
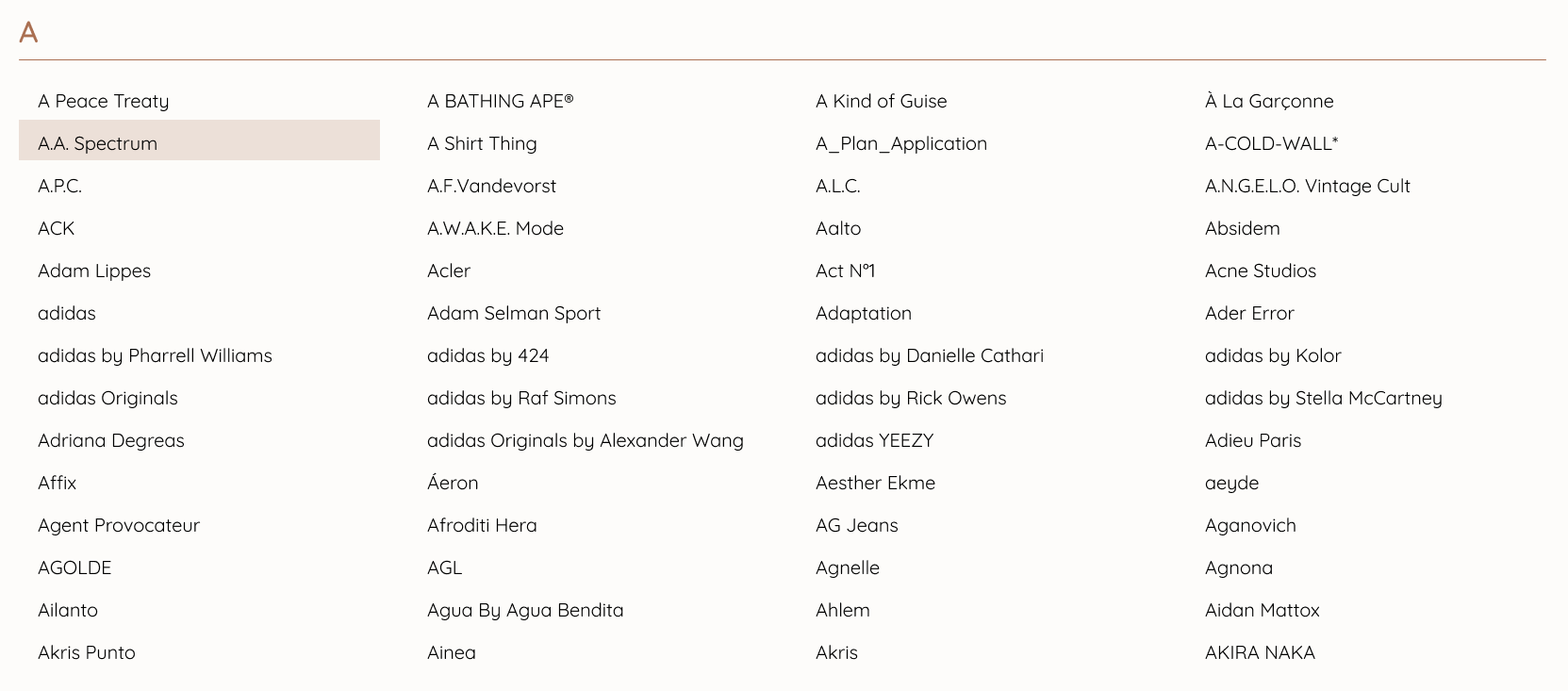
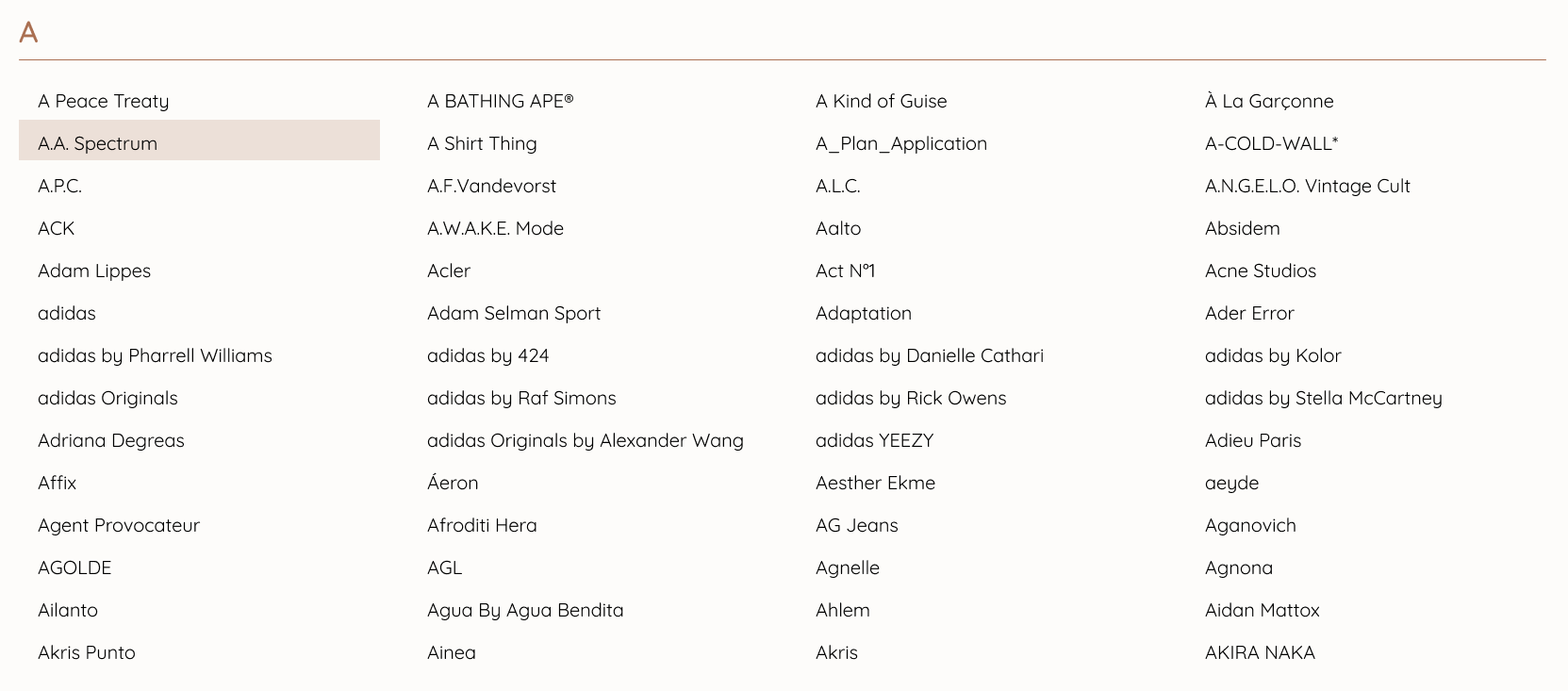
Как настроить список с помощью grids css? Требуется расположение элементов поколонно, равномерно распределяя все элементы на 4 колонки, без фиксированной высоты.
Если сделать так, то расположение элементов построчно, но в общем распределение равномерное. Всё плохо с grid-auto-flow: column
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-auto-flow: row;