Здравствуйте,
Katy93!
Очень интересный вопрос!
*Я спустя 4 часа .·´¯`(>▂<)´¯`·. *

Я знаю три варианта создания таких кнопок. Первый вы узнали из видеороликов. Я расскажу про второй, которым я пользуюсь и чуть-чуть про третий.
Второй вариант:
1) С помощью оверлея (Open overlay/Close overlay)
+ Можно задать простую анимацию.
- Не работает SmartAnimate. Например плавные линии не будут вырисовываться, как показано в роликах в вашем вопросе.
Для того чтобы его сделать нужно:
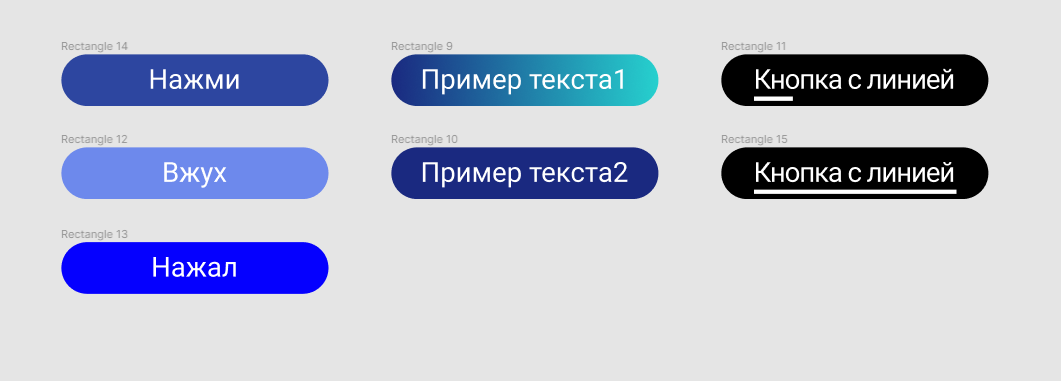
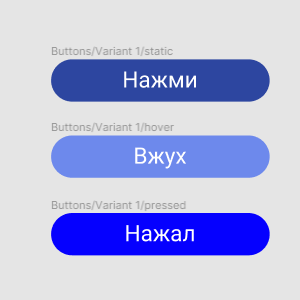
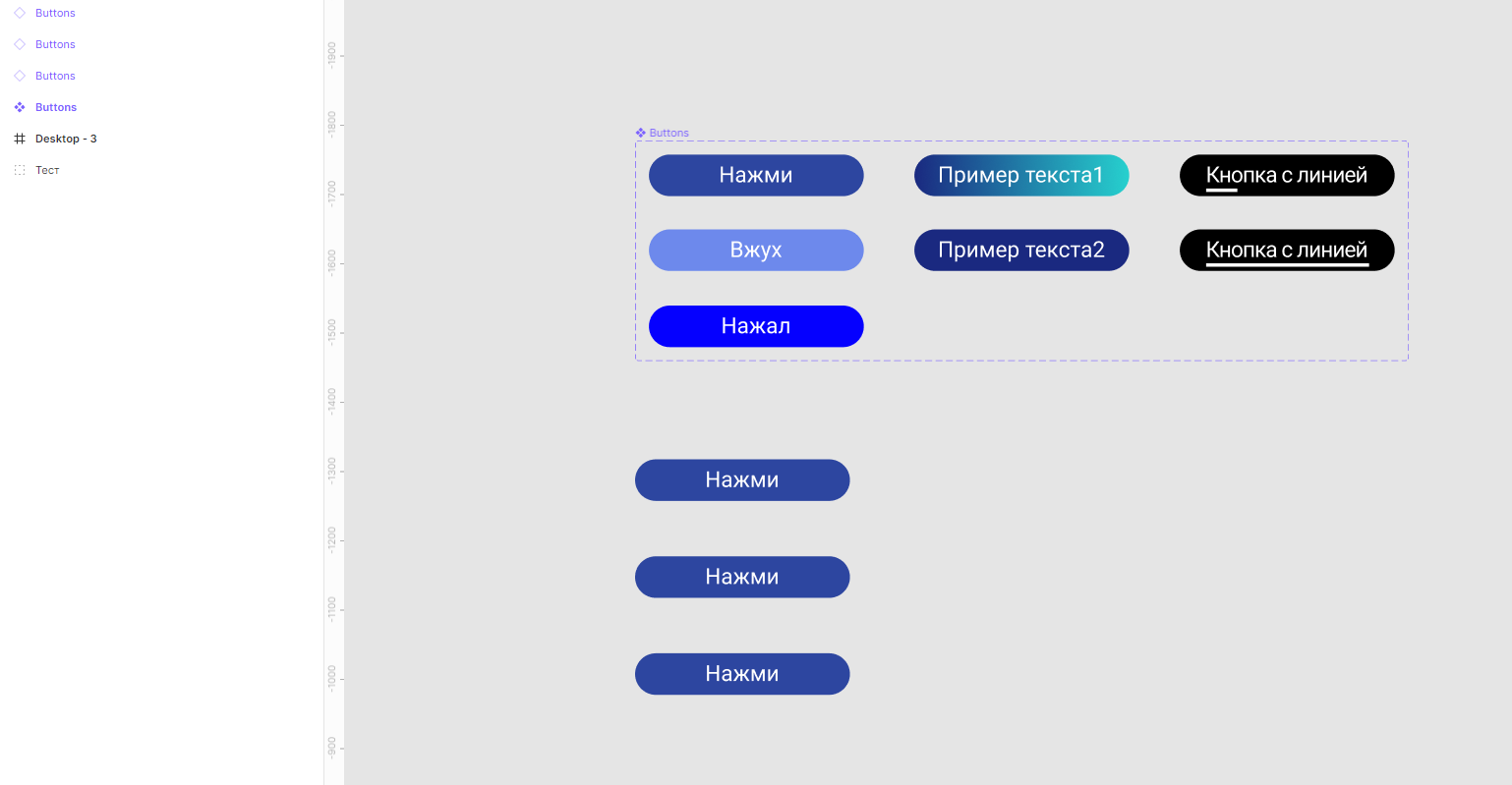
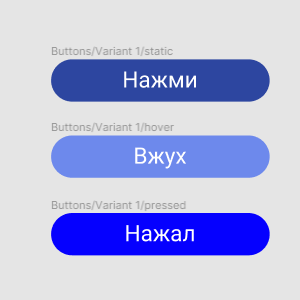
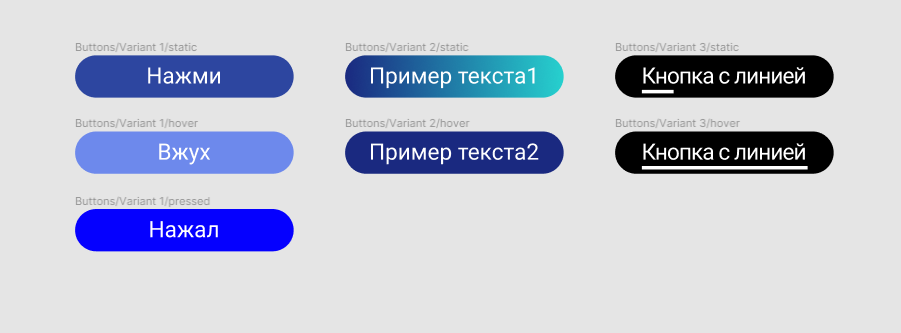
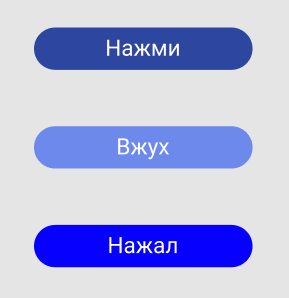
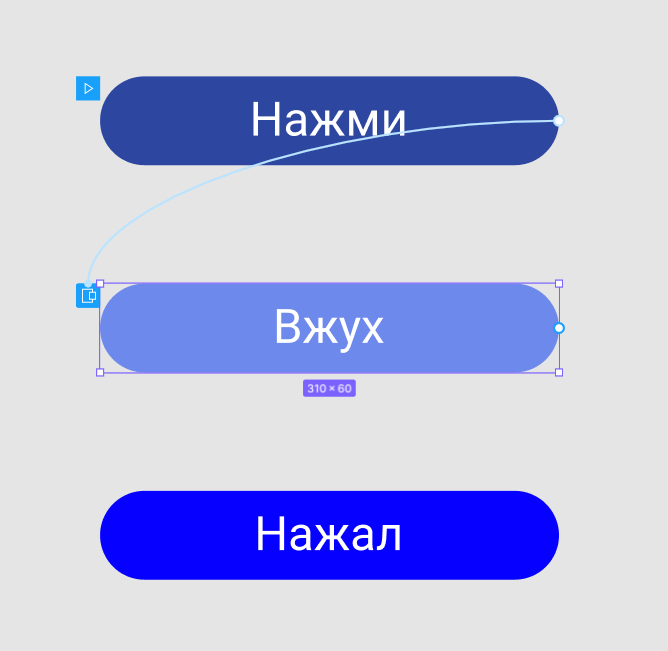
1. Создать кнопки:
- Статичная кнопка (static);
- При наведении (hover);
- При нажатии (pressed).

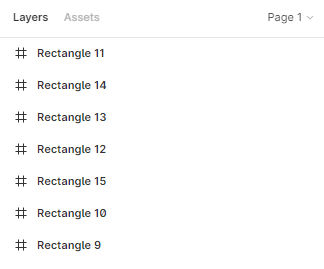
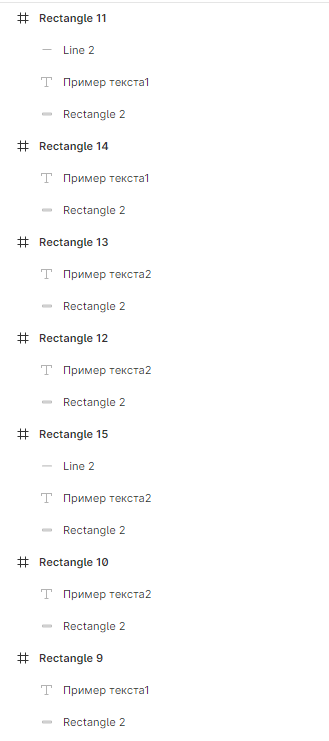
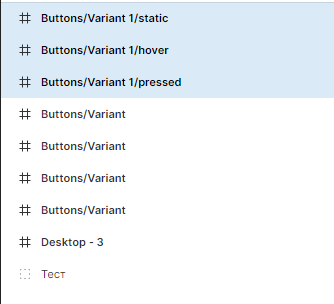
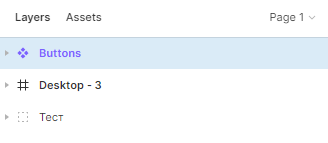
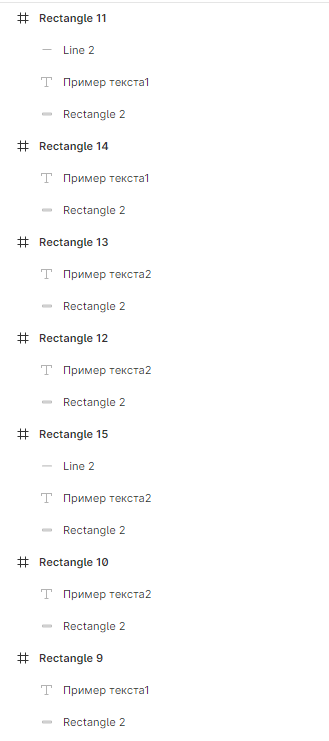
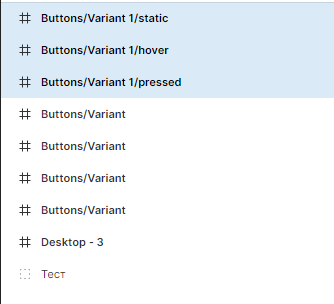
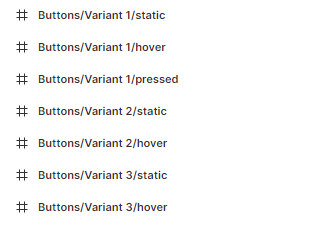
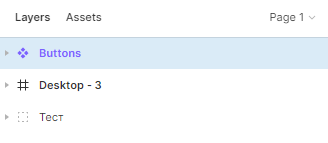
А вот так они должны выглядеть в панели слоев .

