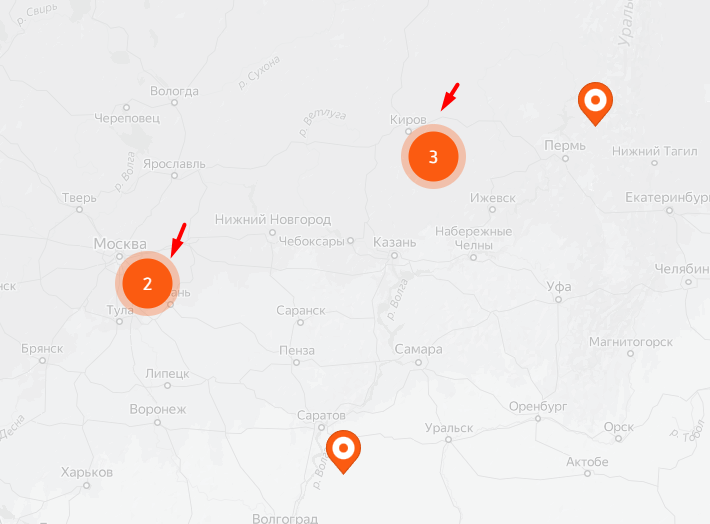
У меня есть скрипт, который добавляет на страницу карты. В карте добавляет маркеры и кластеризует их (объединяет маркеры в один поинт см.скрин)
Как сделать так, чтобы при клике на поинт открывались маркеры? В версии 2.1 это решалось при помощи .setBounds, как я понял
Но сейчас это не работает. Не могу найти решения моего вопроса в доке. Может кто проходил такое?
Сам код:
// Объявляем переменную для карты
window.map = null;
// Основная функция
async function main() {
// Ожидаем загрузку API Яндекс.Карт
await ymaps3.ready;
// Импортируем необходимые компоненты из API
const {YMap, YMapDefaultSchemeLayer, YMapMarker, YMapLayer, YMapFeatureDataSource} = ymaps3;
const {YMapClusterer, clusterByGrid} = await ymaps3.import('@yandex/ymaps3-clusterer@0.0.1');
// Инициализируем карту
map = new YMap(
// Передаем ссылку на HTML-элемент контейнера карты
document.getElementById('map'),
// Передаем параметры инициализации карты
{
location: {
// Устанавливаем координаты центра карты и масштаб
center: [37.588144, 55.733842],
zoom: 6
},
}
);
// Добавляем слои для отображения схемы и маркеров
map.addChild(new YMapDefaultSchemeLayer());
map.addChild(new YMapDefaultSchemeLayer());
map.addChild(new YMapFeatureDataSource({id: 'my-source'}));
map.addChild(new YMapLayer({source: 'my-source', type: 'markers', zIndex: 1800}));
// Создаем содержимое маркера
const contentPin = document.createElement('div');
contentPin.className = 'map__marker';
// Создаем функцию для создания маркера
const marker = (feature) =>
new ymaps3.YMapMarker(
{
coordinates: feature.geometry.coordinates,
source: 'my-source',
},
contentPin.cloneNode(true),
);
// Создаем функцию для создания кластера
const cluster = (coordinates, features) =>
new ymaps3.YMapMarker(
{
coordinates,
source: 'my-source'
},
circle(features.length).cloneNode(true)
);
// Создаем функцию для создания кругов кластера
function circle(count) {
// Создаем пустой див и присваиваем ему класс
const circle = document.createElement('div');
circle.classList.add('map__circles');
// Заполняем содержимое дива
circle.innerHTML = `
<div class="map__circles-content circle-content">
<span class="map__circles-count">${count}</span>
</div>
`;
return circle;
}
// Получаем все элементы с классом 'map-coordinates' из документа
const coordinatesInHtml = document.querySelectorAll('.map-coordinates');
const coordinates = [];
// Для каждой координаты
coordinatesInHtml.forEach(el => {
// Получаем значения координат из списка магазинов
const dataCoordinates = el.getAttribute('data-coordinates').split(',').map(parseFloat);
// Меняем порядок координат, так как в Яндекс.Картах порядок широты и долготы отличается
//¯\_(ツ)_/¯
const location = [dataCoordinates[1], dataCoordinates[0]];
// Добавляем координаты в массив
coordinates.push(location);
});
// Создаем массив точек для кластеризации
const points = coordinates.map((lnglat, i) => ({
type: 'Feature',
id: i,
geometry: {coordinates: lnglat},
properties: {name: 'Point of issue of orders'}
}));
// Создаем кластеризатор
const clusterer = new YMapClusterer({
// Указываем метод кластеризации и размер сетки
method: clusterByGrid({gridSize: 64}),
// Передаем точки для кластеризации, функции создания маркера и функции создания кластера
features: points,
marker,
cluster
});
// Добавляем кластеризатор на карту
map.addChild(clusterer);
}
// Вызываем основную функцию
main();