Всем привет!
Не работает alias в html без ~, а если его поставить то уже webstorm не понимает его. Alias прекрасно работают в js, ts без ~ и webstorm все понимает, но не в html.
Вот весь исходный код:
tsconfig.json:
{
"compilerOptions": {
"baseUrl": "./src/",
"paths": {
"@components/*": [
"components/*"
],
"@assets/*": [
"static/assets/*"
]
}
}
}
jsconfig.json:
{
"compilerOptions": {
"baseUrl": "./src/",
"paths": {
"@components/*": [
"components/*"
],
"@assets/*": [
"static/assets/*"
]
}
}
}
webpack.config.js
resolve: {
modules: [
path.resolve(__dirname, 'node_modules')
],
alias: {
'@components': path.resolve(__dirname, './src/components'),
'@assets': path.resolve(__dirname, './src/static/assets')
},
extensions: ['.ts', '.js']
},
index.html:
<div class="header">
<div class="header__logo">
<img src="@assets/images/1.jpg" alt=""> // Не работает
<img src="~@assets/images/1.jpg" alt=""> // Работает
</div>
</div>
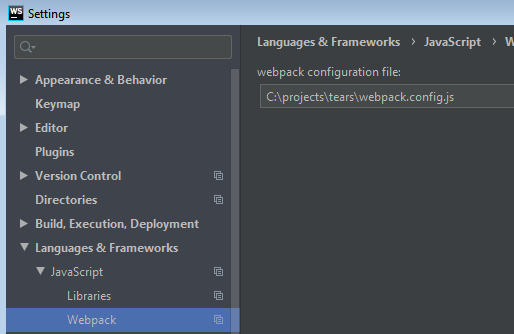
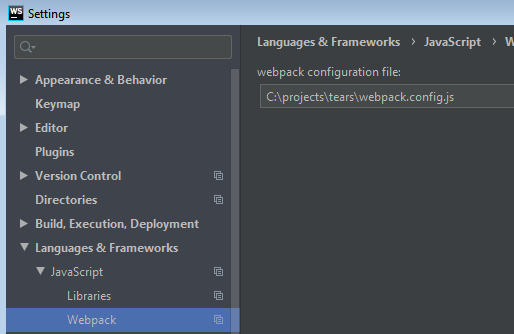
webstorm:

В js без ~ все прекрасно работает:
import { header } from '@components/header/header'
export function footer () {
header()
}
Что делать?) Я бы рад ставить всегда ~, но без автокомплита это смерть((