(в свернутом виде)

(в развернутом)
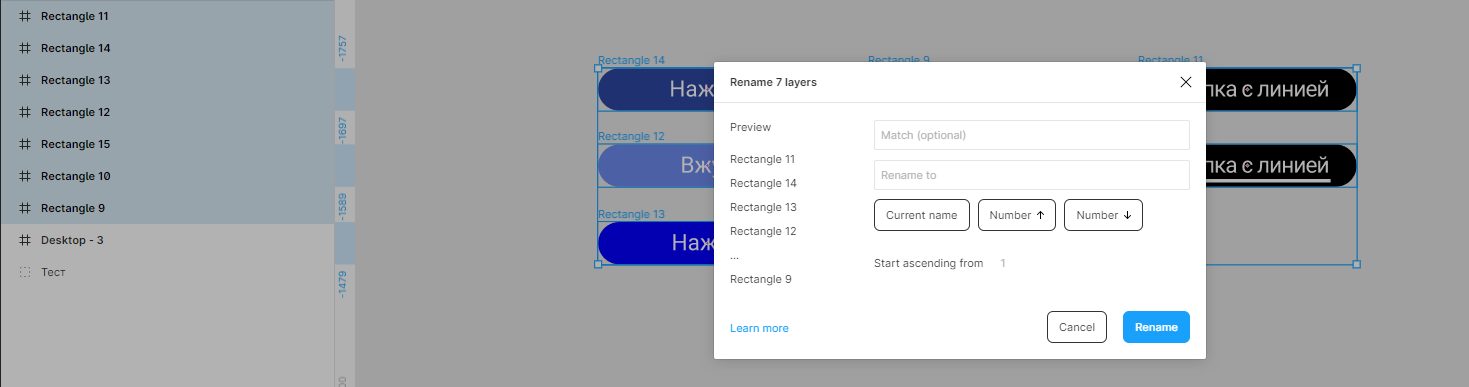
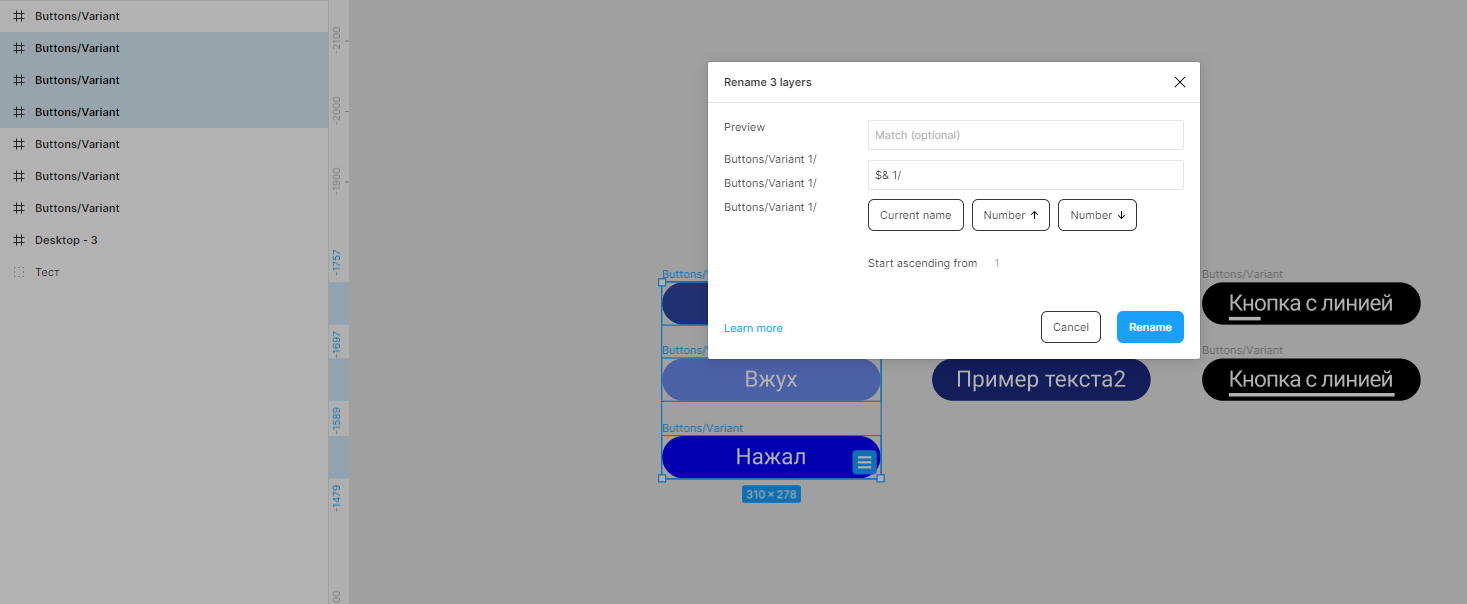
2. Так, теперь переименуем их.
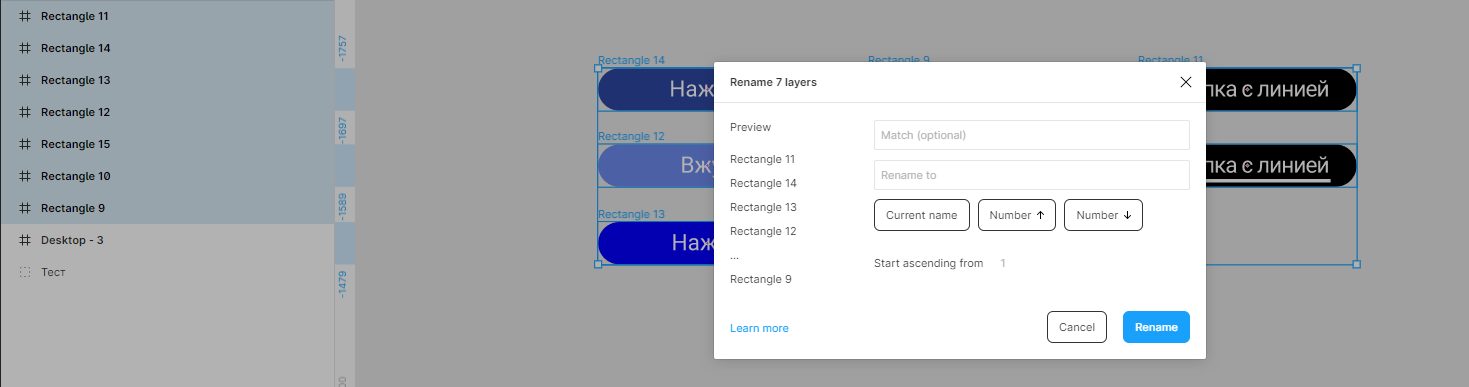
Выделяем все наши кнопки и нажимаем сочетание клавиш CTRL + R.

Я это делаю для того, чтобы объединить все кнопки под единым компонентом.
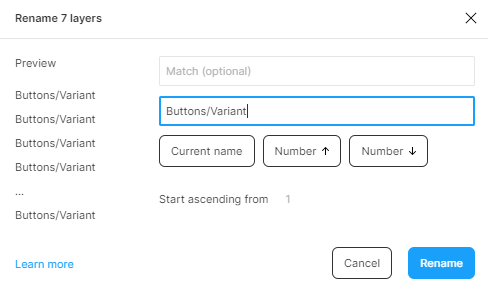
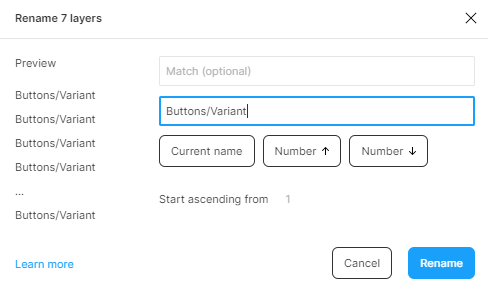
Для этого во втором поле "Rename to" пишу: "Buttons/". Да, в конце названия я ставлю слеш, чтобы как раз объединить их в единый компонент. И дописываю "Variant" без слеша в конце, это нужно для того, чтобы можно было потом подставить цифру и слеш. В итоге у меня получается: "Buttons/Variant".
И нажимаю Rename.


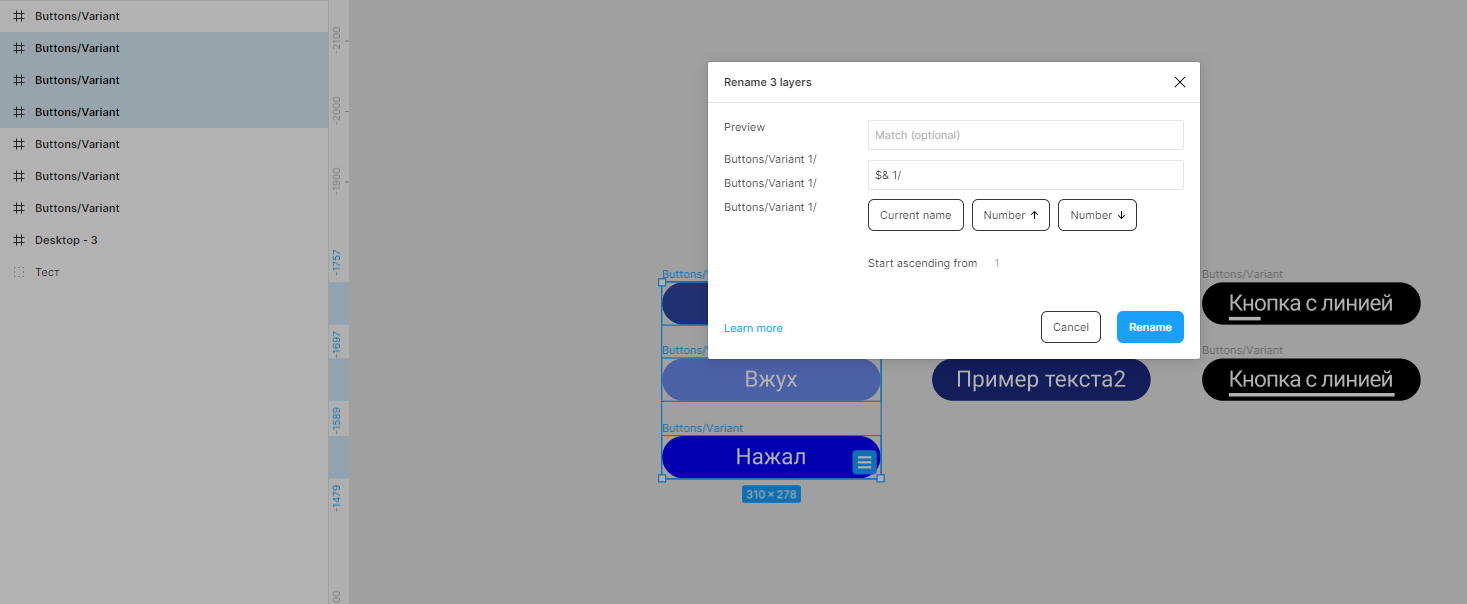
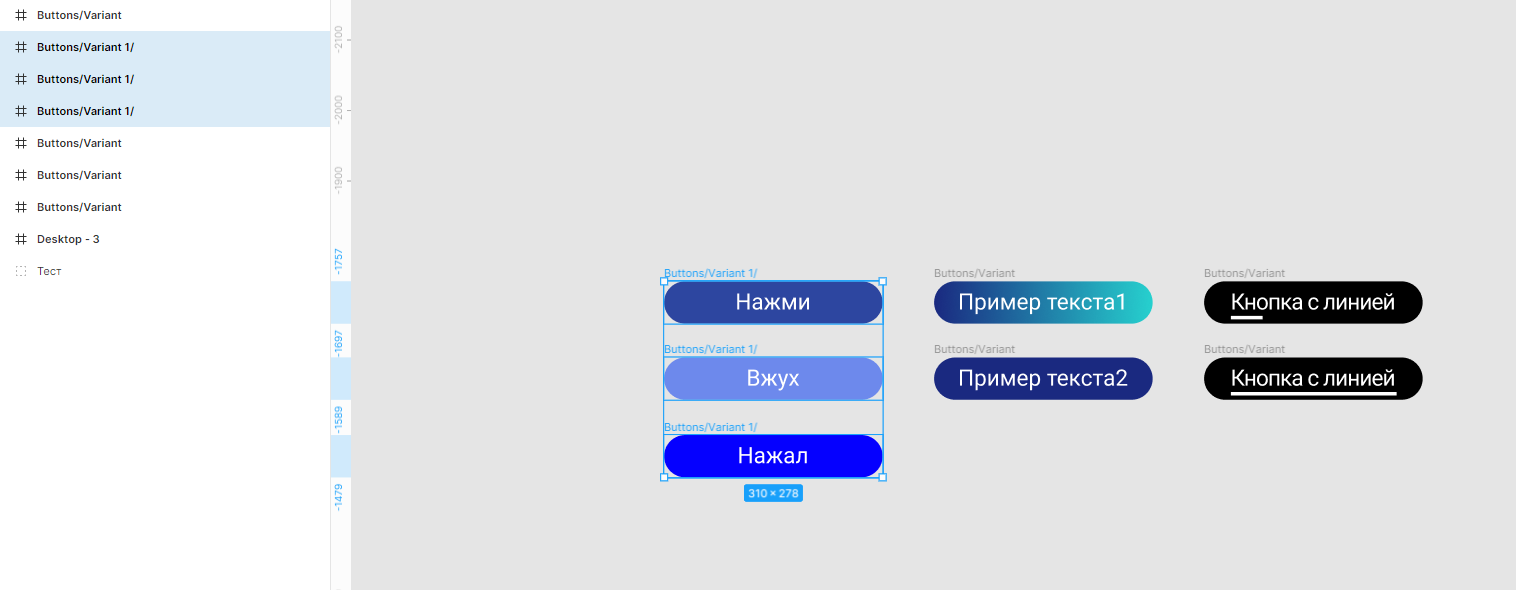
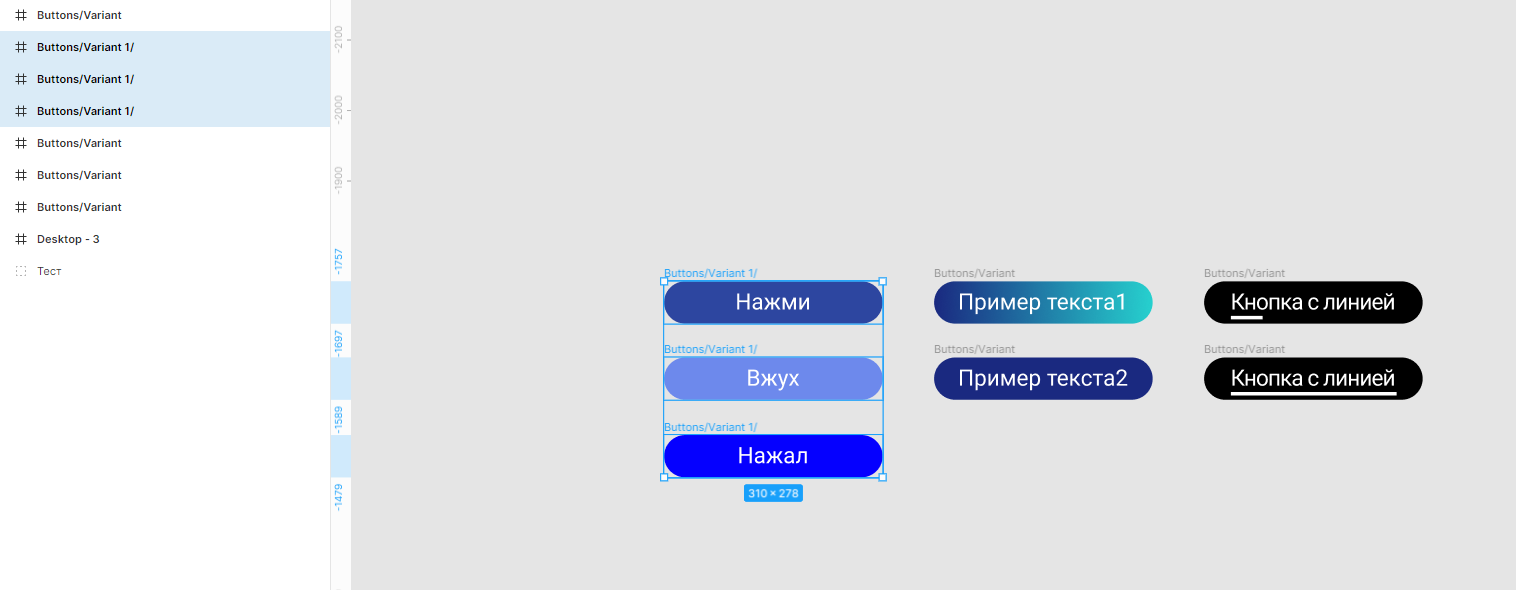
3. Я выделяю первую группку кнопок и опять нажимаю сочетание клавиш CTRL + R. Далее нажимаю "Current name", чтобы он взял текущие название кнопок и подписываем "1" и в конце ставим "/" слеш, чтобы обозначить что Variant 1 является группой с которой мы будем работать дальше. В итоге у меня написано: "$& 1/".
Нажимаю Rename.


