Я давно заметил, что stroke странно работает в canvas.
Когда я делал рисовалку, мне показалось что линии какие то мутные, хотя я им задал тупо черный цвет (#000)
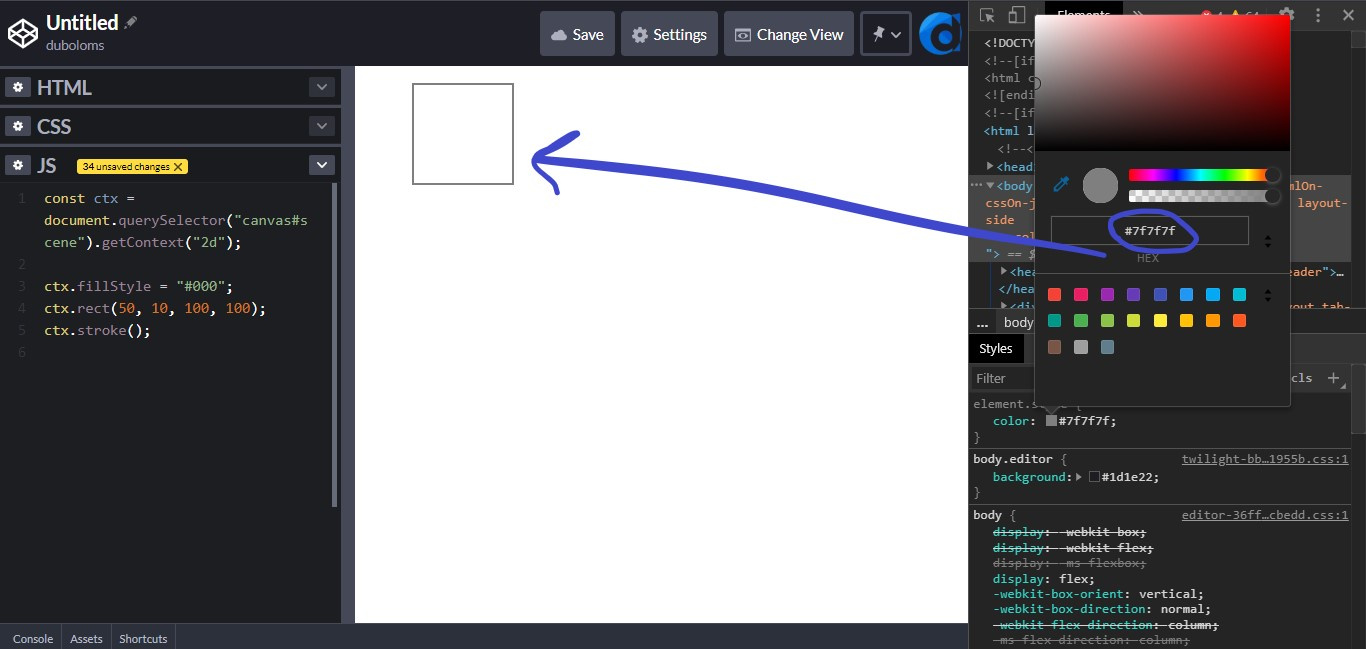
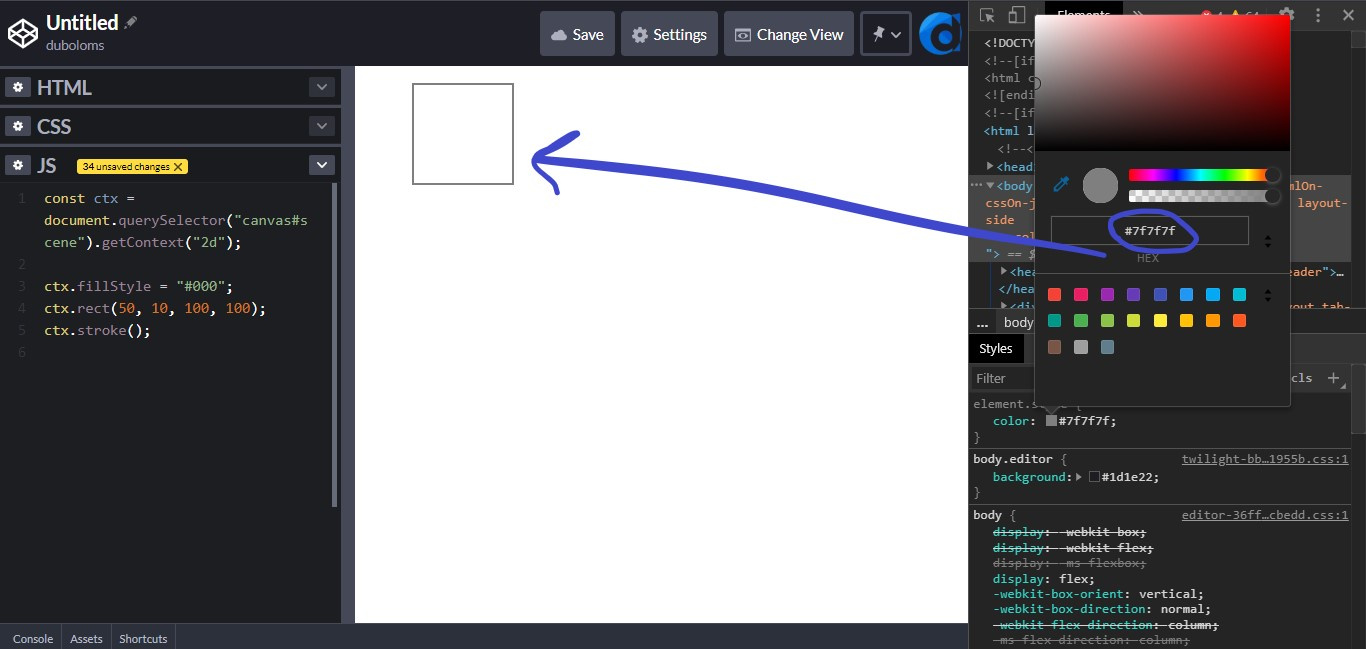
Я решил это проверить, открыл инспектор и включил пипетку (там не видно, но в итоге цвет получился такой):

Цвет #000 превратился в #7f7f7f!
Каким образом?