Делаю из редюсера сет в стейт с локального json
let initialState = {};
fetch('./data.json')
.then((response) => response.json())
.then((json) => Object.assign(initialState, json));
export default function data(state = initialState) {
return state;
}
В компоненте достаю стейт, но компонента не обновляться по тем данным которые в стейте
import React from 'react';
import { useSelector } from 'react-redux';
export default (prop) => {
const count = useSelector((state) => state);
console.log(count);
console.log(count.data);
console.log(count.data.button);
return (
<button type="button" className={`button${(prop.bg ? ' button_bg' : '')}`}>
{count.data.button ? count.data.button : '000000000'}
</button>
);
};
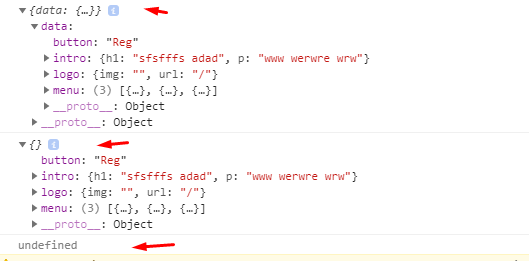
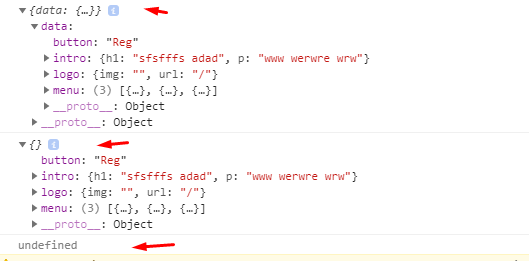
Вот так в консоли выглядят console.log с кода выше
 Как заставить компоненту брать значения из стор или что я делаю не так ?
Как заставить компоненту брать значения из стор или что я делаю не так ?