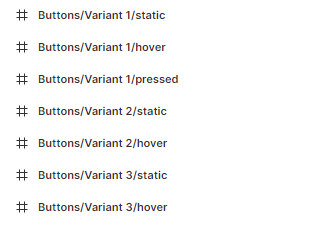
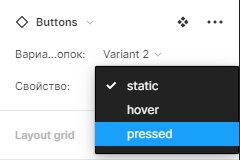
4. Далее я выделяю первую кнопку в Варианте 1 и подписываю после слеша "static". Ко второй кнопке подписываю "hover". К третьей "pressed".


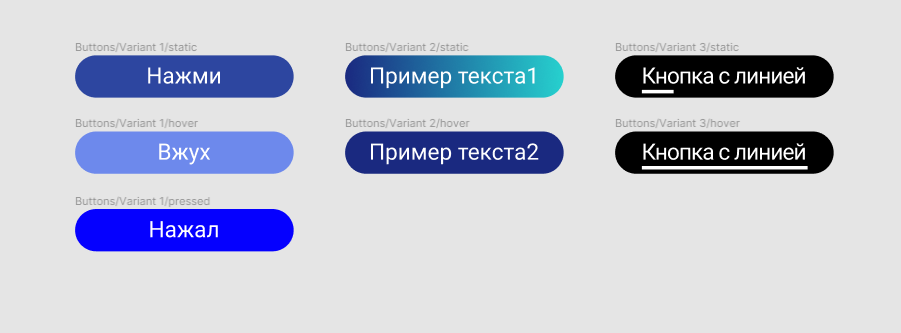
5. Повторяю пункт 3 и 4 для остальных групп кнопок. Т.е. Variant 2 и Variant 3. У которых будут только по два типа кнопок, это static и hover.
Важно! по правилам создания вариантов кнопок я допустил ошибку. У меня отсутствует у Variant 2 и Variant 3 вариант кнопки pressed, а у Variant 1 присутствует. Далее я покажу где эта ошибка проявляется. Не забывайте создавать все варианты кнопок!


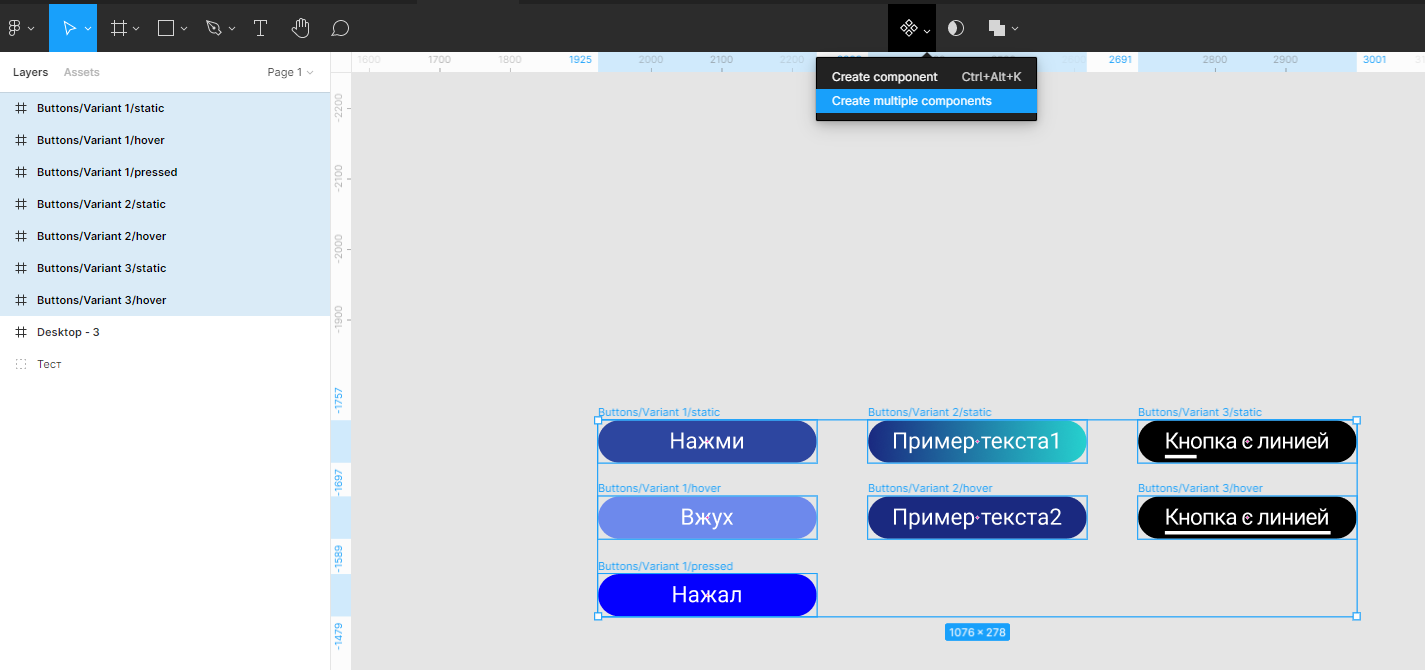
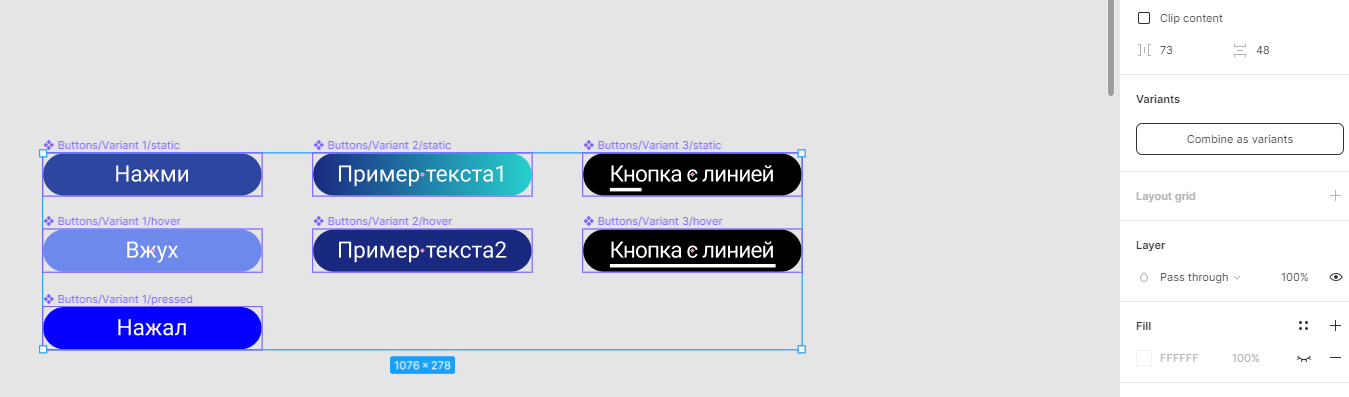
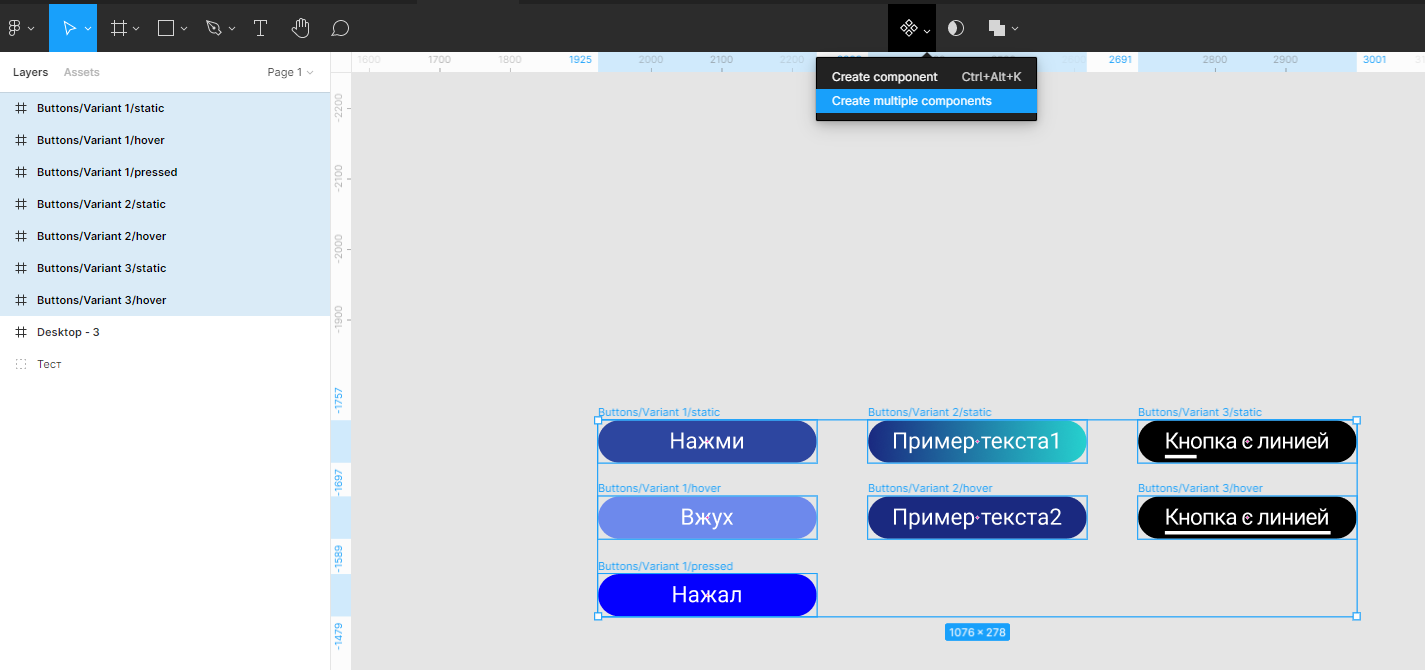
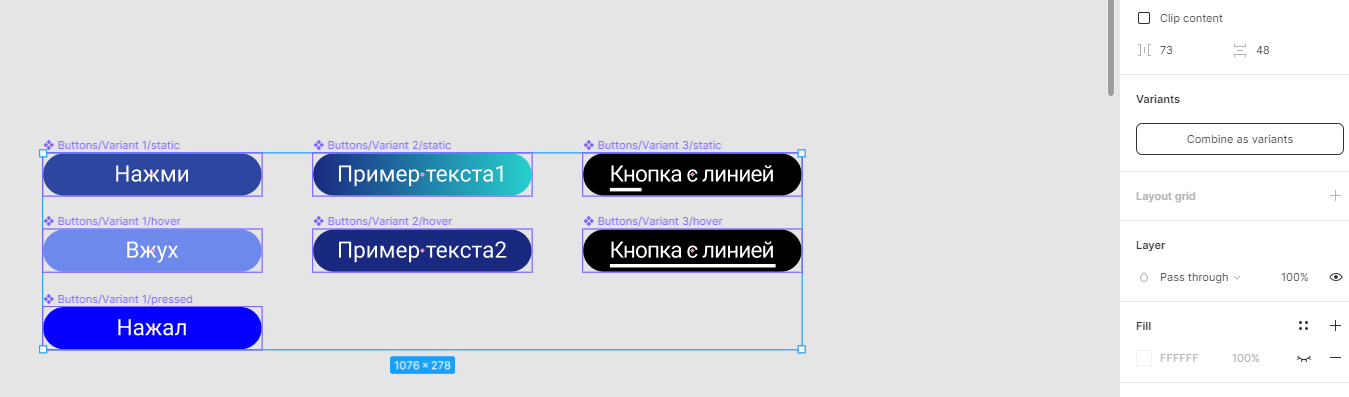
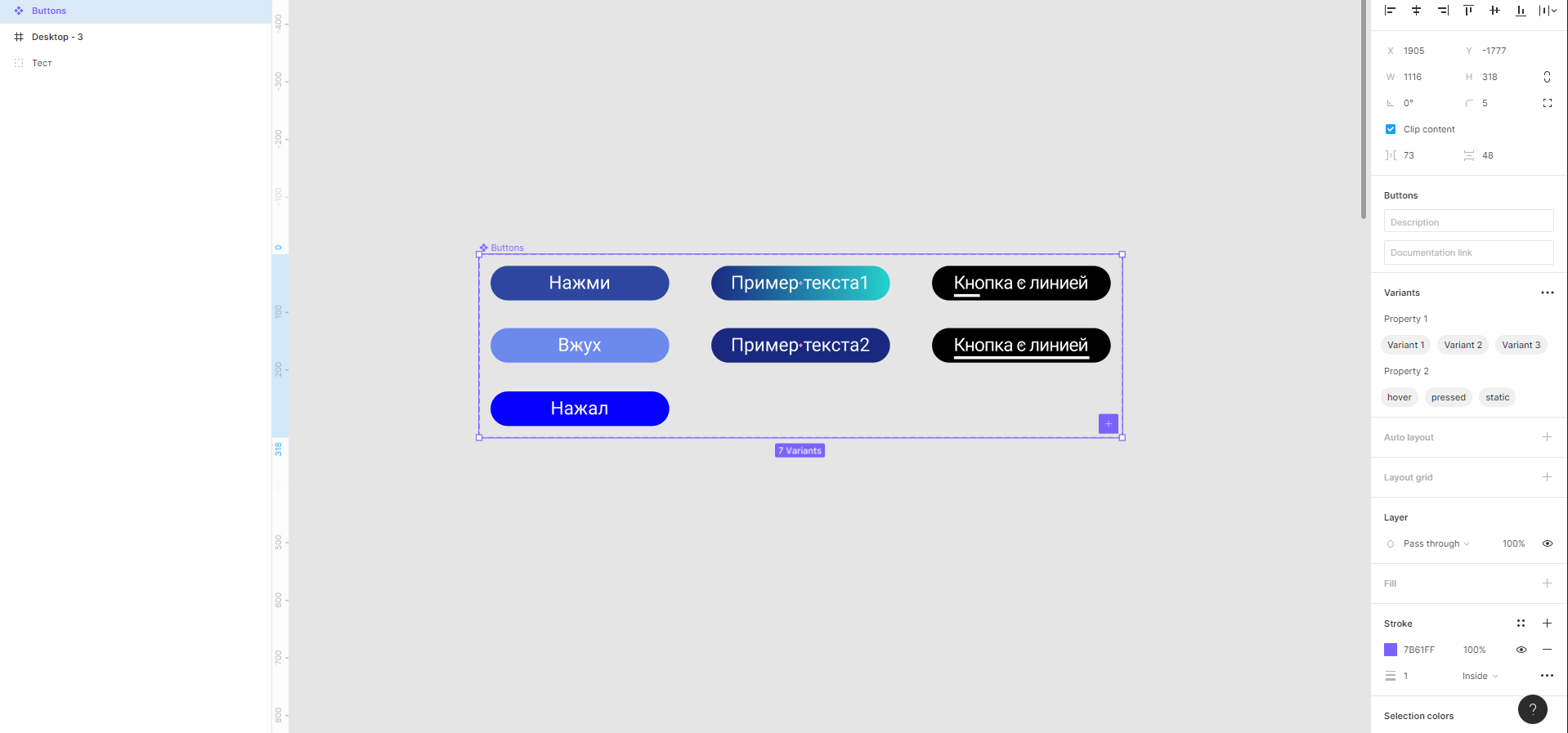
6. Далее выделяем все кнопки и нажимаем сверху "Create multiple components". У нас каждая кнопка станет отдельным компонентом. Справа нажимаем "Combine as variants". И видим что все кнопки поместились в единую группу под названием Buttons.



