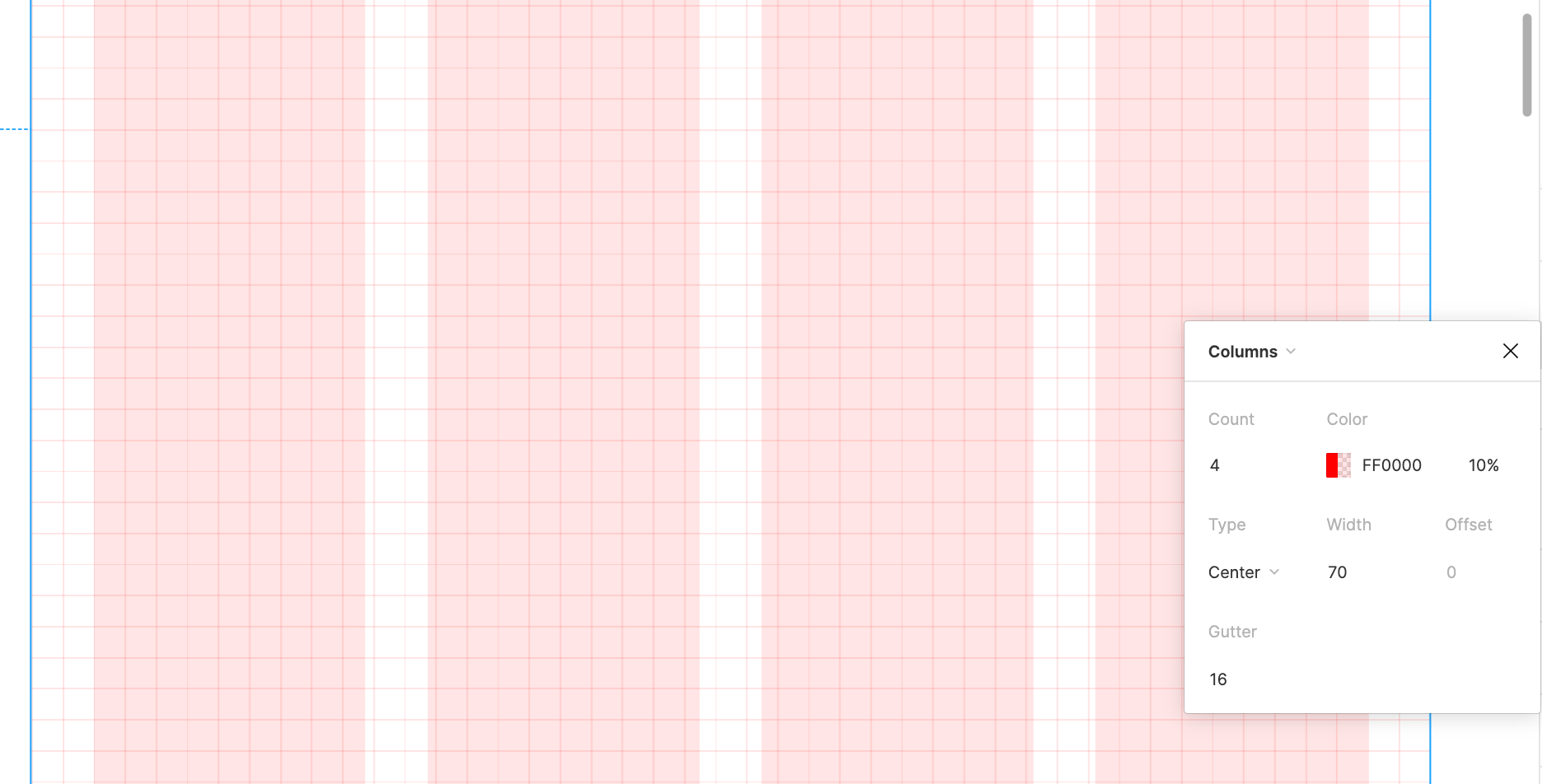
Если при этих размерах экранов положить сетку, плотностью в 8px, то колонки выходят за границы сетки. Понимаю, что это так быть не должно, поэтому интересует, каким образом их можно правильно привязать.
P.S. Интересует также, под какие размеры экранов проектируете дизайн Вы? Всегда ли это 360px или 320px, если это мобильные? Какой размер для планшета, ноута, десктопа будет подходящим, при котором сетка и колонки "дружат"?
P.P.S. Делаю дизайн дэшборда для портфолио, и хотелось представить развернутый кейс с применением Material.