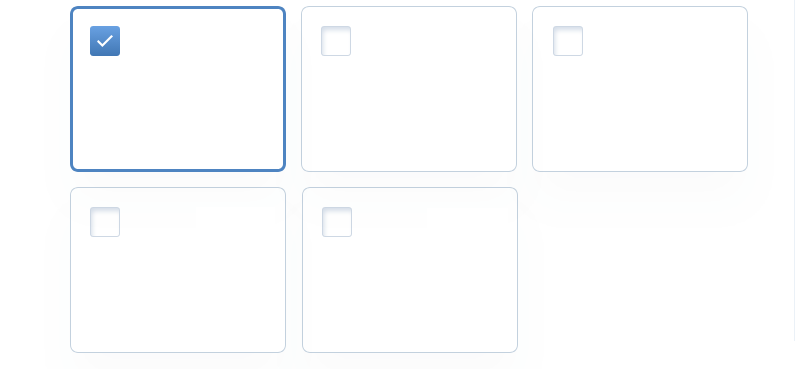
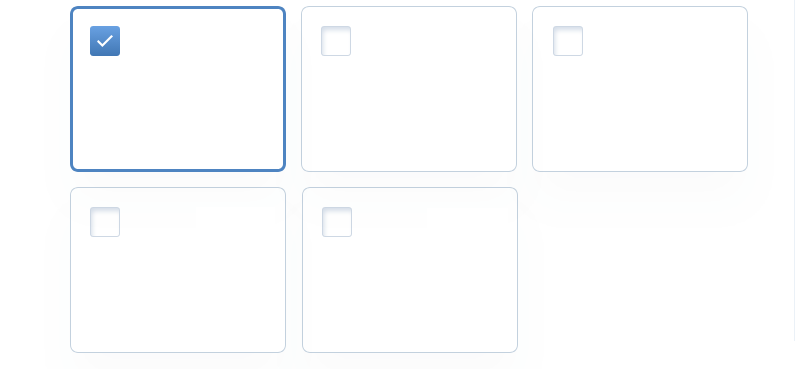
Можно ли сделать выравнивание без костылей через justify-content: space-between, чтобы элементы выстраивались по 3 в ряд, а если их меньше, то они били слева направо а не расползались по всей ширине блока.
Я знаю старый колхозный способ через float: left и margin-right и :nth-child(3n) {margin-right: 0} Но мне интересно, до сих пор нет адекватного решения? Макет приложил. Спасибо за ваши ответы!