Здравствуйте.
У меня такой вопрос: как расположить div 'ы в ряд с разным размером (иной размер только у первого div).

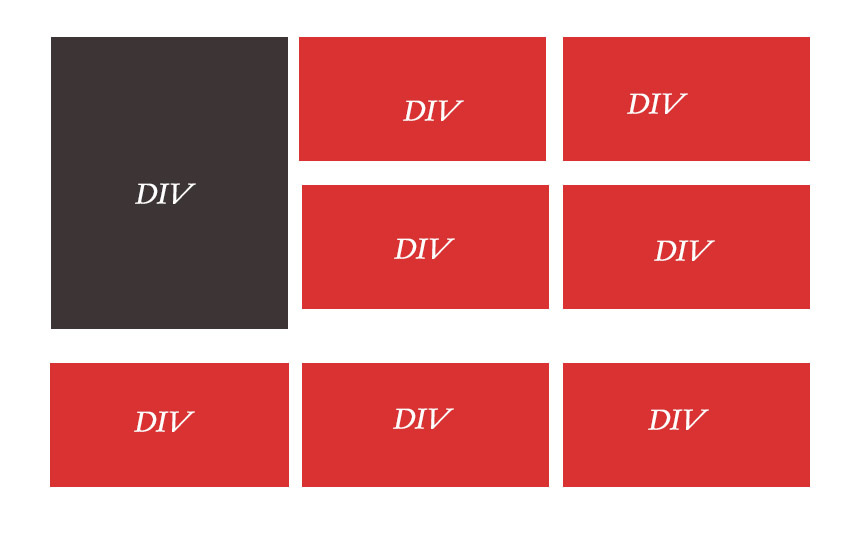
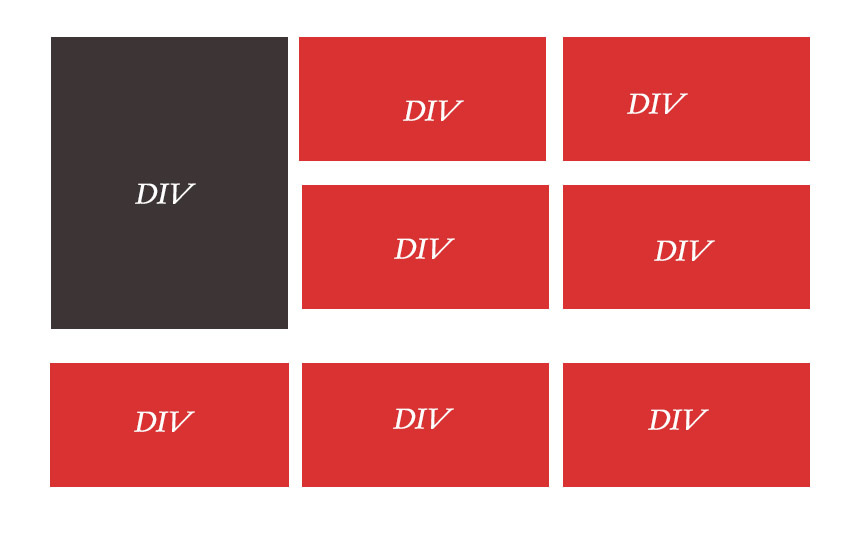
Так чтобы остальные div подтягивались как на картинке, у меня получилось только сделать чтобы первый ряд подтягивался, а второй уже ниже первого div.
Примерная структура кода html
<div class="alm-reveal alm-filters">
<div class="vad1" ><img class="image mb-2" src="1.jpg"></div>
<div class="vad2" ><img class="image mb-2" src="2.jpg"></div>
<div class="vad2" ><img class="image mb-2" src="3.jpg"></div>
<div class="vad2" ><img class="image mb-2" src="4.jpg"></div>
<div class="vad2" ><img class="image mb-2" src="5.jpg"></div>
<div class="vad2" ><img class="image mb-2" src="6.jpg"></div>
<div class="vad2" ><img class="image mb-2" src="7.jpg"></div>
</div>