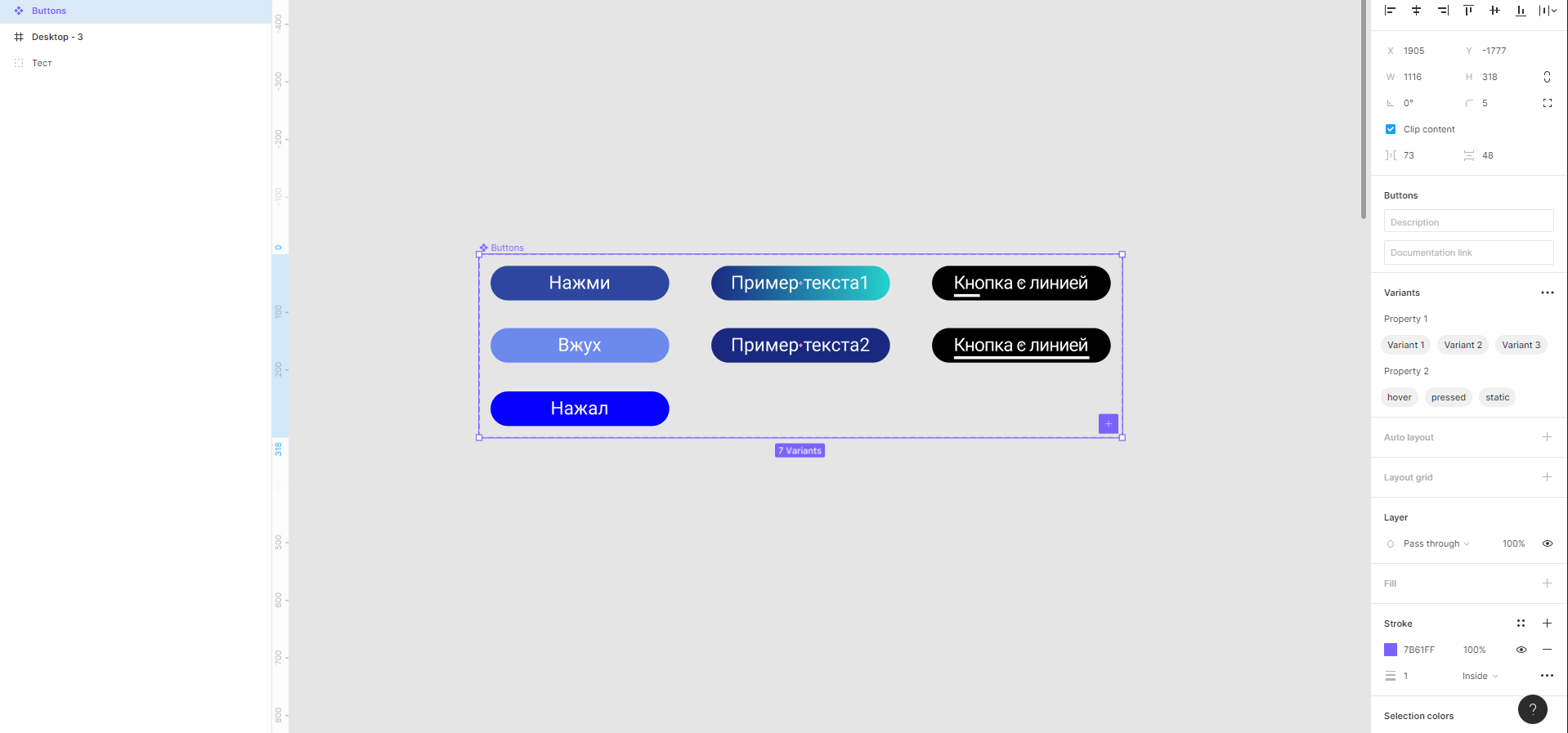
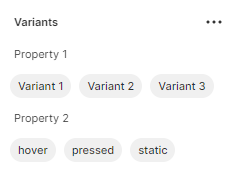
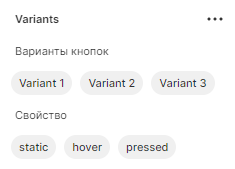
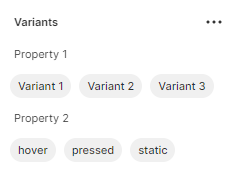
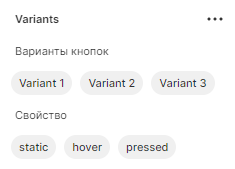
7. Слегка изменяем правую панель вариантов, чтобы было удобно ориентироваться при выборе нужной кнопки.

Думаю, так будет лучше.

