Вставляется внешний SVG:
<img class="first-content animated" src="spr-2.svg" alt="Сфера">
Файл создан с нуля в InkScape.
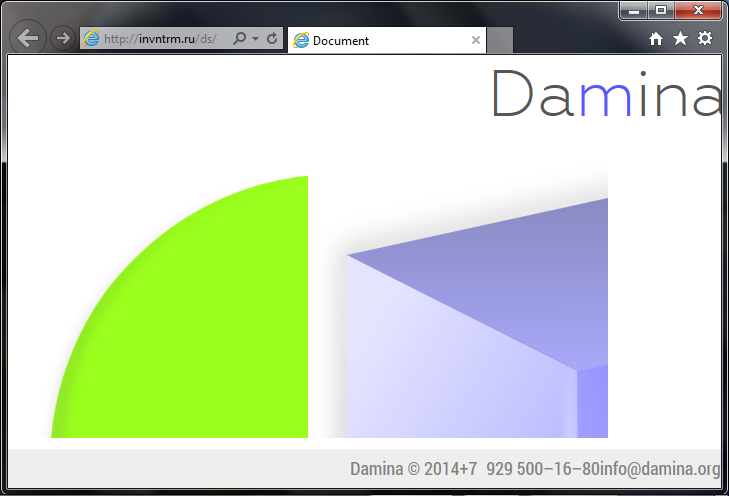
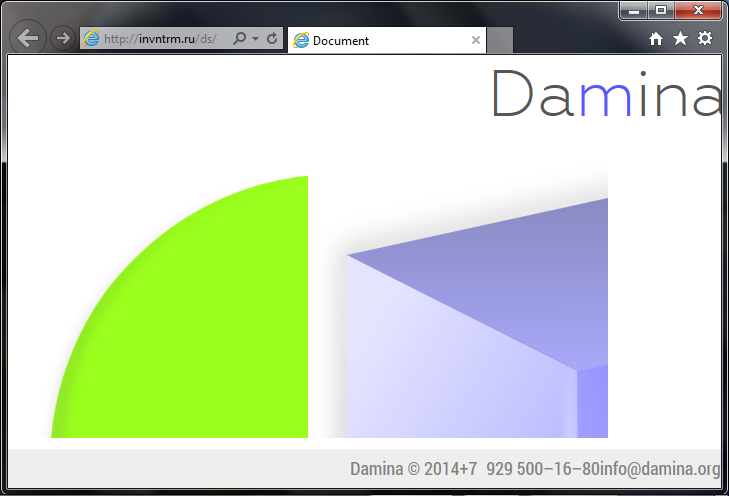
Img имеет заданные в css размеры, замечу, размеры заданы и заданы правильно, что можно выяснить в панели разработчика IE, которая подсвечивает границы (img) блока.
SVG файл создан в размерами 512x512px, вот эти размеры и остаются в IE.
Ни в одном браузере из, кажется, 10-ти проверенных, такое не повторяется, только в IE (проверена только 11-я версия).
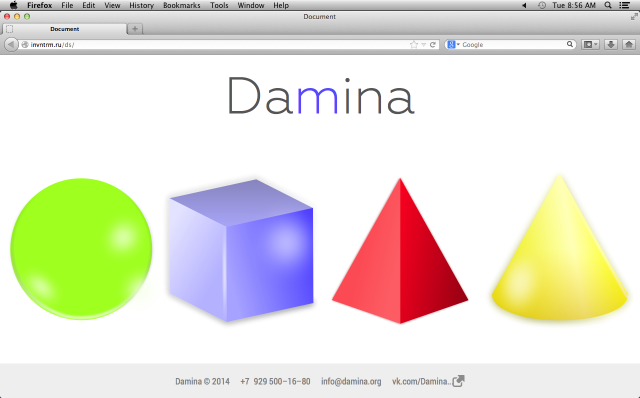
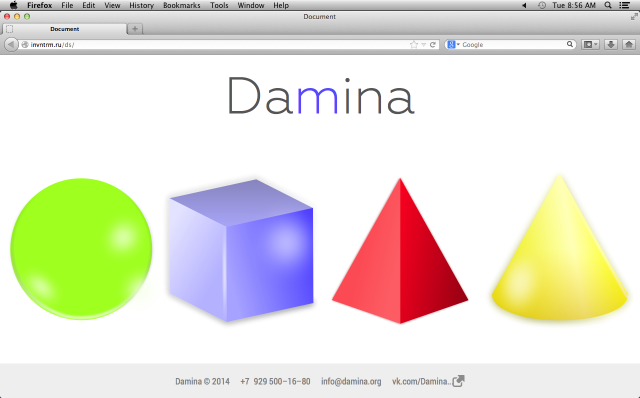
Так должно быть:

А так это выглядит в IE11

Ссылку могу дать, если не запрещено.