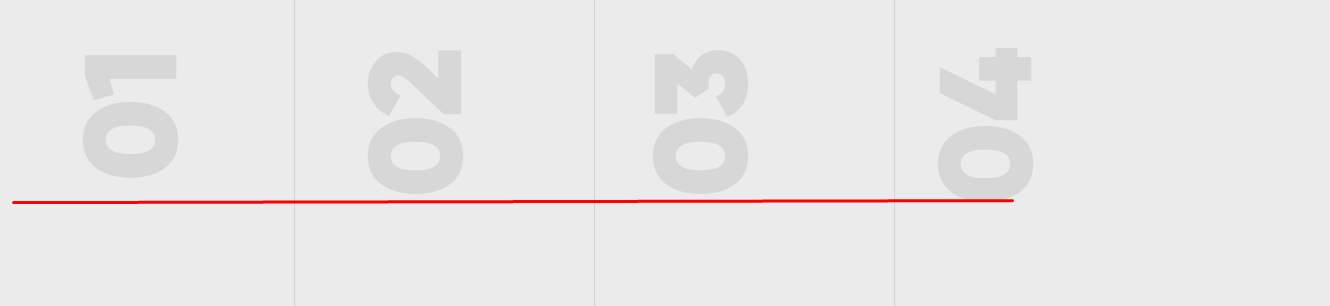
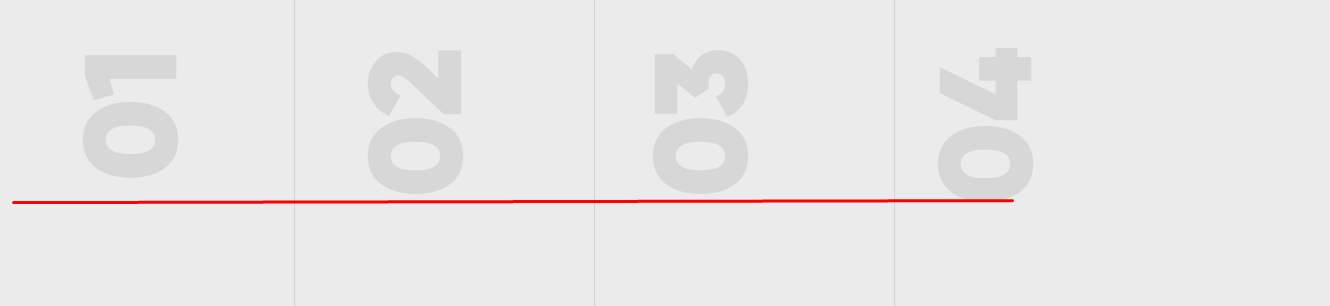
Как расположить текст ровно?

<div class="container">
<div id="services" class="row wow fadeInLeft">
<div class="col-sm-9 col-md-3 col-lg-3 ml-auto">
<h1 id="services-number">01</h1>
</div>
<div class="col-sm-9 col-md-3 col-lg-3 ml-auto">
<h1 id="services-number">02</h1>
</div>
<div class="col-sm-9 col-md-3 col-lg-3 ml-auto">
<h1 id="services-number">03</h1>
</div>
<div class="col-sm-9 col-md-3 col-lg-3 ml-auto">
<h1 id="services-number">04</h1>
</div>
</div>
</div>
#services{
height: 500px;
margin-top: 20%;
}
#services-number{
position: absolute;
top: -25%;
right: 90px;
color: #d7d7d7;
font-size: 130px;
font-weight: 900;
font-family: Gilroy Black;
writing-mode: vertical-lr;
transform: scale(-1);
z-index: 0;
}