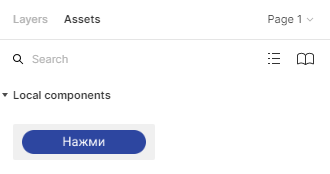
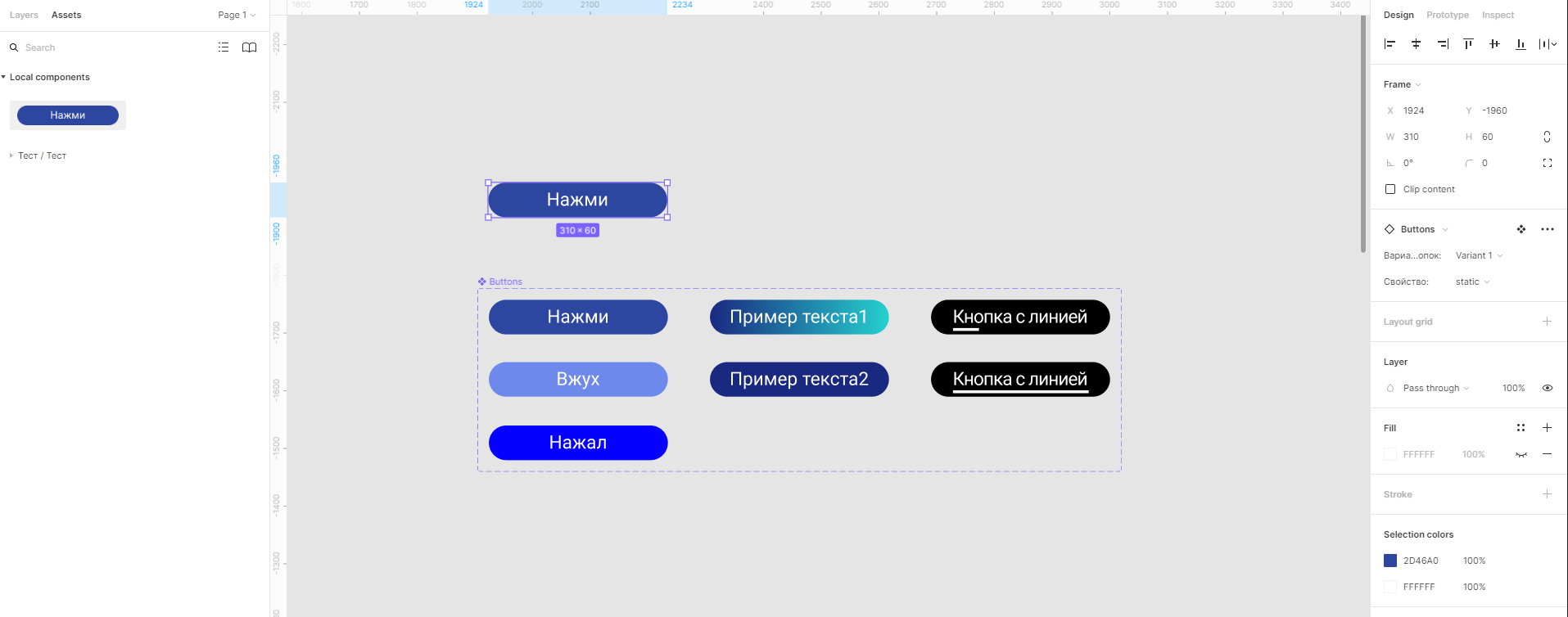
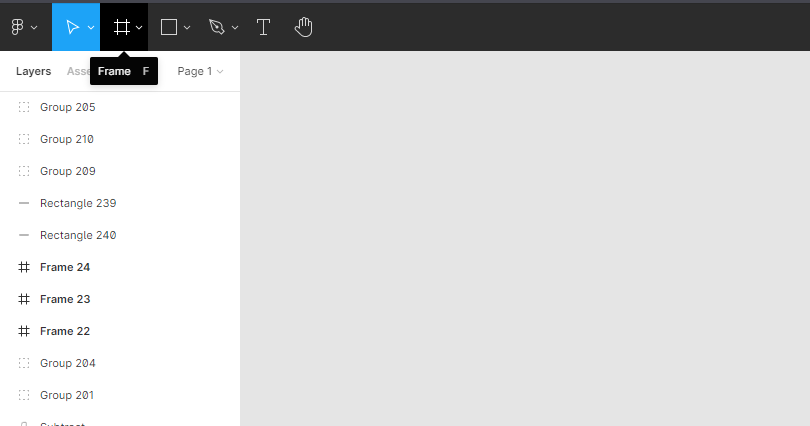
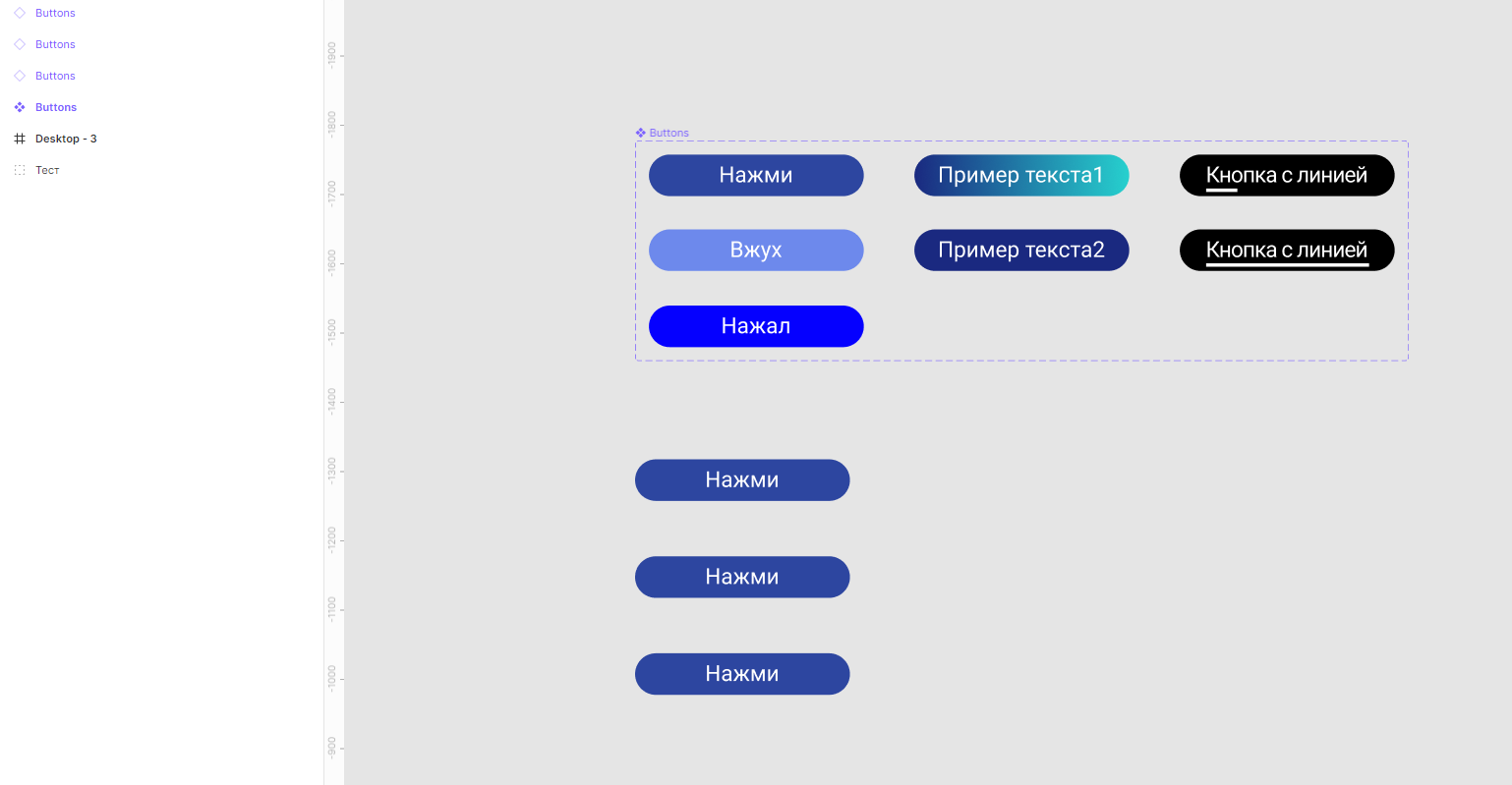
8. Вызываем нашу кнопку через панель Assets. И перетаскиваем ее на рабочую область.



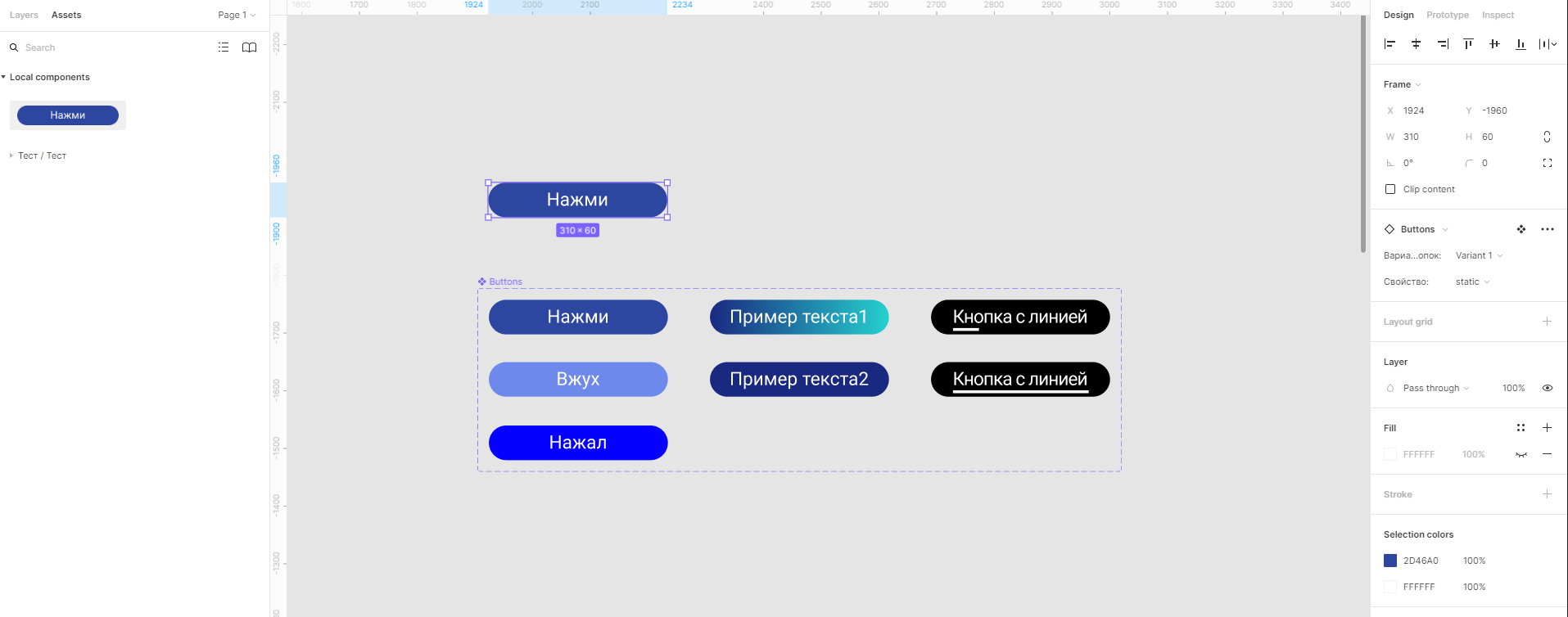
9. Теперь в правой панели мы можем настраивать эту кнопку как угодно.
 Но! Как я уже писал выше, здесь есть ошибка в создании вариантов кнопок. Так как у меня pressed присутствует только в Variant 1, то он будет отображаться даже если мы выберем Variant 2. И если мы будем находиться в Variant 2 и нажмем pressed, то он нас переключит на Variant 1 и поставит pressed. Это неправильно! Это ошибка! Тут либо нужно убрать вариант кнопки pressed, либо добавить к Variant 2 и к Variant 3 отображение кнопки pressed.
Но! Как я уже писал выше, здесь есть ошибка в создании вариантов кнопок. Так как у меня pressed присутствует только в Variant 1, то он будет отображаться даже если мы выберем Variant 2. И если мы будем находиться в Variant 2 и нажмем pressed, то он нас переключит на Variant 1 и поставит pressed. Это неправильно! Это ошибка! Тут либо нужно убрать вариант кнопки pressed, либо добавить к Variant 2 и к Variant 3 отображение кнопки pressed.

 2) Теперь настраиваем Prototype у кнопок
2) Теперь настраиваем Prototype у кнопок
1. Вызываем еще несколько кнопок из панели Assets (я рассказывал как это делать в 8 пункте предыдущего раздела). И ставим им подходящие свойства в правой панели.


