Здравствуйте! Столкнулся с проблемой не могу понять почему при нажатии на бургер не появляется меню. При создании бургера меню скрыл. .header__menu {
Top: -100%;
}
А при нажатии на него добавляю класс active и вытаскиваю меню
.header__menu.active {
Top: 0;
}
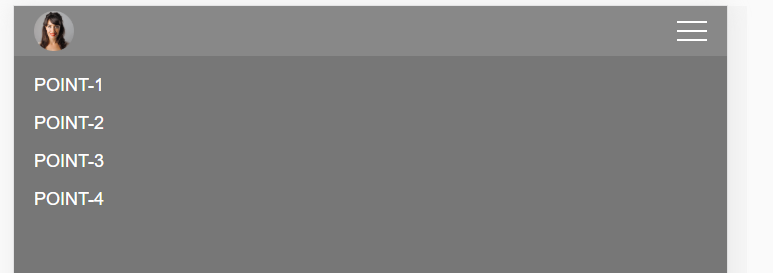
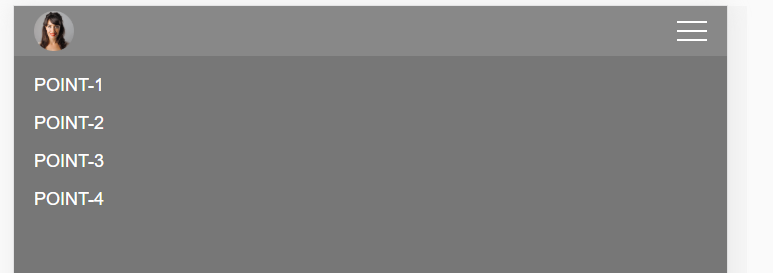
До того, как скрыл меню рисунок 1.

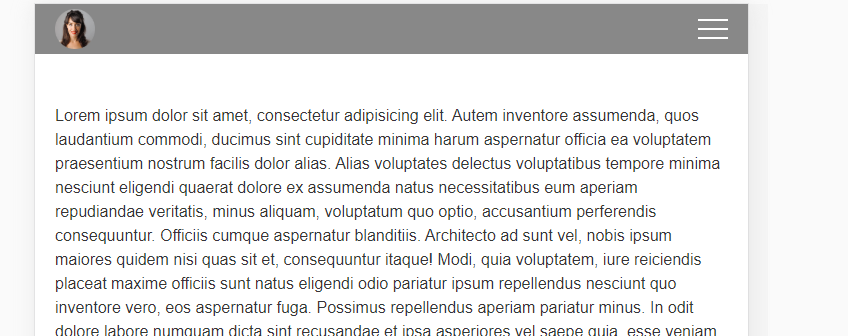
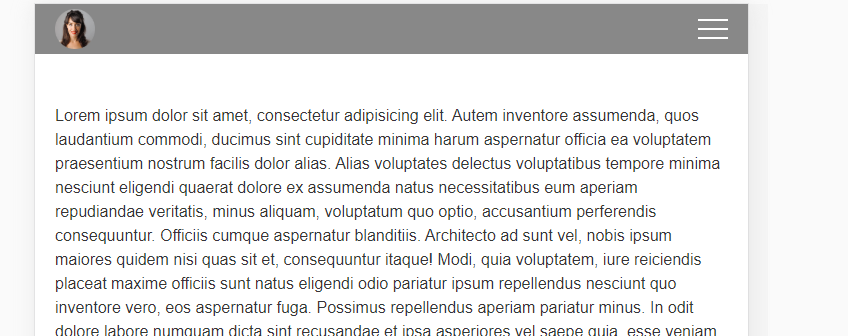
После того как скрыл меню 2.

<code lang="html">
<header class="header">
<div class="conteiner">
<div class="header__body">
<a href="#" class="header__logo">
<img src="img/4.png" alt="">
</a>
<div class="header__burger">
<span></span>
</div>
<nav class="header__menu">
<ul class="header__list">
<li>
<a href="#" class="header__link">Point-1</a>
</li>
<li>
<a href="#" class="header__link">Point-2</a>
</li>
<li>
<a href="#" class="header__link">Point-3</a>
</li>
<li>
<a href="#" class="header__link">Point-4</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
</code>
<code lang="css">
@import "null-file.scss";
body {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
font-weight: 400;
font-size: 16px;
color: #363636;
}
.wrapper {}
.conteiner {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 50;
}
.header:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #888;
z-index: 2;
}
.header__body {
position: relative;
display: flex;
justify-content: space-between;
height: 80px;
align-items: center;
}
.header__logo {
flex: 0 0 60px;
z-index: 3;
}
.header__logo img {
max-width: 100%;
}
.header__burger {
display: none;
}
.header__menu {}
.header__list {
display: flex;
position: relative;
z-index: 2;
}
.header__link {
font-size: 18px;
text-transform: uppercase;
color: #fff;
margin: 0 0 0 20px;
}
.content {
padding: 100px 0 0 0;
}
.content__text {
line-height: 24px;
}
.content__text p {
margin: 0 0 20px 0;
}
.content__text p:last-child {
margin: 0;
}
@media (max-width: 768px) {
.header__body {
height: 50px;
}
.header__logo {
flex: 0 0 40px;
}
.header__burger {
display: block;
position: relative;
width: 30px;
height: 20px;
z-index: 3;
}
.header__burger span {
position: absolute;
background-color: #fff;
width: 100%;
height: 2px;
left: 0;
top: 9px;
transition: all 0.3s ease 0s;
}
.header__burger:before,
.header__burger:after {
content: '';
position: absolute;
background-color: #fff;
width: 100%;
height: 2px;
left: 0;
transition: all 0.3s ease 0s;
}
.header__burger:before {
top: 0;
}
.header__burger:after {
bottom: 0;
}
.header__burger.active:before {
transform: rotate(45deg);
top: 9px;
}
.header__burger.active:after {
transform: rotate(-45deg);
bottom: 9px;
}
.header__burger.active span{
transform: scale(0);
}
.header__menu {
position: fixed;
top: -100%;
left: 0;
width: 100%;
height: 100%;
background-color: #777;
padding: 70px 0 0 0;
}
.header__menu.active {
top: 0;
}
.header__list {
display: block;
}
.header__list li {
margin: 0 0 20px 0;
}
}
</code>
<code lang="javascript">
$(document).ready(function(){
$('.header__burger').click(function(event){
$('.header__burger, header__menu').toggleClass('active');
});
});
</code>