Добрый день.
Делаю конструктор карты с помощью react-leaflet, react-leaflet-draw:
Проблема в том, что при добавлении маркера на карту, он добавляется с большой погрешностью на карту.
Я использую Яндекс карту, и учитываю ее особенности, поэтому делаю так:
<Map
center={center}
zoom={zoom}
crs={L.CRS.EPSG3395}
>
<TileLayer
url="http://vec{s}.maps.yandex.net/tiles?l=map&v=4.55.2&z={z}&x={x}&y={y}&scale=2&lang=ru_RU"
subdomains={["01", "02", "03", "04"]}
/>
</Map>
Объекты вывожу вот так:
<FeatureGroup>
{state.features.map((item, key) => renderObject({ ...item, key }))}
</FeatureGroup>
Когда добавляю новый маркер, он отображается в другом месте.
const createLayer = (e) => {
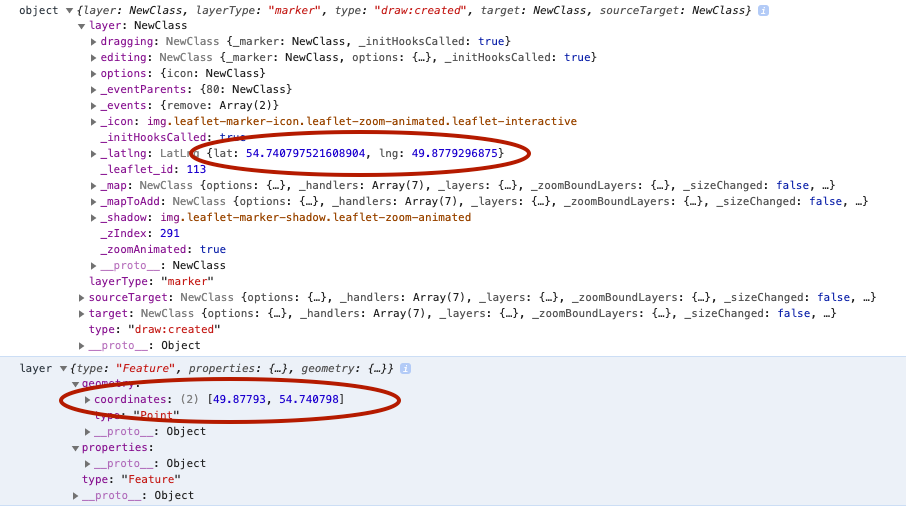
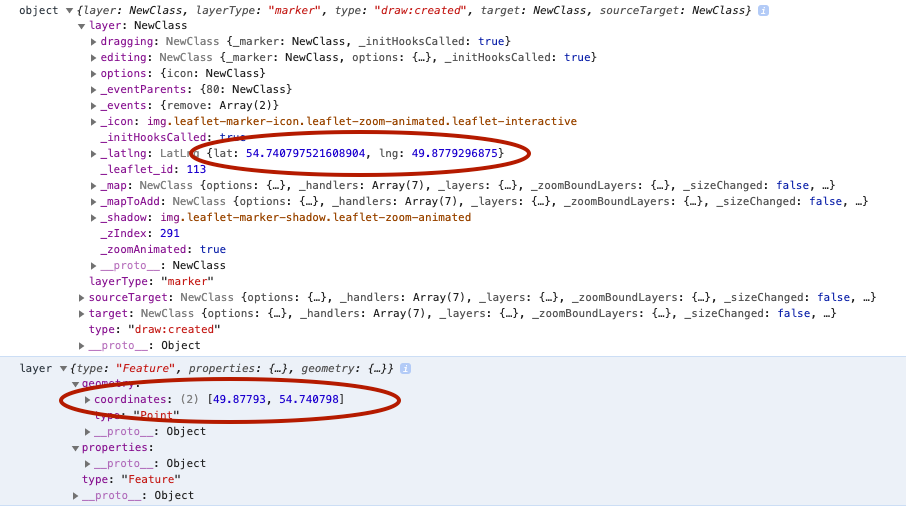
console.log("object", e);
console.log("layer", e.layer.toGeoJSON());
}
Проблема возникает после toGeoJSON()

Почему это происходит и как это исправить?
Исходники:
https://github.com/chuikoffru/rrbe-map/blob/react/...
Демо:
https://rrbe-map-git-react.chuikoffru.vercel.app/