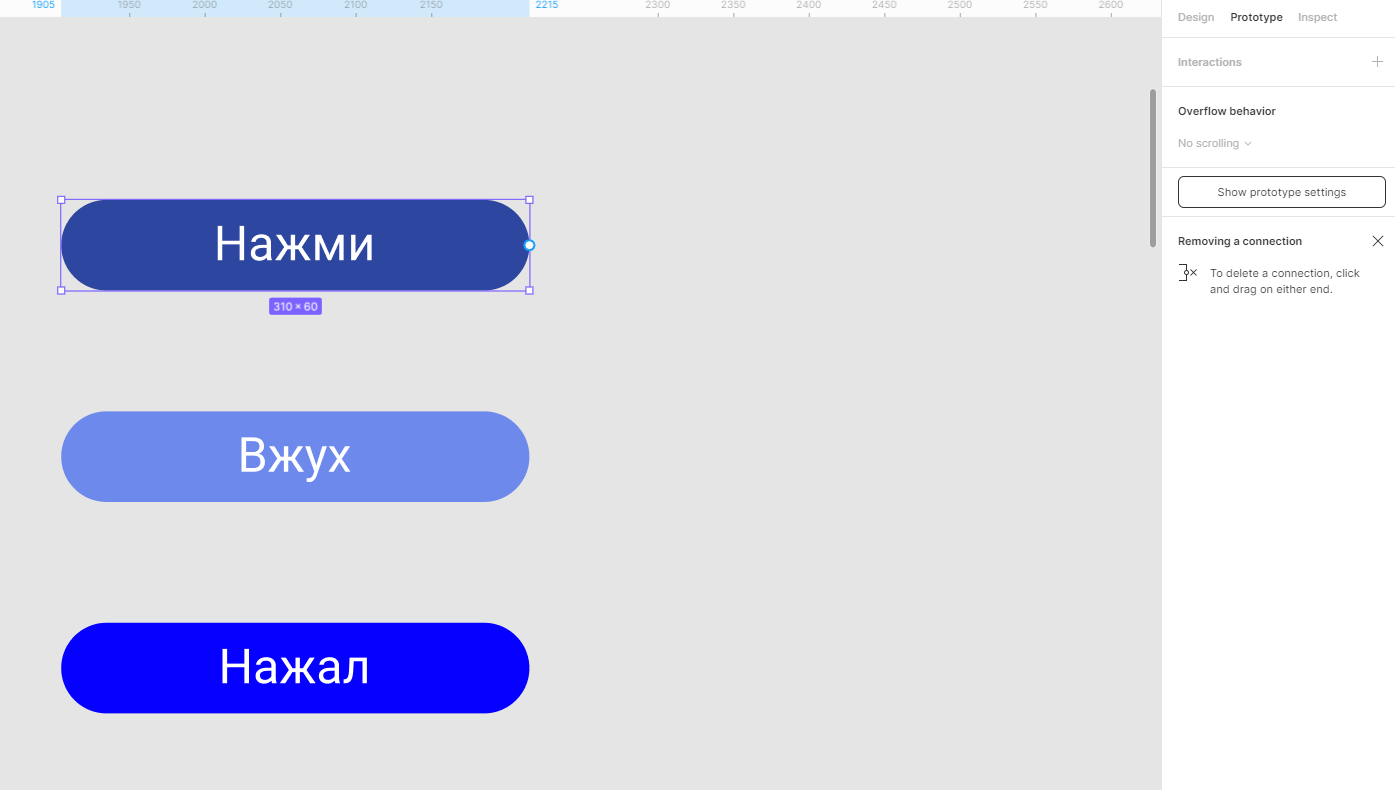
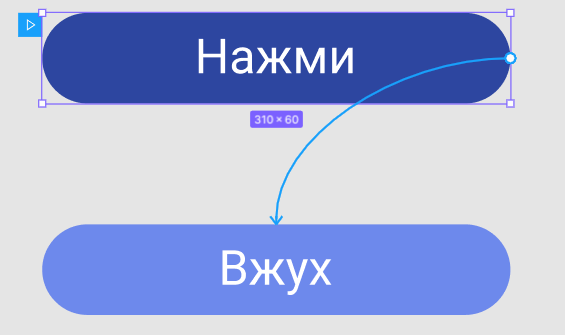
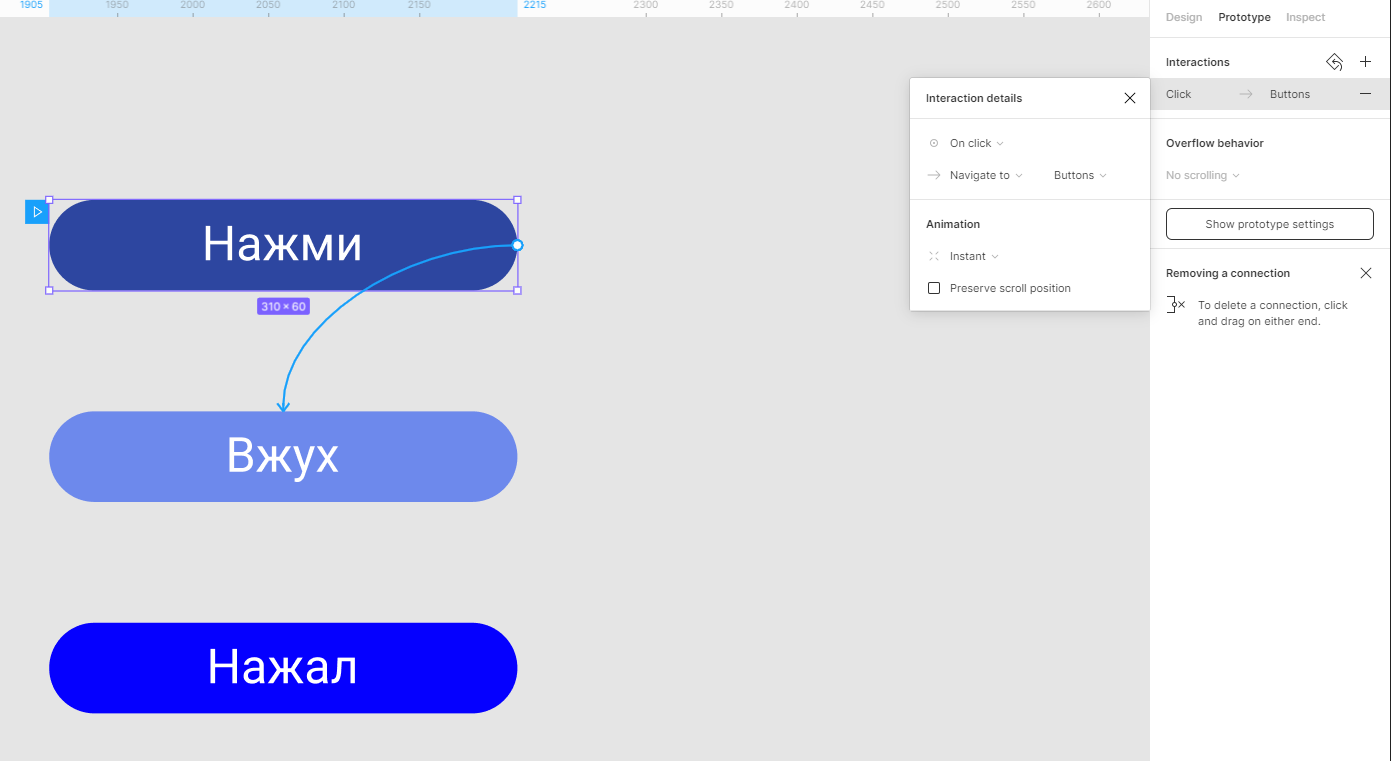
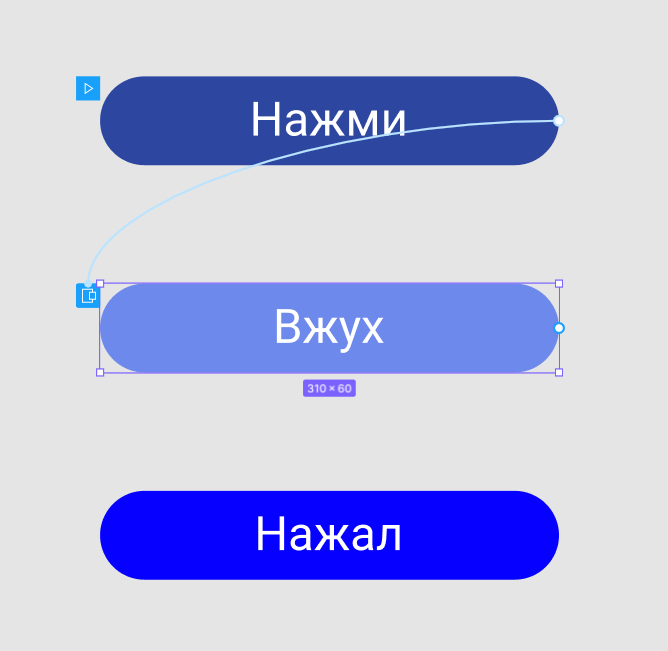
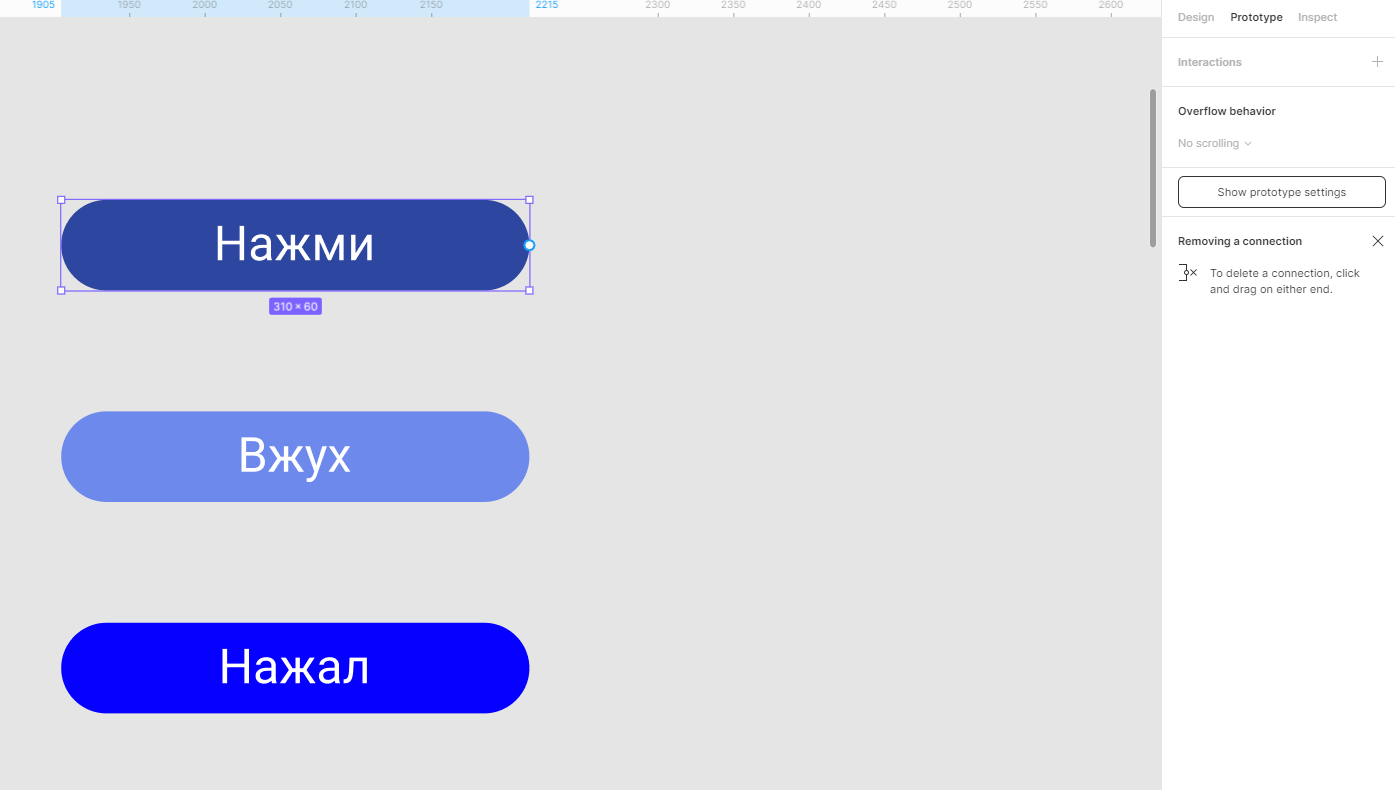
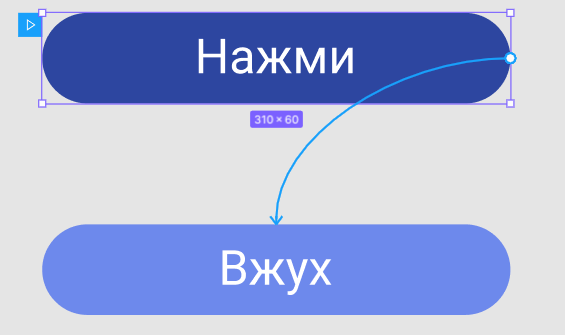
2. Настроим что будет происходить с кнопкой, когда на нее будут наводить мышкой. Для этого я нажимаю на кнопку static и захожу в панель Prototype. Справа от кнопки появляется кружок, который при наведении будет отображать плюс. Нажимаем на этот кружок и перемещаем его к кнопке со свойством hover.



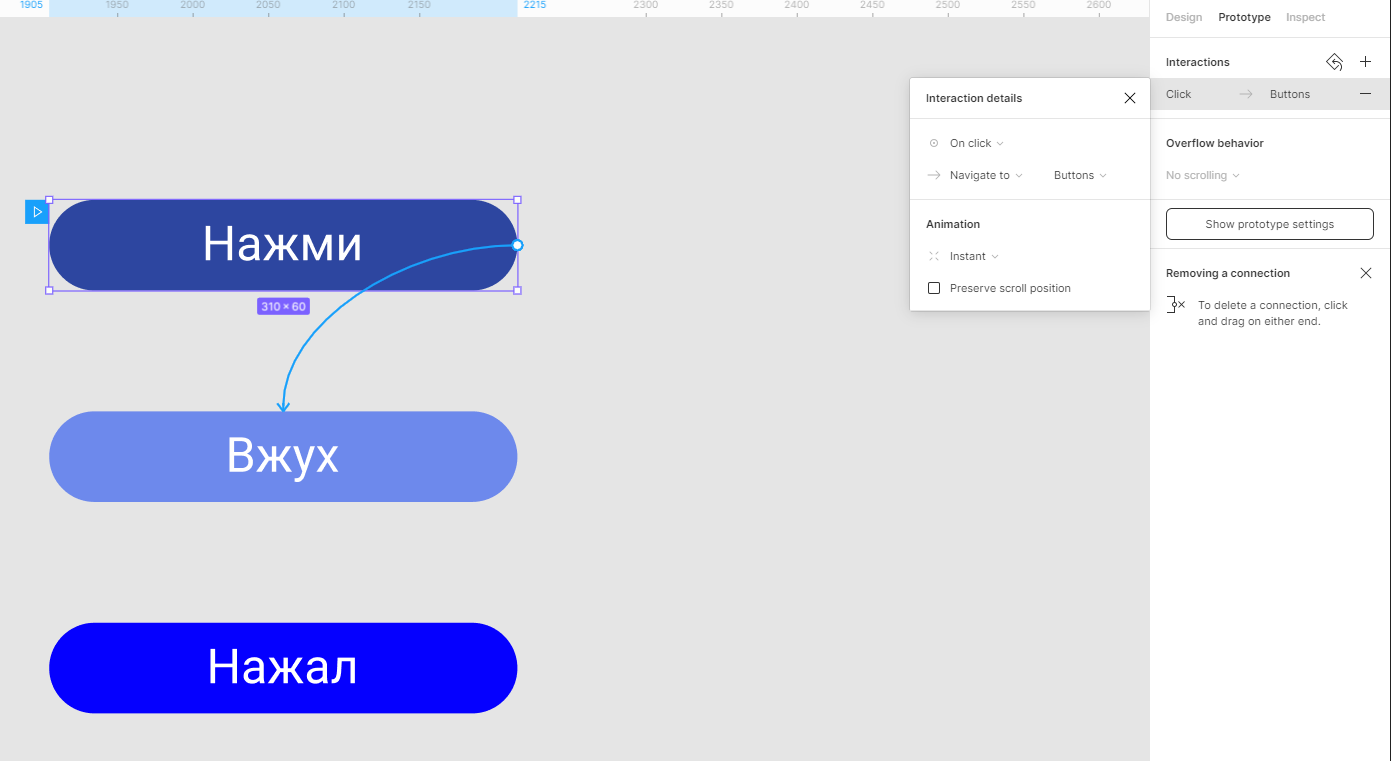
3. У нас справа появляется небольшая панель в которой мы настроим что при наведении мышкой на static у нас постепенно появлялся hover.
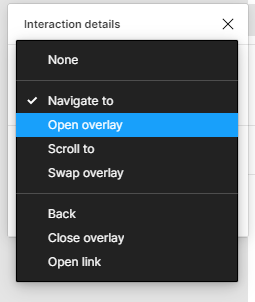
Сейчас настройки тут такие: При клике (On click) навигация к (Navigate to) "Название фрейма"(в нашем случае, он будет отображать название группы кнопок, т.е. Buttons) с анимацией Мгновенно (Instant).

