Всем привет.
На сайте есть блоки и положка (основной фон), обратил внимание, что если кол-во строк более 4 - 5 в блоке H1, то родительский блок увеличивается по высоте, но при его увеличении фоновое изображение имеет край.
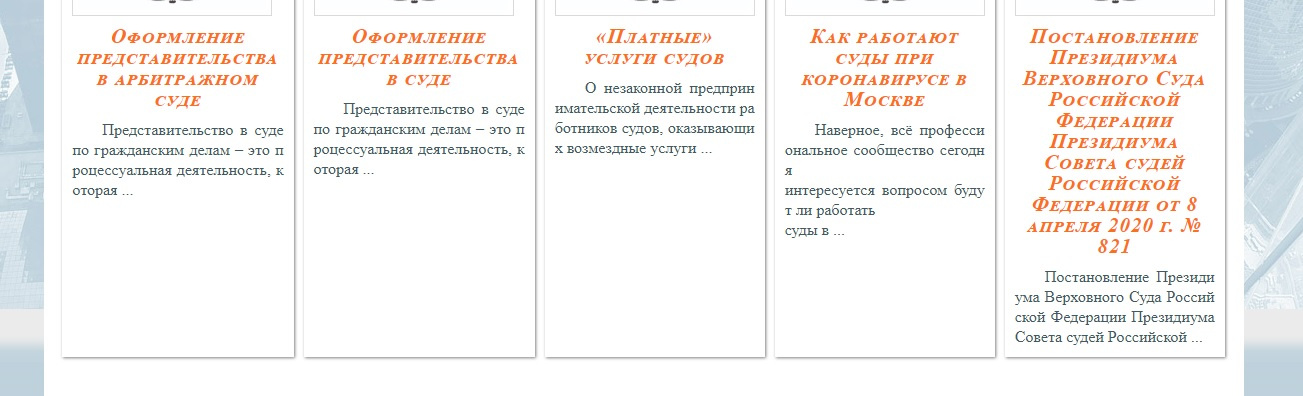
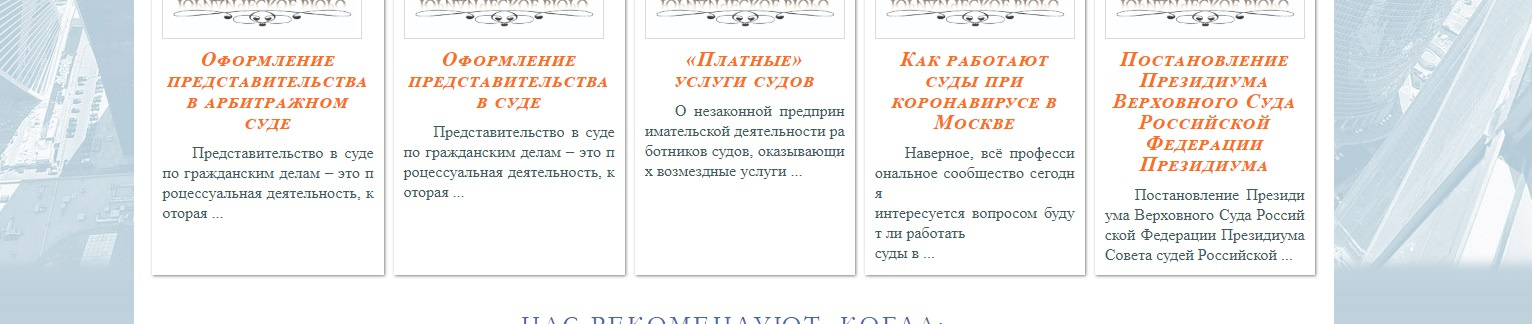
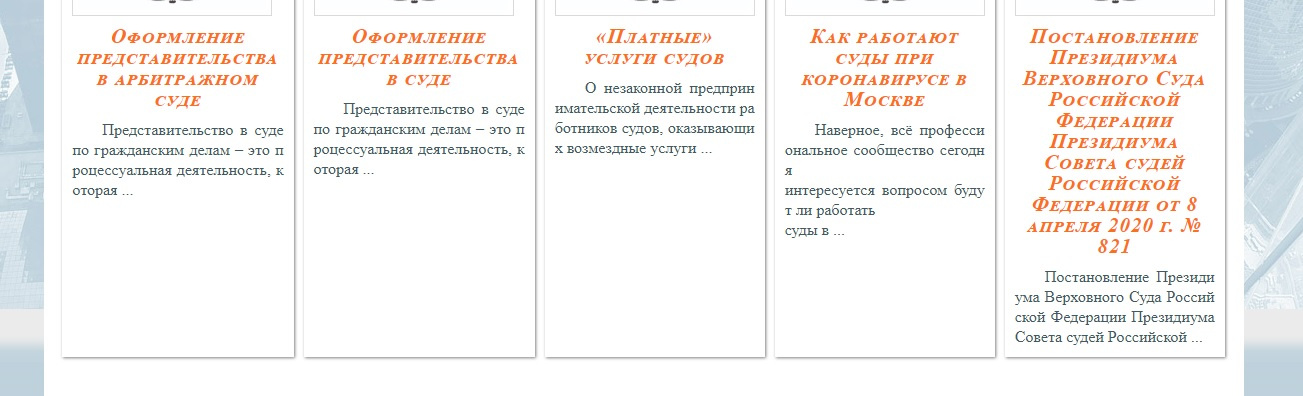
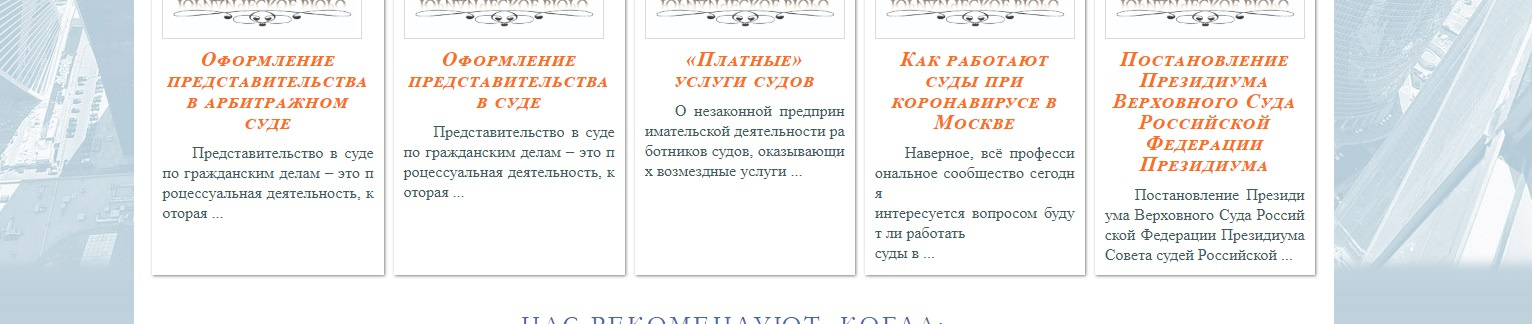
Пример:

Должно быть так:

Как сделать так, чтобы никуда не тянулось или если тянется, то фон не торчал куском?
Пробовал сделать для заголовка:
max-width: 200px;
display: block;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
Но как-то топорно тогда выглядит заголовок...
Может у кого будут предложения как-то что-то изменить, чтобы было то, что нужно?
Страница с
косяком (звучит прикольно ;) )