Верстаю шаблон в VS Code с Gulp, возникла необходимость убрать иконку при уменьшении экрана через
background:none
&__schedule {
color: #999999;
font-size: 12px;
font-weight: 300;
line-height: 18px;
padding: 0px 0px 0px 38px;
background: url("../img/icons/header/calendar.png") left no-repeat;
span {
font-weight: 900;
}
@media (max-width: $md1+px) {
background: none;
padding: 0;
}
}
В результате
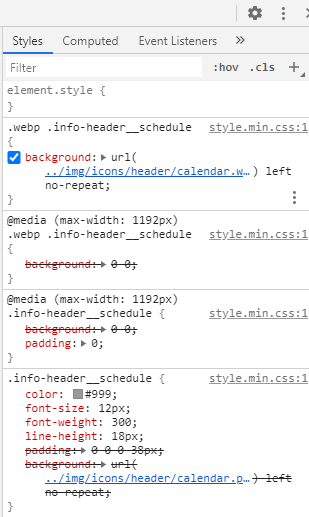
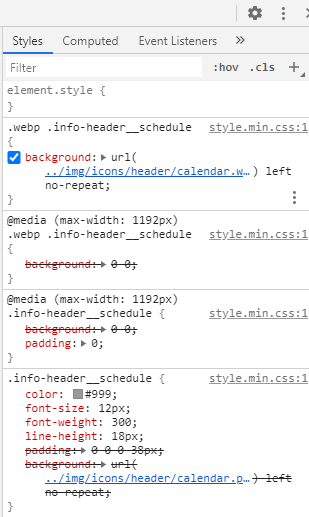
background не пропадает, а только теряет позиционирование.
Выяснил, что причина кроется в работе плагина
gulp-webp-css. Он принудительно выводит изображение не смотря на
background:none:

Кроме этого игнорирует изменение
background-size.
При отключении вызова webpcss или если прописывать путь к несуществующей картинке, все работает как надо.
Так в gulpfile.js вызываю плагин webpcss:
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: "expanded"
})
)
.pipe(group_media())
.pipe(
autoprefixer({
overrideBrowserslist: ['last 2 versions'],
cascade: true
})
)
.pipe(webpcss())
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(
rename({
extname: ".min.css"
})
)
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}
Может в gulpfile.js надо как-то порядок команд поменять?
Спасибо заранее!
UPD:
background:none заработал после добавления следующих параметров в webpcss в gulpfile:
.pipe(webpcss({ webpClass: '', noWebpClass: '.no-webp' }))
background-size начал реагировать, надо было разложить запись из
background: url("../img/icons/header/phone.png") left no-repeat;
в
background-image: url("../img/icons/header/phone.png");
background-repeat: no-repeat;
background-position: left;
P.S.: Если есть лаконичное решение, буду рад!