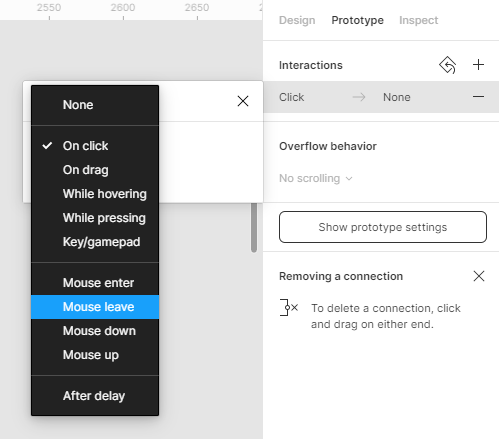
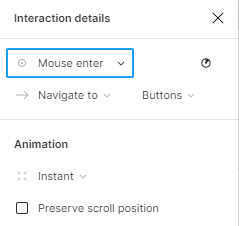
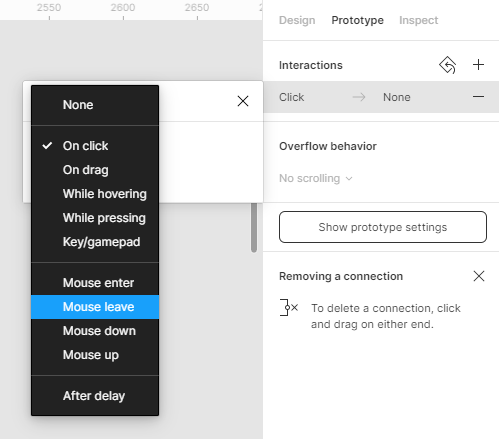
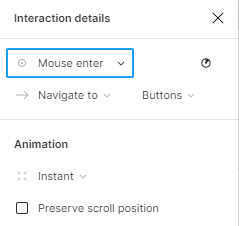
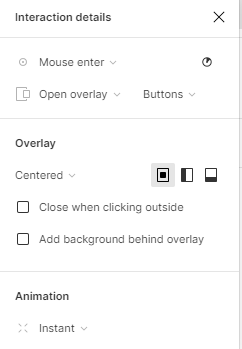
4. Нажимаем на On click и меняем этот параметр на Mouse enter (я знаю что есть вариант While hovering (когда наводят), но разницы в них не вижу, поэтому пользуюсь Mouse enter (когда наводится мышка)).

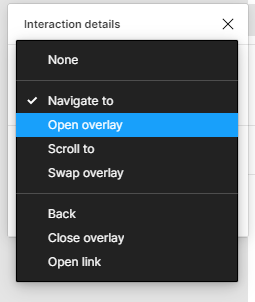
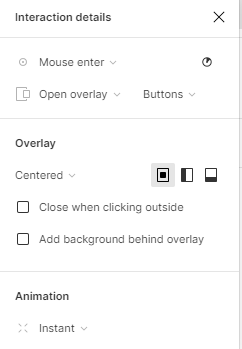
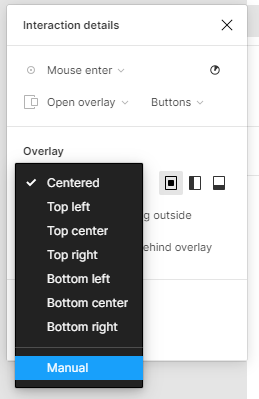
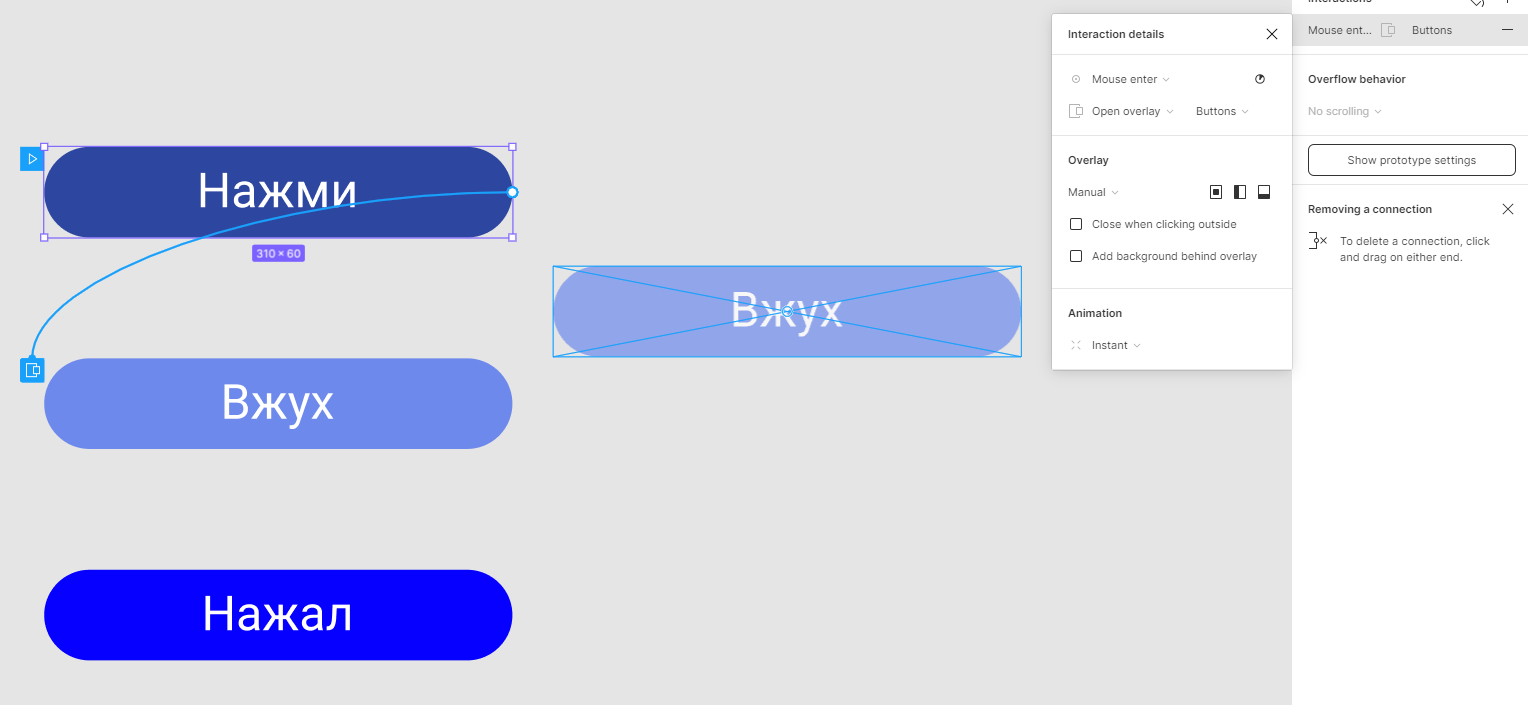
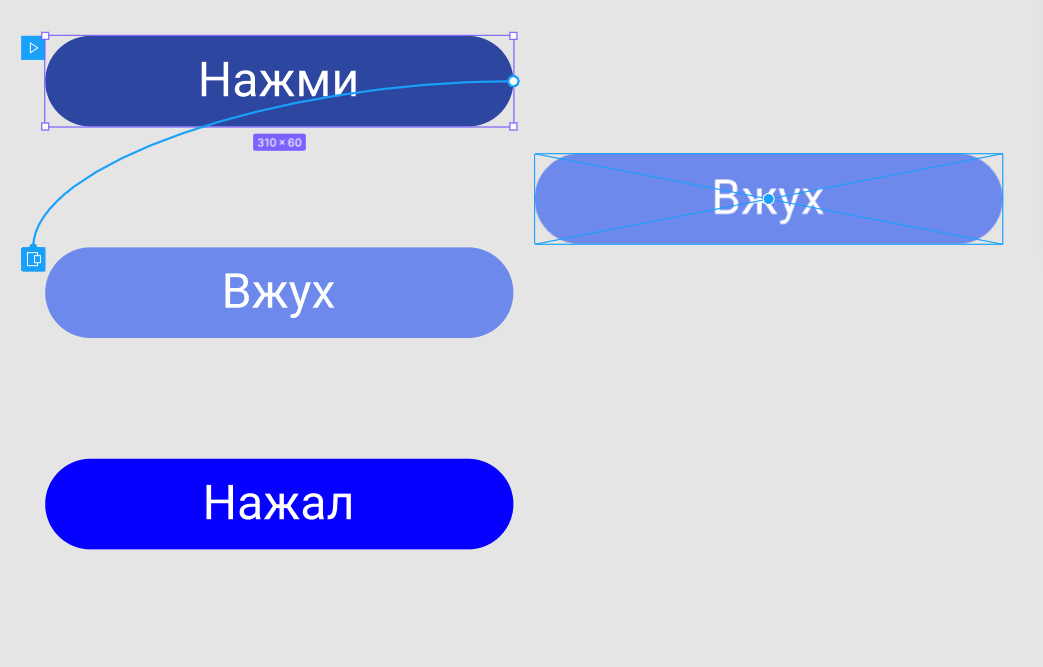
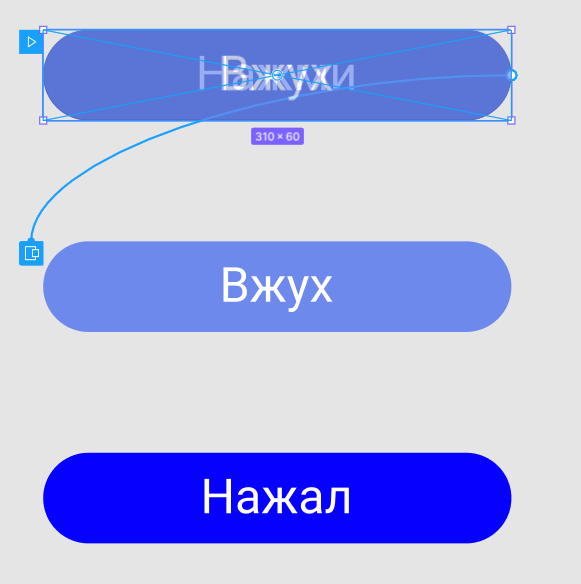
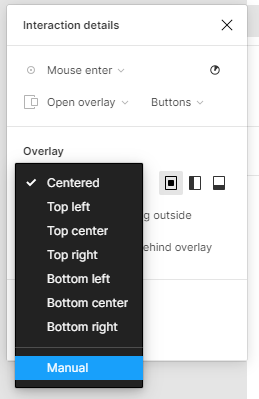
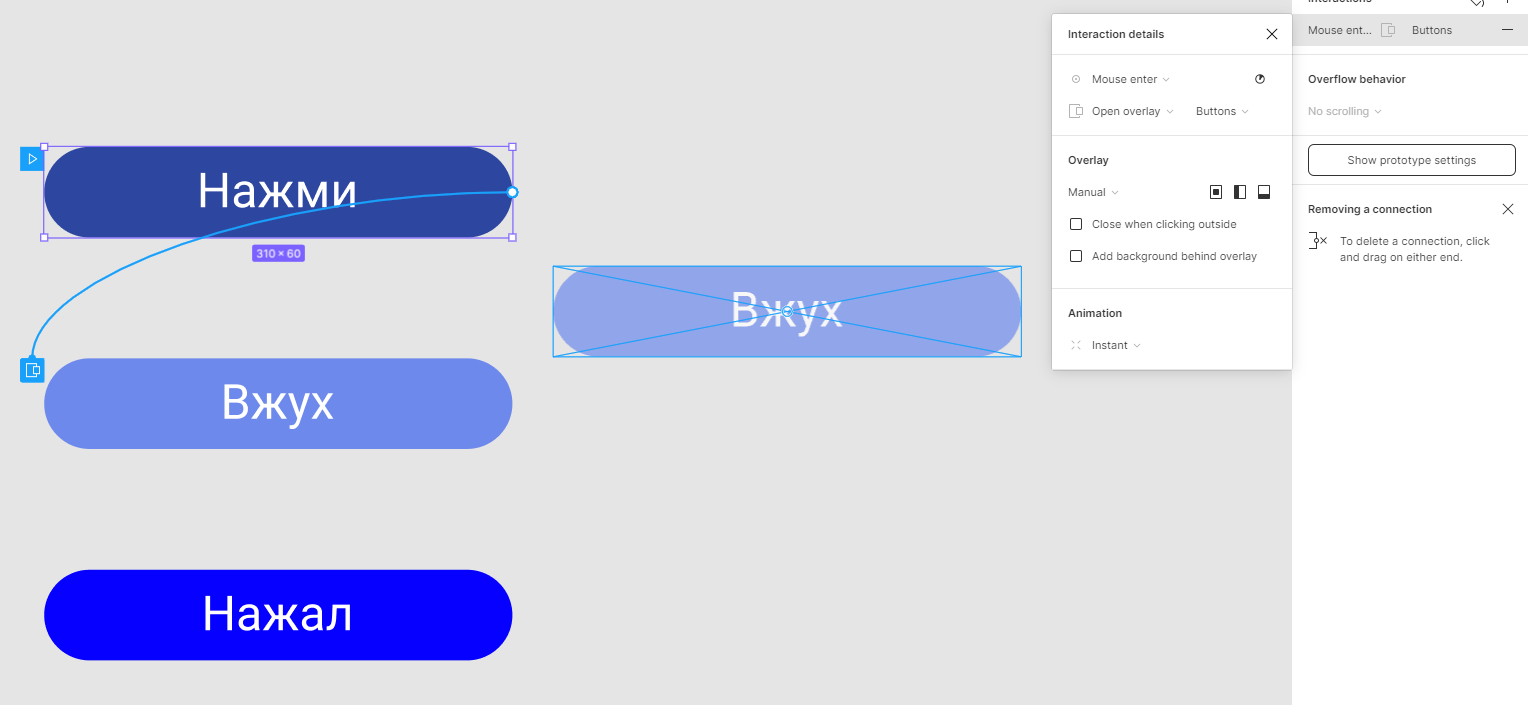
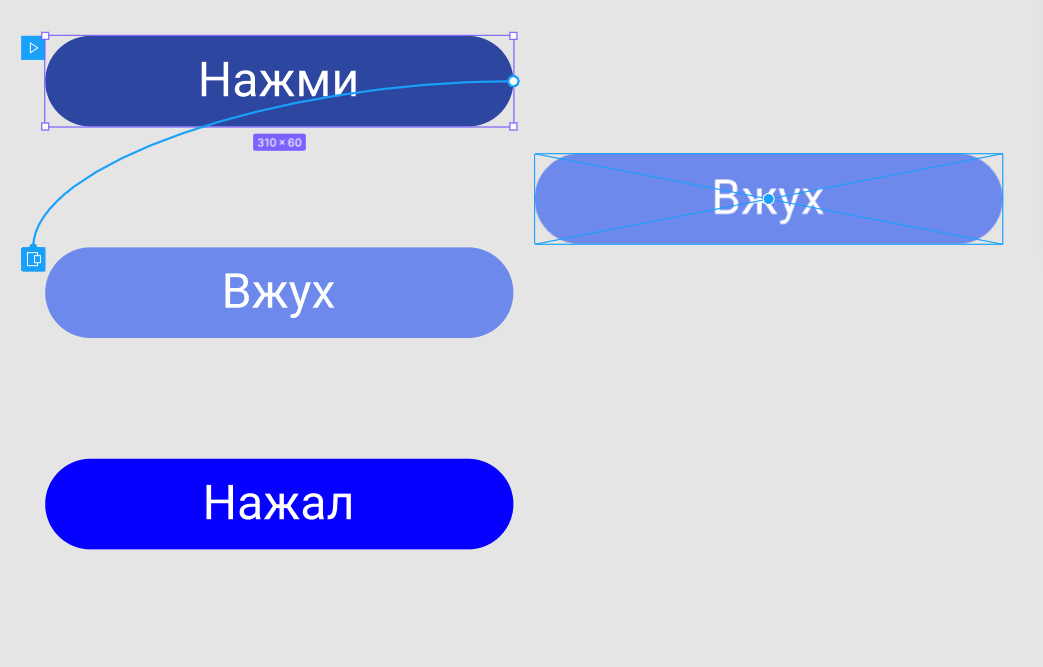
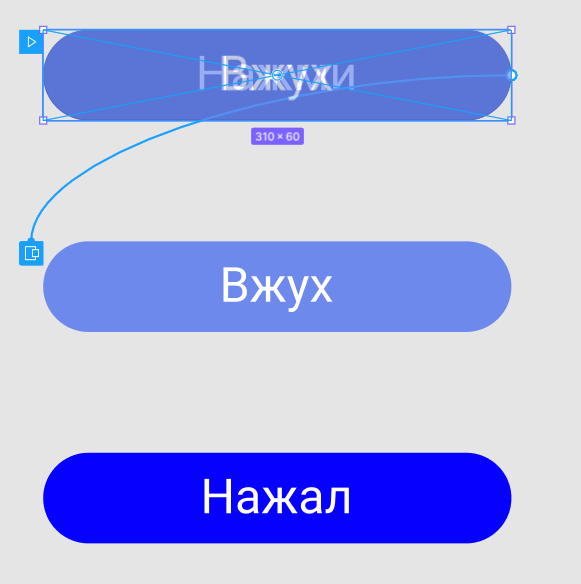
5. Далее нажимаем на Navigate to и меняем на "Open overlay". Это нужно как раз для появления нашей hover кнопки. Но это еще не все, потом нужно установить где будет появляться этот оверлей кнопки. На данный момент у меня стоит настройка появления этого оверлея по центру фрейма, это не то что нам нужно. Меняем этот параметр на "Manual". Это нужно для более детальной настройки появления кнопки hover. В нашем случае мне нужно, чтобы она появлялась на месте static, поэтому, после того как я нажму "Manual" у меня появится hover с кружком по центру и диагональными линиями. Беремся за этот hover, который с кружком по центру и перетаскиваем его на место кнопки static. Таким образом мы настроили появление hover кнопки на месте static.






