<style>
.st0{ fill: none; stroke: #000000; stroke-width: 5; stroke-miterlimit: 5; }
.st0 {
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
animation: dash 7s linear forwards;
}
@keyframes dash {
from{
stroke-dashoffset: 1000;
}
to {
stroke-dashoffset: 0;
}
}
</style>
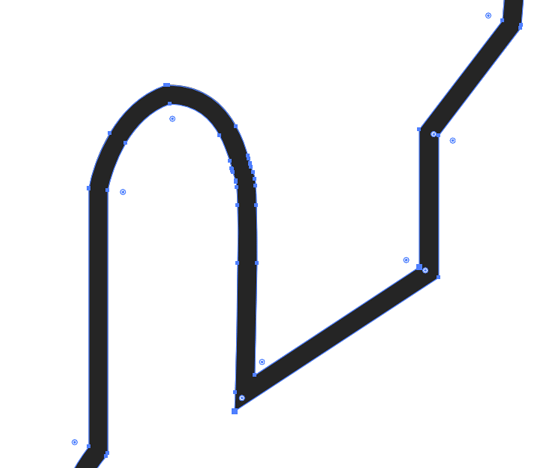
<svg width="268" height="526" viewBox="0 0 268 526" fill="none" xmlns="http://www.w3.org/2000/svg">
<path class="st0" fill-rule="evenodd" clip-rule="evenodd" d="M268 0.298218C263.512 36.1694 255.439 132.738 251.962 176.56L251.934 176.913L241.538 190.496V208.371L215.797 225.22L215.869 222.911C216.002 218.642 216.163 212.16 216.209 206.589C216.233 203.802 216.227 201.253 216.177 199.327C216.152 198.362 216.115 197.569 216.068 196.986C216.043 196.694 216.018 196.471 215.992 196.315C215.98 196.24 215.971 196.197 215.966 196.176C215.822 195.87 215.703 195.479 215.601 195.126L215.545 194.932L215.501 194.775L215.454 194.609C215.379 194.341 215.3 194.059 215.204 193.738C214.899 192.716 214.501 191.556 213.908 190.462C212.767 188.357 210.956 186.553 207.642 186.485C205.216 187.356 203.4 189.261 202.101 191.428C200.798 193.601 200.085 195.926 199.825 197.405V230.588L199.556 230.919C195.605 235.776 194.248 241.628 194.19 247.044C194.131 252.468 195.38 257.359 196.527 260.161L196.616 260.379V325.19L182.979 340.417V400.029L182.285 400.353C90.9087 443.01 47.203 489.617 28.6705 526H28H25.9647H-1354V524H26.9824C46.0725 487.2 90.2203 440.809 180.573 398.499V339.499L194.21 324.271V260.849C192.978 257.748 191.723 252.651 191.783 247.018C191.844 241.361 193.236 235.071 197.418 229.74V197.203L197.435 197.105C197.724 195.371 198.533 192.701 200.036 190.193C201.539 187.686 203.808 185.225 207.065 184.14L207.25 184.079H207.446C212.028 184.079 214.58 186.653 216.024 189.316C216.734 190.626 217.188 191.971 217.51 193.052C217.548 193.18 217.586 193.308 217.622 193.434C217.678 193.63 217.733 193.822 217.782 193.998L217.787 194.015L217.798 194.054C217.84 194.203 217.878 194.34 217.912 194.457C218.032 194.869 218.105 195.076 218.148 195.162C218.278 195.422 218.335 195.73 218.368 195.931C218.408 196.175 218.439 196.466 218.466 196.789C218.519 197.438 218.557 198.283 218.583 199.264C218.634 201.232 218.639 203.813 218.616 206.609C218.577 211.273 218.458 216.567 218.343 220.679L239.131 207.071V189.682L249.591 176.016C253.082 132.051 261.128 35.8411 265.612 0L268 0.298218Z" fill="#252525"/>
</svg>


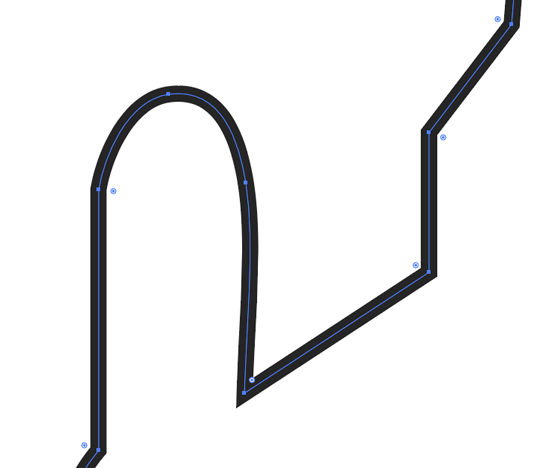
<path class="st0" fill-rule="evenodd" clip-rule="evenodd" d="M266.81.15c-4.5,35.94-12.56,132.35-16.05,176.31l-10.43,13.63v17.63L217.07,223c.15-7.74,1.41-18.56.15-26.47-.82-5.14-2.91-12.18-9.77-11.2-5.17.74-8.15,7.82-8.83,12v32.86c-7.12,8.32-6.6,22.21-3.21,30.45v64.12L181.78,340v59.3C91,441.56,46.53,488.44,27.83,525H-1354" fill="#252525"/>