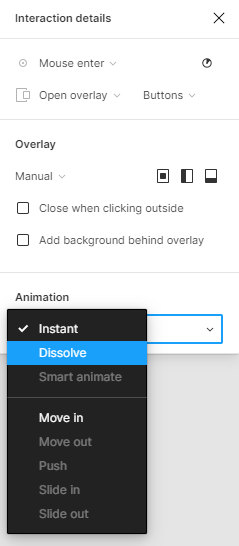
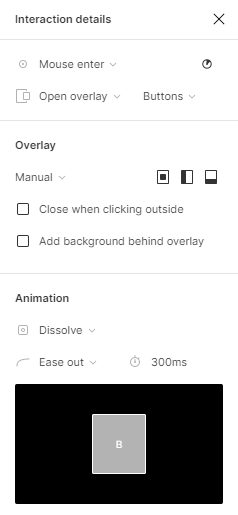
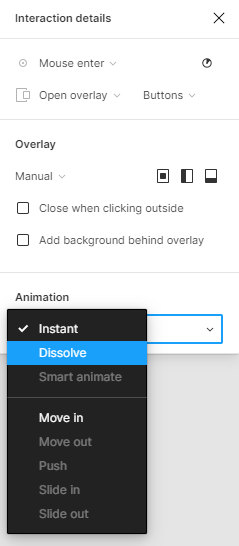
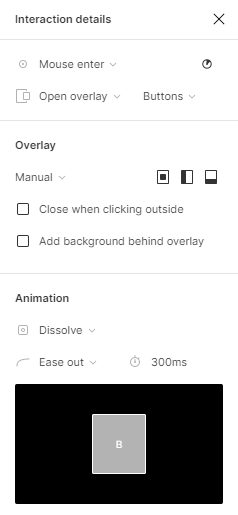
6. И вместо анимации Instant (Мгновенно) ставим Dissolve (постепенно).


7. Готово. Мы настроили первую кнопку, теперь перейдем к настройке кнопки hover. Для этого нажмем на нее, чтобы далее настраивать в панели Prototype.

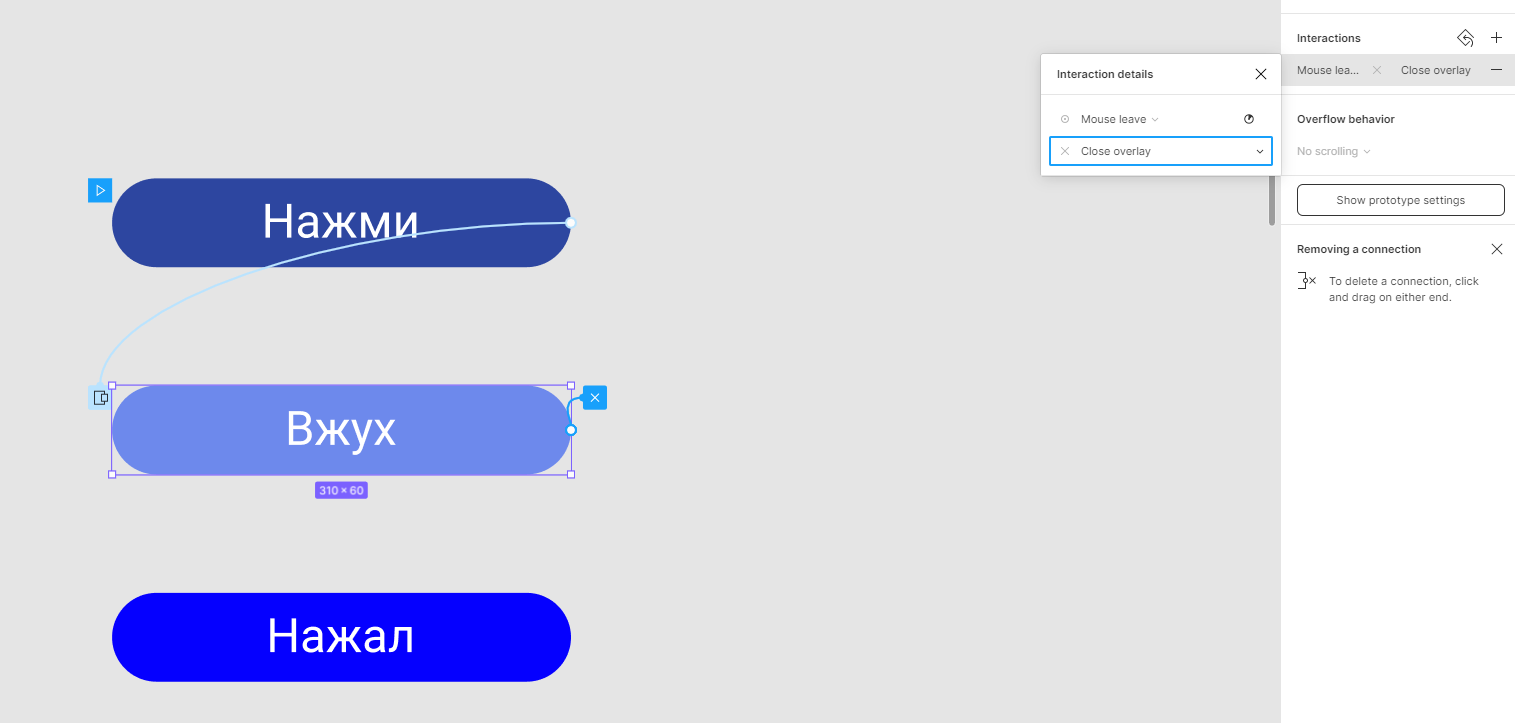
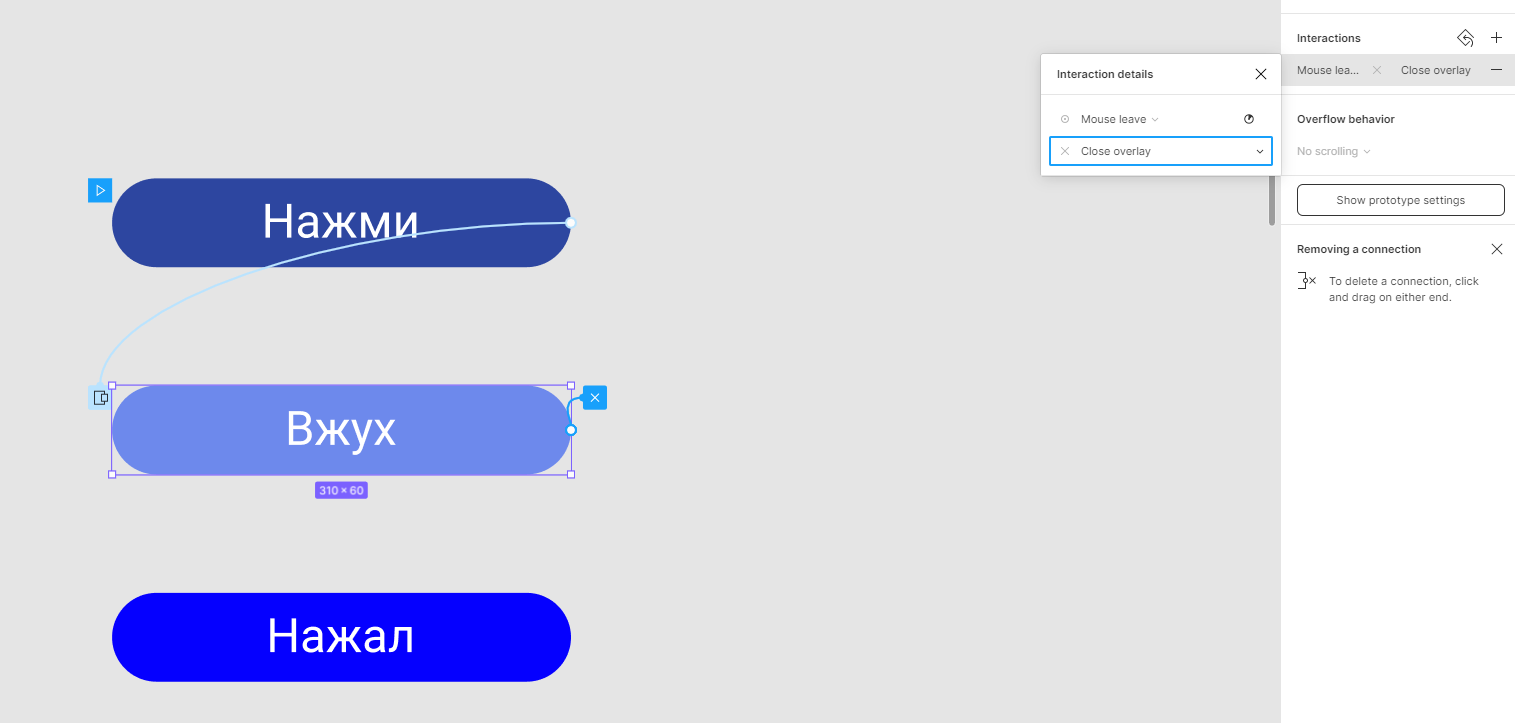
8. Текущая проблема состоит в том, что если мы наводим мышку, то static превращается в hover, но если отводим мышку, то у нас остается hover. Сейчас это исправим. Мы нажимаем на плюс в правой панели выбираем параметр "Click" и меняем его на "Mouse leave" (мышка уходит). И задаем действие, которое будет происходить, а нам нужно чтобы отображался вновь static, поэтому ставим вместо "None" параметр "Close overlay".